Ever since the inception of alphabets, beautifully written text is considered a piece of art. Erstwhile, not everyone had the capability to explore this kind of scared ritual. But when the printing methodologies got invented in the 15th century in Europe, beautifully written text requirements increased.
A creatively written text acted as a carrier of messages and emotions and soon started being used to express joy, fear, silence, and noise. The use of font variations got extended to web designing and we can say, typography thus can be termed as a “storyteller” in designing.
Typography rejuvenated the whole purpose of web designing to “to be read and understand” from just being a site to explore designs. Minimalism gained the utmost importance in web designing, but many other typography forms kept evolving. Many designs went out of fashion, others took rebirth, and many still continued being used for facelifting the web design.
Chameleon Digital Media agency brings you a word picture of the difference between “typography” and “fonts” and how typography trends are changing in web designing.
Let your creative mind be hooked with this article. Keep reading.
Top Typography Trends in Web Designing
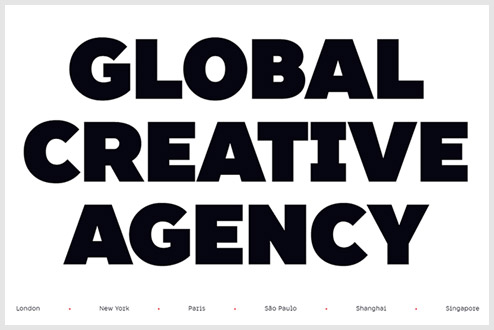
Bold is the new Black

Want to add some more drama to your website? Go Bold… Add an extra element to the primary web design text and replace the hero images with bold headlines. Bold is used for making the design look louder than words.
There is no limit as such to the bold transition and how loud you want to look on the website. You are free to go with ALL CAPS, lowercase, Overcrowded and more. You have the freedom to play this game wisely depending on the graphic design you are planning to have. You can try variations in the background and the font colours, add characters, animated pops, and much more.
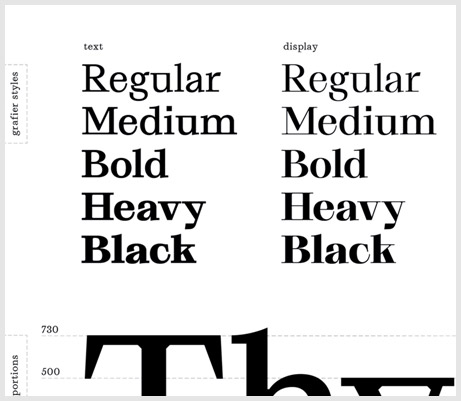
Serifs are Back

From just being, Bold + serif in the old days, serifs have become the forefront in web designing. They have set an altogether new standard of “clean” work, and also other popular fonts like Calluna and Minion are leaving behind the Serifs naysayers.
Serifs are sophisticated mystique allowing you to create your own expression and emotion. Polish up your web design using Serifs and styles from an expert Web Design Company in Toronto, and, you are going to rock it.
Grab the eyeballs using Highlighted text

Readers find it most comfortable to skim and scan if the website contains some highlighted text. It grabs immediate attention and establishes a hierarchy of the content. The highlighted text emphasizes the text, which is the main element of your design. This trend is becoming all hype and adds on to the visual effects creating a stunning looking website.
A page-wise, well-designed highlight delivers the most important messages of the website. You can have variations in highlight colours and create an aesthetic looking website.
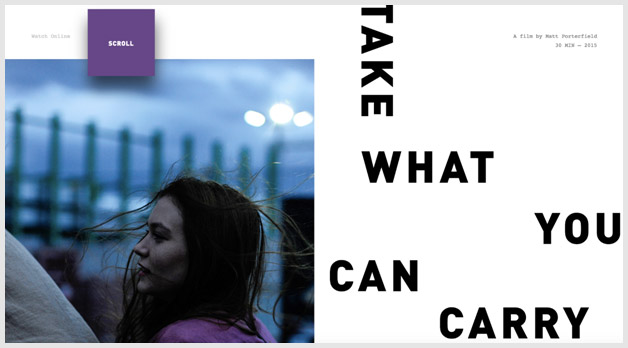
Let the heads turn with horizontal & vertical texts

The typeface that screams creativity are the horizontal and vertical texts. Such text forms on the website are turning up heads of thousands and are emerging as a stylish approach. The style is efficient in getting many “Wow” feedbacks with white spaces and elicits beautifully placed. You can also experiment by placing vertical texts and create a scrolling effect.
The frame can be created to look majestic with an illustrative element in the centre and having a frame of horizontal and vertical texts.
3D + type for AR

The typography trends is incomplete without this one. With the continuous advancements in the AR, VR technology, 3D texts are used to create an interactive website. You are allowed to stretch, bend, swirl, whirl the 3 D text for creating a mind-blowing user experience on the website.
Hand-Lettered Fonts

When we all love handwritten letters, then, who wouldn’t love to appreciate Hand-lettered fonts? Adding a personal touch in various shapes and sizes in typography is also welcomed. People are free to explore their personal style and express their feelings of different emotions with the help of custom-made typography.
You can create a charming, stylish, unique, and distinctive font by Hand-lettering and have one-of-its-kind fonts. Hand lettering showcases the uniqueness and is an elegant array of expressions that can be bold, rustic, or anything but can not be replicated.
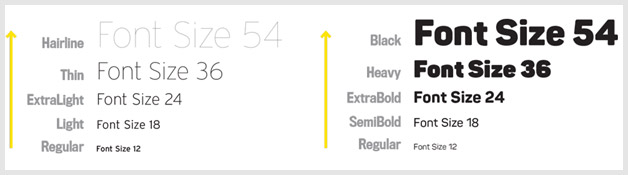
Resizeable Fonts

Wouldn’t it be a surprise to see a website having a single font style with multiple sizes? You can get them through online tools or using open type and make the required adjustments in the letter sizes. You are free to customize the width axis, shrink, grow, stretch, weight axis, and have a great level of flexibility using these resizeable fonts. The endless customization option can be used to amplify web design. This kinetic type is a step away from the static design.
Geometrical Fonts

This trend is relevant for the past few years and is still evolving. Inscription of a geometrical shape is an amazing option for making up a dull website look creative. Some of the inscriptions take us back to the good old school days and thus have become an intriguing part of web designing.
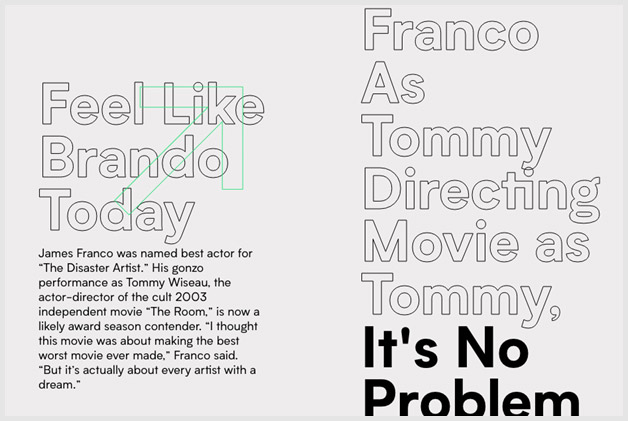
Outline Fonts

For making the text composition of the website look airy and light, outline fonts are used, and they are making an exciting transition in web designing. Categorized as fashionable and modern, the outline fonts look more mature and gives a cutting edge look to the websites. You can have them in multiple shapes and sizes, regular or bold, condensed or italic. You can play around with colours and create a visual palette that will grab the attention of people.
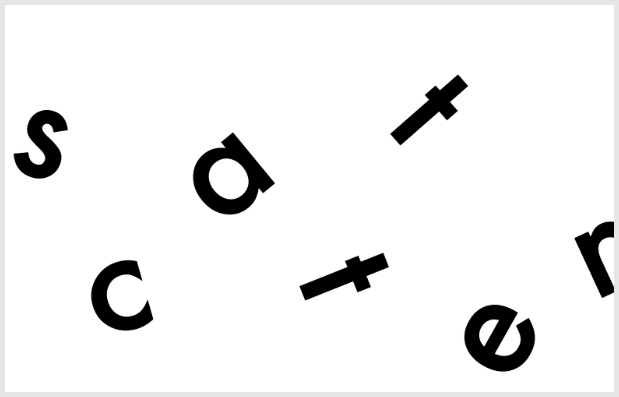
Scatter Text

Last but not least, this trend is still emerging and many times described as “my brain before coffee” typo face. If it is not deployed carefully, it can turn your creative design look insane ruining the beauty, readability, and accessibility of the web page. You can create a floating effect and also make a short word look really long using the scattering text. It allows your brand’s minimal design to communicate messages to the users and also tell the brand’s story to them in a unique way.
We have covered almost all website typography trends that will allow exploring an innovative side of your website. All the elements of the question, “what do you use for typography in web design” has been answered in this content. Let your creativity push the web designing towards a new world, new boundaries, and reinvent the whole platform.