Are you looking for an awesome font combination that will make your design’s look beautiful? Well, designing a masterpiece has never been easy. Designers put in their time, hard work, their perseverance, research about ultimate font combinations, color scheme, content etc. to bring out the best design. This process is really quite tiresome as the information is scattered on the Internet. Due to this, most of their time is consumed in conducting research.
Not to worry anymore! We are here to provide you with the best source of information which will surely assist in finding the best font combination in no time. Along with this, we shall cover some crackling font combinations that you don’t want to miss. For now, you may check out these starter font combinations that are widely-used and tend to exist as an art form of combining fonts together.
So, let’s get started with some free tools available to find the ultimate font combination for crafting an excellent design in minutes.
Know About the Main Font Classifications Used Worldwide
Everyone loves to see the appearance of a font and then, make their final selection. Therefore, we have classified the fonts based upon their appearance and feel. Some widely used fonts belonging to these categories are:
- Serif
- Sans-serif
- Typewriter
- Script
- Gothic
- Decorative
Now that you know the basic categories of all the font types, you will see that these are mainly used nowadays on different websites or portfolio pages, foundries etc. It is essential to follow the main guidelines to:
Top 5 Free Online Tools to find the best Font Combination
The Internet is vast and there are several tools that can be found that combines font together to create an interesting match. Given below are some easy-to-use online tools that create an elegant font pair and save your time manifolds.
Canva Font Combinations
This easy-going tool uses a simple technique to help you get a suitable font partner. Basically, first you begin with opening this tool that takes in one of your font selected by you as input and then, provides you with some relevant options of fonts that will work well with it. You can test the font combination by writing some dummy text in the box and see if it suits your design’s typography. Thus, Canva is best-suited for combining fonts in just 2 steps and people love to use it for its user-friendly approach.
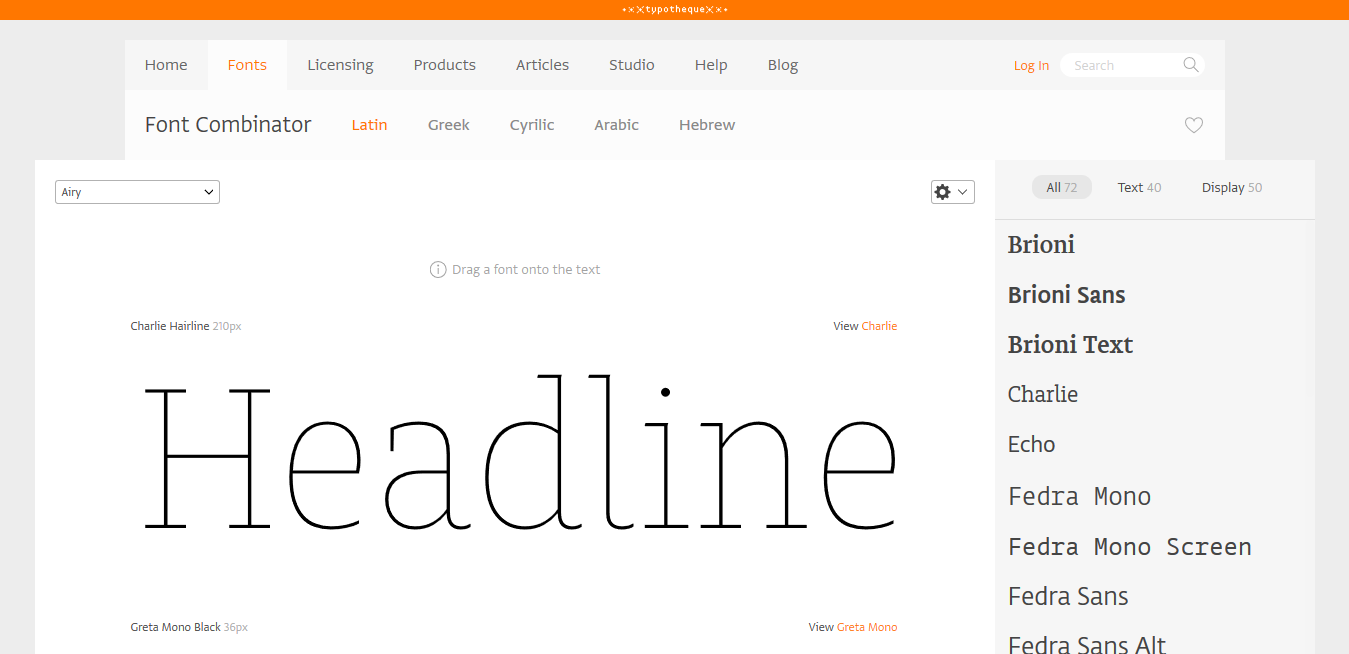
Font Combinator
This is one of the best tools to create Google font combinations that always works in the right way and provides engaging font combinations. They have a pre-defined set of fonts available that helps in checking different font on different elements such as heading text, body text etc. One can easily use the drag and drop mechanism of Font Combinator to use it and you will create the best font combinations in just a click of time.
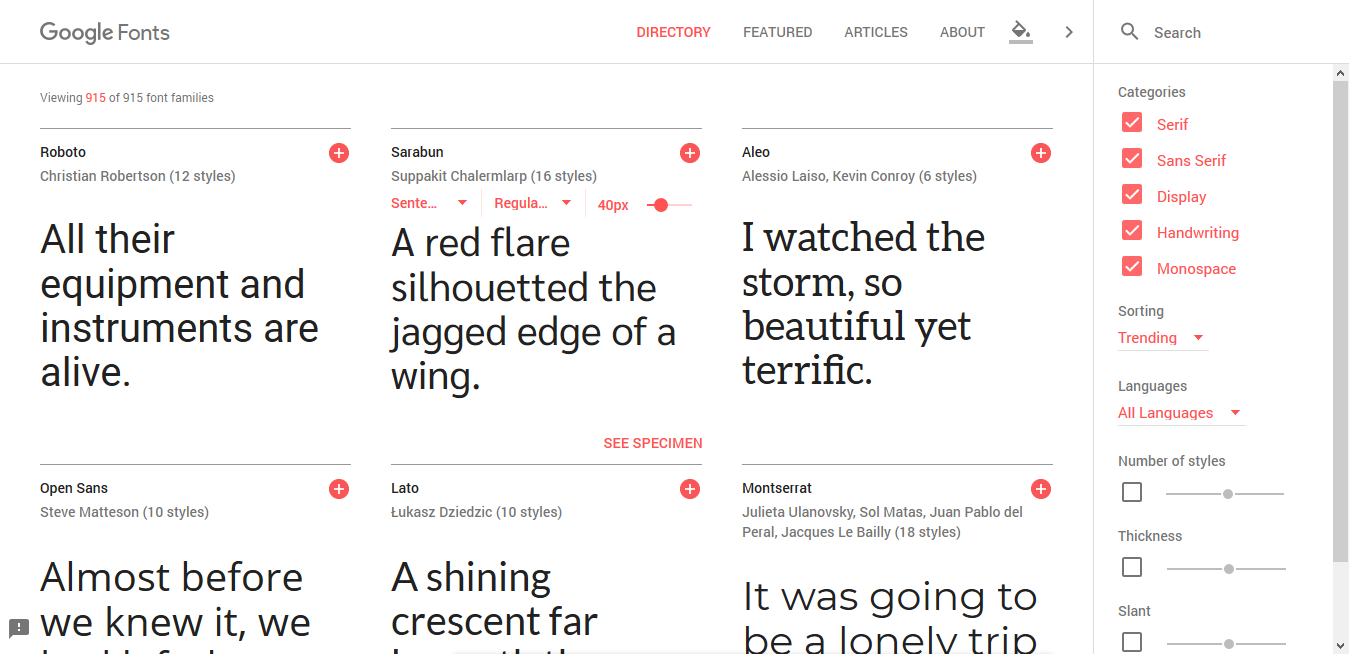
Google Fonts
They are freely available fonts with a large hub of font styles that can be tested to check various combinations that will work well for your next design project. You just need to simply select the fonts you shortlisted and then, add them to the Google Font Library to use them on the go. You can preview the text by changing the Google Fonts with the ones you have shortlisted in your font bucket. Also, you can check the renowned pairs with a particular font by clicking on the “Popular Pairings with X” option.
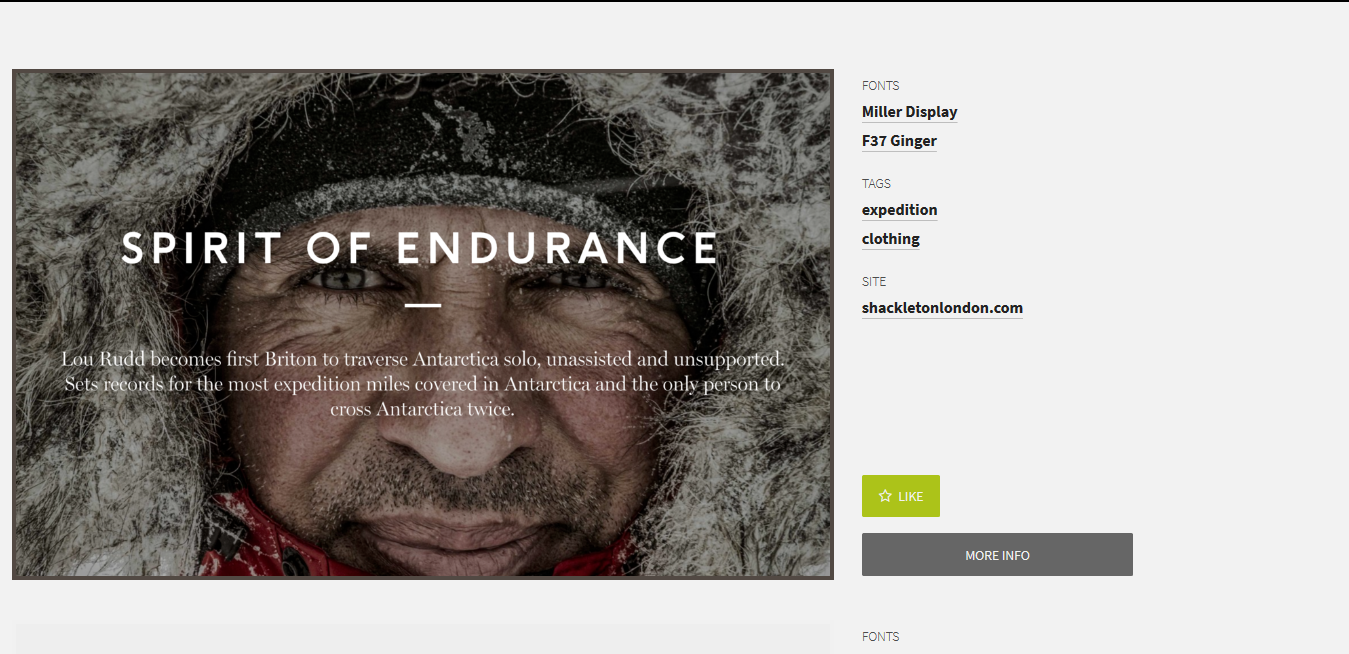
Typ.io
This is a marvelous collection of different typeface combinations that are in vogue nowadays. Also, it enables the users with several filters based upon the desired font type, availability of certain fonts etc. Along with this, you can see different font combinations from typ.io that are renowned on other websites to have an idea of the font combinations that can be created. All-in-all, typ.io is a unique platform where anyone can view and download various fonts for free for your professional-looking design.
Ultimate Tools for Pairing Fonts Without Any Hassle
Font pairing has been a crucial part of designing a perfect sophisticated design. You must follow all the expert tips to choose the right font pair so as to fabricate such a stunning piece of design. Besides, there are a number of cheat sheets available to find your font’s match made in heaven.
Mastering the technique of finding the best font combinations is crucial as you want to get more exposure to the font pairing trends that work today. Font pairing is necessary to bring the best look and feel of your design project and people get attracted to see more of its engaging typography.
Always go with these best font pairing tools that will simplify your work manifolds. These amazing tools are definitely worth giving a shot as they have catered the needs of a number of designers and provided them with spot-on font combinations. Every tool has one or more benefits over the other giving you a variety of options to explore from and helping you achieve the purpose well.
Awesome Font Combinations To Give A Killer Look To Your Design
We have added these amazing font combinations especially for you so that all your time gets cut on searching the right font. Our given font combinations will provide you with suitable avenues that will match your design theme and complement well with the previous font used. You can straightaway focus on crafting the innovative design pieces using these on-the-go font combinations.
Check out these perfect font combinations given below that will not only leave an indelible mark on the end viewers but also ease up your designing process in the best way:
50+ Font Combinations Inspirations

Fonts: Poppins & Playfair Display | Source: Typ.io

Fonts: Dala Moa & Sneak | Source: Typ.io

Fonts: PIXymbols Hwy Gothic & Windsor | Source: Typ.io

Fonts: Open Sans, Poppins & Roboto | Source: Typ.io

Fonts: Calibre & Glosa Display | Source: Typ.io

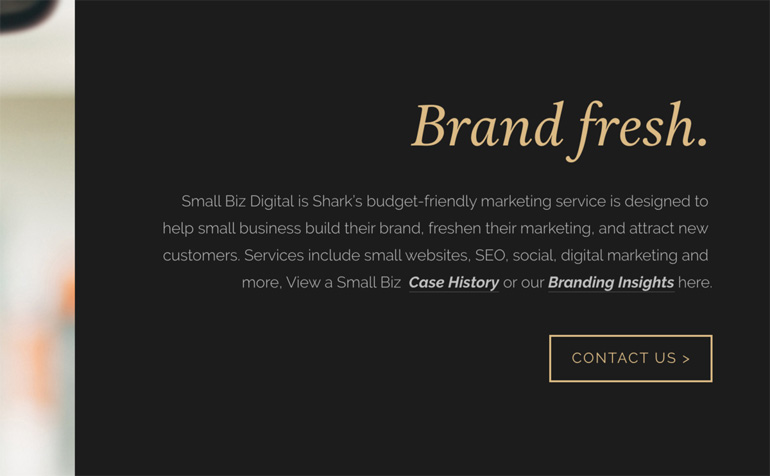
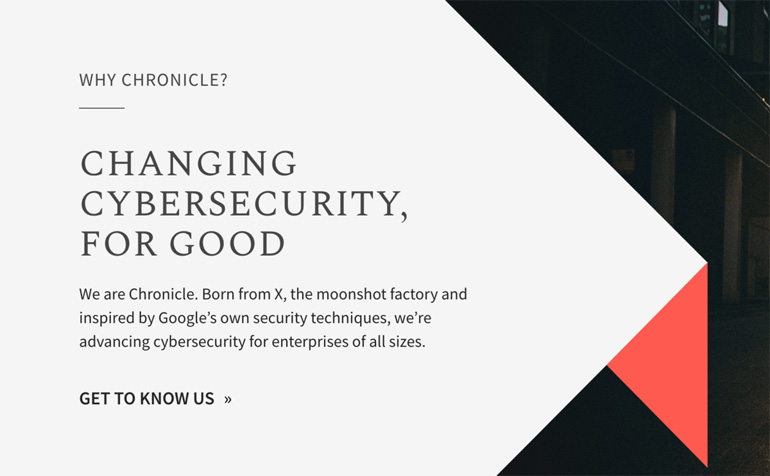
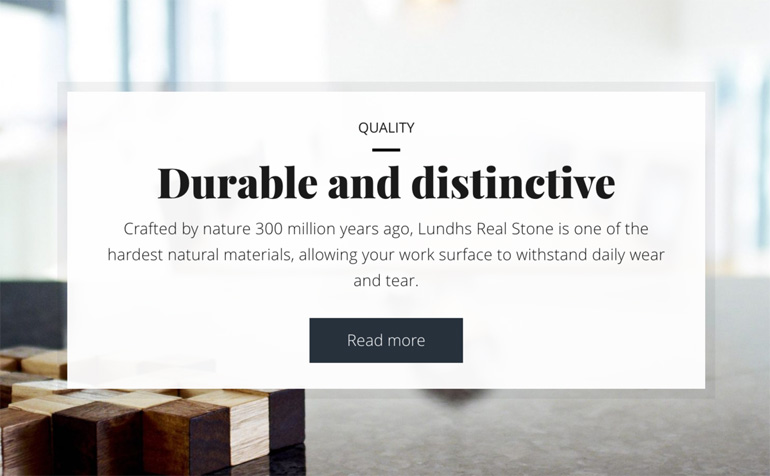
Fonts: Georgia & Minion | Source: Typ.io

Fonts: Circle & Georgia | Source: Typ.io

Fonts: Lato & Trade Gothic | Source: Typ.io

Fonts: Graphik & Maitree | Source: Typ.io

Fonts: Acta, Brandon Grotesque & Karla | Source: Typ.io

Fonts: Ciutadella Rounded & Roboto | Source: Typ.io

Fonts: Aria Text G2 & Raleway | Source: Typ.io

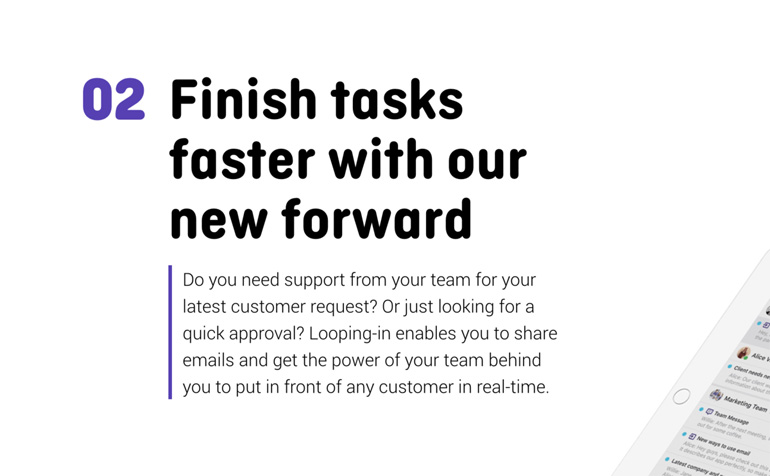
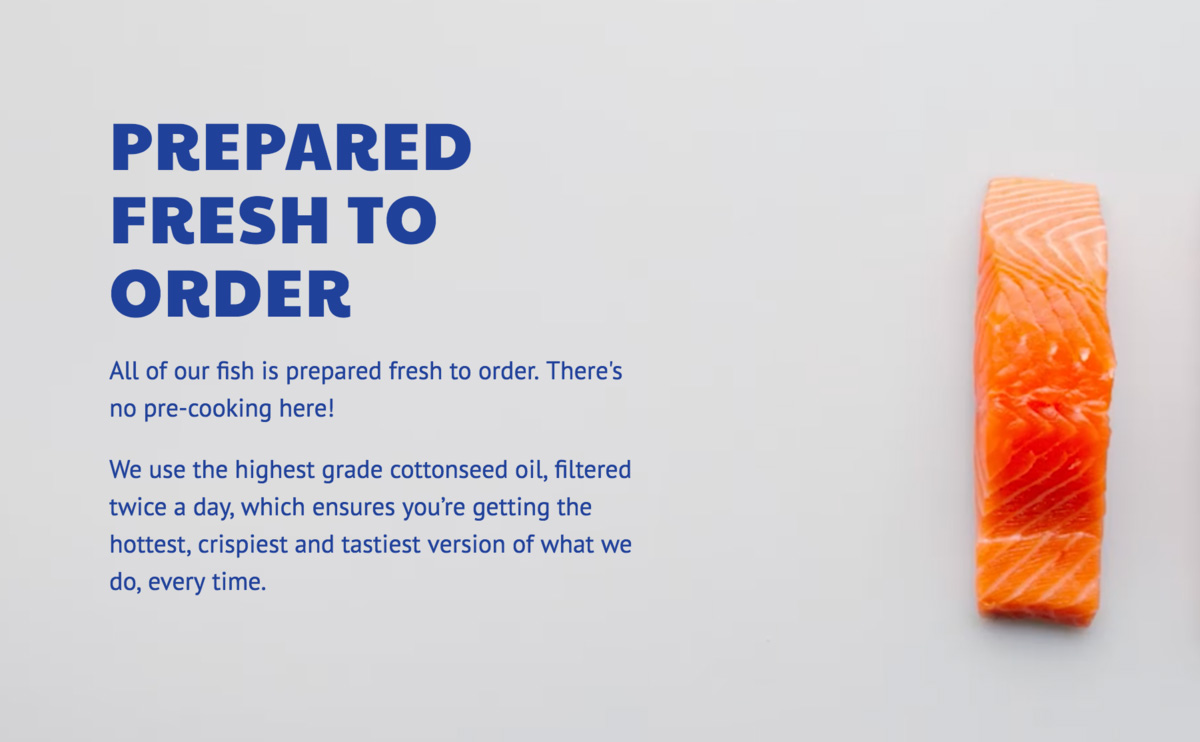
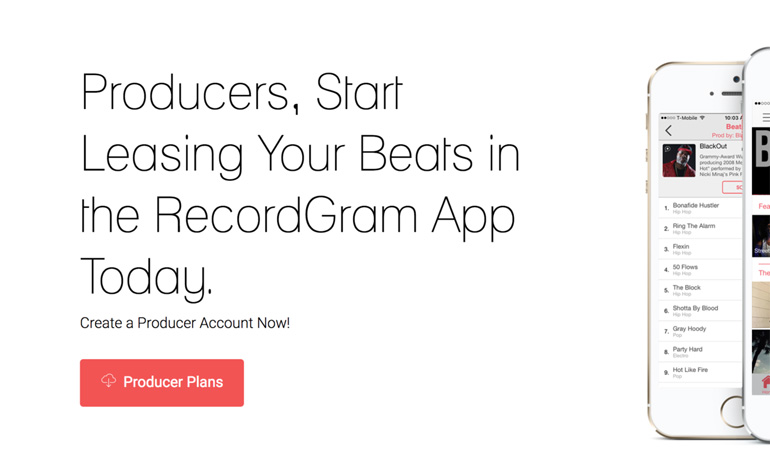
Fonts: Paytone One & PT Sans | Source: Typ.io

Fonts: Source Sans Pro & Spectral | Source: Typ.io

Fonts: Arame & Blender | Source: Typ.io

Fonts: GT Pressura, GT Walsheim & Karla | Source: Typ.io

Fonts: Suisse Int’l & Suisse Int’l Mono | Source: Typ.io

Fonts: Muli & Playfair Display | Source: Typ.io

Fonts: Roboto & Titillium | Source: Typ.io

Fonts: DIN & Noto Sans | Source: Typ.io

Fonts: Brother & FF Tisa | Source: Typ.io

Fonts: Georgia, Roboto & PF Din Text | Source: Typ.io

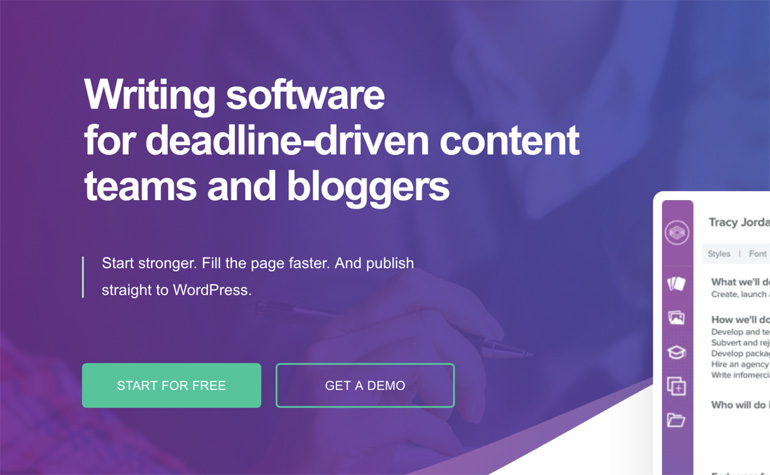
Fonts: Open Sans & Playfair Display | Source: Typ.io

Fonts: Astoria Classic Sans & Open Sans | Source: Typ.io

Fonts: Helvetica & Helvetica Neue | Source: Typ.io

Fonts: Flama & Roboto | Source: Typ.io

Fonts: Theano Didot, Open Sans & Roboto | Source: Typ.io

Fonts: Arvo & Open Sans | Source: Typ.io

Fonts: Freight Text & Omnes Pro | Source: Typ.io

Fonts: Adelle Sans & Tiempos | Source: Typ.io

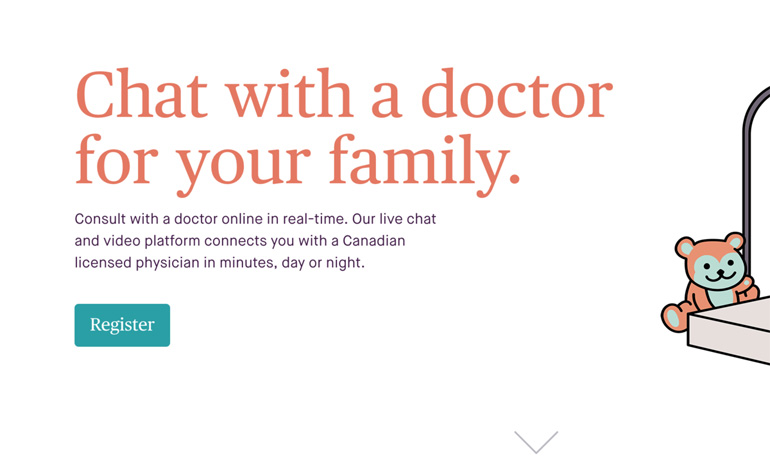
Fonts: Droid Serif & Poppins | Source: Typ.io

Fonts: Butler, Neuzeit Grotesk & Novecento | Source: Typ.io

Fonts: Helvetica Neue & PF Din Text | Source: Typ.io

Fonts: Inconsolata & Karla | Source: Typ.io

Fonts: Affogato & Aaffogato | Source: Typ.io

Fonts: Azo Sans & Karmina | Source: Typ.io

Fonts: Proxima Nova & Sofia Pro | Source: Typ.io

Fonts: Open Sans & Playfair Display | Source: Typ.io

Fonts: Lane & Roboto | Source: Typ.io

Fonts: Maison Neue & Publico | Source: Typ.io

Fonts: Publico Banner & Questa Sans | Source: Typ.io

Fonts: Matrix II & Proxima Nova | Source: Typ.io

Fonts: Lato & Proxima Nova | Source: Typ.io

Fonts: Avenir Next Font Family | Source: Typ.io

Fonts: Roboto & Roboto Slab | Source: Typ.io
Wait, We are not finished yet! We have saved the best for the last. Scroll down to have a look at it.
Bonus Stuff – These Terrific Tips that will surely transform you into a Professional Font Pairer
These given 3 tips are handpicked to engage you into making you a pro in pairing fonts quickly. These will help you develop your “eye for design” and in no time, you shall turn into a master.
- Don’t create a messy design with more than 10 fonts and try to combine 2 fonts for your headings namely: Use one decorative/fancy font and one super-simple font.
- Start collecting graphics that you perceive have good font pairing. You can probably start a Pinterest private board and in a few weeks, you will see drastic improvements in your design pairing skills.
- Spend some extra bucks on buying some quality premium fonts. Believe it or not, they have far better quality than the free fonts. Check for fonts that come with many extra things such as Glyphs.
Wrapping Up
Font combinations play a pivotal role in creating mind-blowing web design and will always outshine from the others. It is thus, essential to follow all the key steps and use the perfect font pairing tools available to get a suitable partner for your font. We hope we could provide all the ultimate facts and details to successfully create the best design for your project.
Hope you loved this post! Do try these font combinations in your design projects and tell us what you feel about them. Also, we would love seeing your designs, paste your links in the comment section below so that we can view it too.