It is impossible to run a business without a website or a mobile app to help customers.
User experience is of utmost importance when developing the frontend of a site or an app.
The frontend refers to the part of a web application that users interact with. The backend handles the data retrieved and stored on servers.
Frontend frameworks are used to make web development easier.
Frontend framework is a collection of pre-written code that developers can use to build websites and apps. They reduce the time taken to code and remove repetitive tasks. Think of them as modules that can be readily deployed.
Before you hire frontend developers, you must know about the top frontend frameworks of 2023 and their features.
Top Frontend Frameworks of 2023
The 2022 edition of State of JavaScript, an annual developer survey about frontend technology, has not been released yet.
But there is no doubt that it would elect React as the top framework.
Let’s take a look at the best frontend frameworks the developers are going to use in 2023.
1. React
It’s almost a decade since React (also known as React JS) burst onto the web development scene in May 2013. It is an open-source JavaScript library created and maintained by Facebook.
Besides Facebook, it is used by Netflix and the New York Times.
React is so widely deployed due to its speed, runtime performance, and modular application.
Pros of using React
- A. Virtual DOM: React uses a virtual DOM, which improves performance by reducing the amount of direct manipulation of the real DOM. React updates changes in the virtual DOM and then syncs it with the real DOM. This cuts down on resources needed by the frontend.

- B. Use of JSX: React relies on JSX, a frontend extension of the JavaScript language. JSX permits the use of HTML inside React. This makes coding a lot easier and faster.
- C. Use of components: React lets developers create web applications with reusable components.
Cons of using React
- A. Takes time to learn: React uses components and JSX that require a few weeks to learn and months to master. A beginner is at a disadvantage if they use React.
- B. Complex architecture: The use of modularity and components can lead to complex design and redundant coding. An app can easily get too heavy to load. JSX can be lengthy and contribute to the problem.
Also read: 9 Reasons to Hire React.js Developers for Enterprise Web App Development
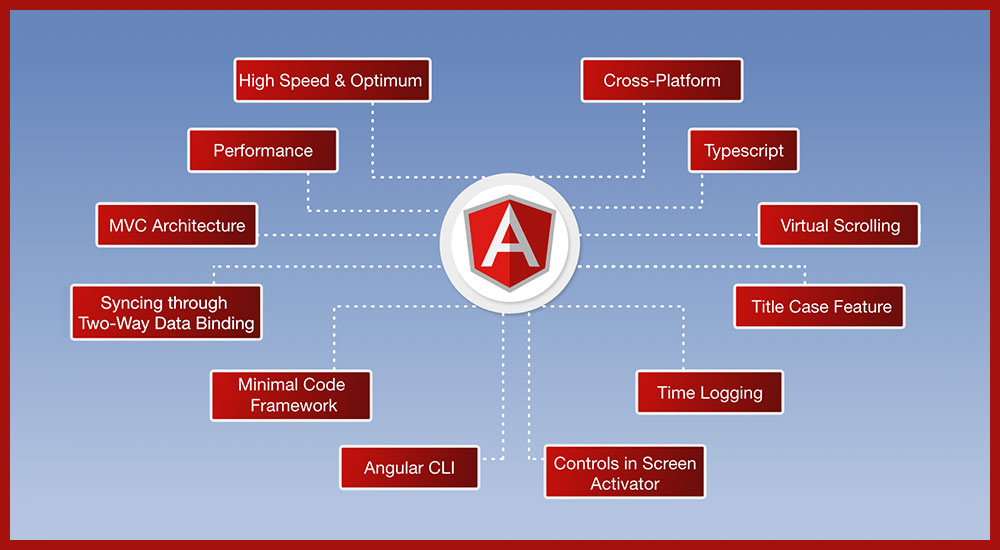
2. Angular
Angular came to us from AngularJS, a discontinued library. It has been developed and maintained by engineers at Google and is the principal alternative to React.
The library is also known as Angular 2+ and is written in TypeScript, a version of JavaScript.
The UI of all Google services (email, search, maps, etc) is built using Angular and used by billions worldwide. It is also used by Forbes, PayPal, and Upwork.
Pros of using Angular
- A. Highly scalable: Angular is perfectly suited for creating websites with high traffic. The framework is lightweight and the use of TypeScript leads to superior support for complex applications.
- B. Employs component: Taking a page out of React, Angular also uses component-based architecture as a building block. This makes it easy to set up frontend UI.
- C. CLI usage: The use of command lines allows developers to rapidly create complex coding and test the same. Native CLI that is purpose built for a particular framework leads to reduced errors and faster time to market.
- D. Two-way data binding: In two-way binding data flows in both directions. There is a flow of code from the TypeScript file to the HTML file and vice versa. Two-way data binding makes it possible to view the end result as one writes code.
Cons of using Angular
- A. Lengthy code: Angular uses a lot of template-based code. Unless it is used by an experienced programmer, the app can become unwieldy and inefficient.
- B. Rapid changes: There have been 14 versions of Angular in six years. Google makes frequent changes to the framework to make it cutting-edge. Developers get weary of learning new syntax and rules constantly.
3. Vue.js
Also known as Vue, the framework is the brainchild of Evan You. He is a former Google engineer who was inspired to create a lightweight version of Angular 2+.
The key benefit of Vue is that it is relatively lightweight and easy to learn, making it an ideal option for small projects that do not require the complexity of React and Angular.
Pros of using Vue
- A. Easy learning curve: The biggest asset of Vue is that it requires little effort for those who have learned JavaScript. Vue is the least verbose framework and can be mastered in a month.
- B. Light footprint: Vue apps are small and load fast. This is an asset in an era when users are using multiple applications and need them to have quick runtime performance.
- C. Progressive framework: Unlike React and Angular, Vue is progressive. This means either the full-featured framework can be used for large projects or a few selected tools used for small ones. Decluttering is its major advantage.
- D. CLI based: Taking a page out of Angular, Vue also has native CLI that allows developers to run tests, and build applications without much effort.
Cons of using Vue
- A. Lack of tooling: Vue does not have extensive tooling. Developers might have to spend time doing work that is automated on React and Angular.
- B. Lack of scalability: There is a lack of real-world websites with heavy traffic that uses Vue. It might be perfect for a minor site that handles only a few hundred visitors daily. But when traffic rises a new frontend with a more robust framework would be necessary.
jQuery
jQuery is a small and fast JavaScript library that makes it easy to work with HTML, set up animations, and use AJAX.
It is open source and according to a survey is used by a vast majority of the top 10 million sites.
jQuery is a DOM manipulation library that also allows event handling.
Pros of using jQuery
- A. Document Object Model manipulation: DOM is a programming interface that lets developers work with JavaScript and HTML together. DOM acts as a translator between the two. jQuery allows for selecting and traversing elements in the DOM.
- B. Multiple browser support: jQuery can efficiently work across different web browsers and operating systems. This versatility makes it possible to reach out to anyone with any device.
- C. AJAX support: AJAX of active JavaScript updates a tiny part of the page without reloading the whole. A good example is stock tickers on various websites and apps. jQuery has built-in support for AJAX API.
Cons of using jQuery
- A. Performance issues: jQuery requires more resources than native JavaScript. This can lead to issues unless jQuery is employed by an experienced frontend developer.
- B. Large size: jQuery library is of significant size. It can cause significant bloating of a webpage. This is a large problem if only a small part of the site uses jQuery.
Wrapping Up
It is the responsibility of a frontend developer to using best front frameworks to set up a web page that loads fast and is easy to navigate.
Optimizing HTML, CSS, and JavaScript to work together is an art and science.
HTML lends structure to a site. CSS adds style. JavaScript determines how the site behaves.
Hiring frontend developers from India is a tried and tested way to stay within budget and use the best technology stack to develop a site or an app.