As a web developer, you probably have a myriad of priorities. And most likely, they are all focused on providing a secure website that produces a good experience for visitors.
Despite that, you also need to understand the critical role that search engine optimization (SEO) plays in driving organic traffic to websites. Websites that are optimized for SEO during web development are search engine-friendly and positioned for success.
This article explores key SEO optimizations that web developers should consider during web development.
SEO Optimizations for Web Development
If you are in charge of building and maintaining a website, then there are certain steps you can take to ensure that it ranks well in the search engines.
It does not matter whether you are creating a website from scratch or have opted for WordPress builders for SEO; here are some essential steps to follow:
1. Create a Responsive Web Design
Ensure that your websites are mobile-friendly and responsive.
It is strongly recommended to design and develop websites that provide a seamless user experience across various devices and screen sizes. Responsive design is not only important for the user experience but also for SEO, as search engines favor mobile-friendly websites.
If your site is still not mobile-friendly, then it is unlikely to rank in the SERPs.
Google is now prioritizing mobile-first indexing, which means the bots will first use the mobile version to crawl your site.
2. Optimize Page Load Speed
Page load speed is crucial for both the user experience and SEO.
You may ask what you could do to improve the speed of your site.
Certainly, there are several things you can do to optimize your website’s performance. These include:
- Minimizing file sizes
- Leveraging browser caching
- Optimizing plugins or extensions
- Optimizing images and scripts.
Faster loading times not only improve search engine rankings but also reduce bounce rates and improve user engagement.
At the minimum, make sure that you continually monitor and improve the page load speed.
3. Include a Sitemap and Robots.txt file
Generate your preferred sitemap to guide search engine crawlers to discover and index your website’s pages more efficiently.
You can use different types of sitemaps, each with its advantages and disadvantages.
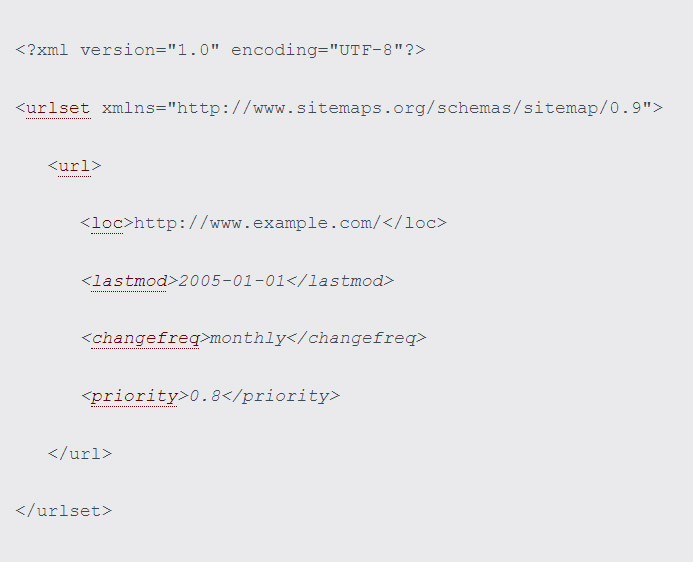
- XML Sitemap
- RSS, mRSS, and Atom 1.0
- Text sitemap
Example of XML Sitemap:

Source
Also, create a “robots.txt” file to provide instructions to search engine bots on which pages to crawl and which to exclude.
It will be a waste of time to build a great site if it cannot get indexed and be available for search.
Including these files during web development ensures that search engines can effectively navigate and understand the website’s structure.
4. Implement Structured Data Markup
Structured data markup, such as Schema.org markup, will provide additional context to search engines about the content of your website.
It uses a specific vocabulary to mark up elements and provide information about their type, attributes, and relationships. This structured data is then read and understood by search engines, allowing them to display richer search results and enhanced features.
How are search engines able to present information in an organized way?
For example, structured data can enable search engines to display review ratings, product prices, event details, or breadcrumb navigation directly in the search results.
You should aim to incorporate structured data into relevant sections, such as product pages, articles, events, and reviews.
By implementing structured data markup, websites can enhance their visibility in search results, increasing the likelihood of rich snippets and other rich search features.
5. Generate a Proper HTML Structure
Pay attention to the HTML structure of your web pages.
Use semantic markups such as heading tags and meta tags to organize content hierarchically.
This helps search engines understand the importance and relevance of different sections of your website, improving its visibility in search results.
Pay attention to your meta tags, including title tags and meta descriptions. Make sure they are unique, concise, and accurately represent the content of each page.
Well-optimized meta tags not only help search engines understand your content but also influence click-through rates in search results.
6. Use Heading Tags Appropriately
Properly use heading tags (H1, H2, H3, etc.) to structure your content.
Use H1 tags for page titles and H2-H6 tags for subheadings. It is essential to only have one HI on a page if you can.
This helps search engines understand the hierarchy of your content and improves the readability of your web pages.
Final Remarks
As a developer, you can lay a great foundation for SEO success by following these basics for SEO optimization.
By collaborating with SEO professionals and staying updated with SEO best practices, web developers can ensure that websites are primed for optimal search engine visibility, rank well, and attract organic traffic.