For every dollar you invest in UX design, the ROI generated is anywhere between $2 and $100.
Despite being an important, very few companies consider UX design, and actually incorporate it into their design plans. A good UX design helps convert, as it clearly takes into consideration all the aspects the user considers to be important. Right from the first point of contact to the call-to-action, everything is taken care of when you are designing the website to make it user-friendly and accessible.
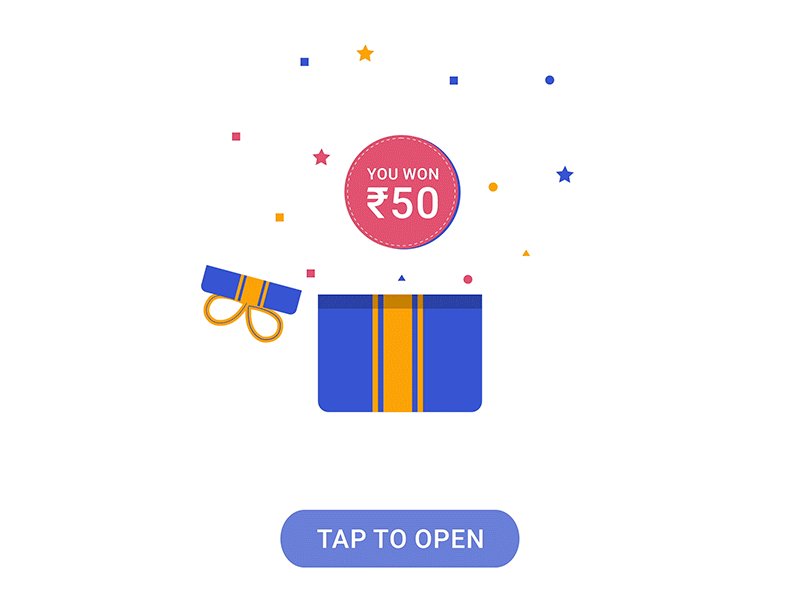
The most critical element of a good user experience design is micro-interaction. It remains in the dark side of UX/UI design services, but it is definitely an essential element that increases the conversions for your business.
So, What are Microinteractions, and Why Are They So Important?
Every interaction that the user has with the website can be counted as microinteraction. Microinteractions in the digital era range from signing in to the website to actually adding products to the cart or liking a particular post. The interactions are defined in sync with the type of site you have designed. These microinteractions make your website intuitive and interactive.
Microinteractions are important as
- They tell your users how to move around the website, and which elements have been designed for interaction
- The interactions also offer feedback on completing a particular task, making interactions smooth and immediate.
- The users stay engaged and entertained throughout the website. The microinteractions make an attempt to enlighten the users about what is happening across the website
- They help you achieve your website’s goal, which could range from increasing engagement to improving conversions
So, now you know why microinteractions are important. Let’s understand them in detail.
The Four-Component Microinteraction
When you design microinteractions, you need to give equal importance to these four components.
#1 Trigger
Every microinteraction begins with a trigger. It is basically any action that initiates the interaction between the application and the user. It could be as simple as a user-generated interaction or something as complicated as system-generated user interaction.
In the case of the user-generated interaction, the user will click on a button and will be led to another page on the application or something similar. Let us say you had asked the store to notify you when your product is back in stock. You receive a notification, one fine day, stating the product has been restocked. This kind of alert is a system-generated trigger.
#2 Rules
This component defines what happens when an interaction is triggered between the user and the application. Whether it is a system initiated or user generated, you need to set the next course of action.
#3 Feedback
Immediately after the action has been taken, the user will be informed about the same. For instance, if the user has interacted with the login button on the sign-up page, then the next course of action would be taking the user to the dashboard. This could be informed via a GIF or through a loading screen.
#4 Loops and Modes
This component defines the meta-rules for the interactions. When the conditions change, the meta-rules will determine how the microinteractions will occur. For instance, let’s say you are trying to sign-up but, somehow you have entered a wrong password. The loop component will determine how many times can you enter an incorrect password.
Microinteraction Design Tips
- The microinteraction should be seamless and straightforward. You should make sure that it is one with the website. If the user does not notice the interaction, they may not get distracted, and it will improve the user experience. Keep as few interactions as possible on your website or mobile app. When you are designing a microinteraction, make sure it does not become a source of error for your app UI design.
- Whether your users are interacting with the site for the first time or the nth time, the interaction experience should be the same. Make sure the interaction is like wine, ages with time and offers a beautiful experience each time around.
- You will need to build your website/application’s microinteraction using the data that is available at your disposal. How the user interacts, and their browsing behaviour helps create the interaction design.
- When you are designing microinteraction, make sure you create using horizontal and vertical elements. Avoid oblique as that will interfere with smooth interactions.
Your microinteraction design should be such that the user does not get bored while browsing the website/application. Your focus on human emotions will help derive maximum success out of the microinteractions.
Summing up
When you say user experience, you need to understand the users, and how the users browse through the website. An understanding of their emotional connection with the website will help you create the microinteractions that will enhance the user experience. Mobile app design services help make microinteractions as subtle and small as possible. The user should not notice these interactions so that they don’t distract the users from communicating with the website.
The idea is to keep the users engaged with the website and make them keep coming back to experience your website or application.
You May Like:
- 30 Free Sketch Gradient Color Palette Plugins for UI/UX Designers
- Top Wireframe Tools for UI/UX Designers to Watch in 2019
- Essential UI/UX Design Tools and Tricks for Developing a Website
- Top 15 Collaboration & Prototyping Tools for UX/UI Designers
- UX Design – What it means and why you must pay special attention to it
- Promising Interaction Design Principles For Boosting Current UX Designs
- Best Practices to use Typography in UI Designing
- 55+ Adobe XD UI Kits (Free Download) for Web & Mobile App Designers