One of the best ways to know the most legitimate book of ra is through getting feedback for your design with the help of design feedback tools. This is the process whereby the designer is informed about how the user is receiving their design.
But if the designer wants to know how their work and design perform, they require constructive feedback tools. These design tools include things like web design tools without coding and graphic design tools like Canva.
Other types of design feedback tools include app design, product design, and user interface design tools. Each of these tools works to ensure the designer has a portfolio of their successful work. For instance, the design tools for UX (user experience) can show the client how the user emotionally responds to the design.
Also, the design tools for UI (user interface) will tell the client whether the design is intuitive and user-friendly. Every designer must have access to the best collaborative design tools for web development if they want to develop creative projects. With that in mind, here is a list of 15 of the most effective design feedback tools for every designer.
The List of Best Design Feedback Tools
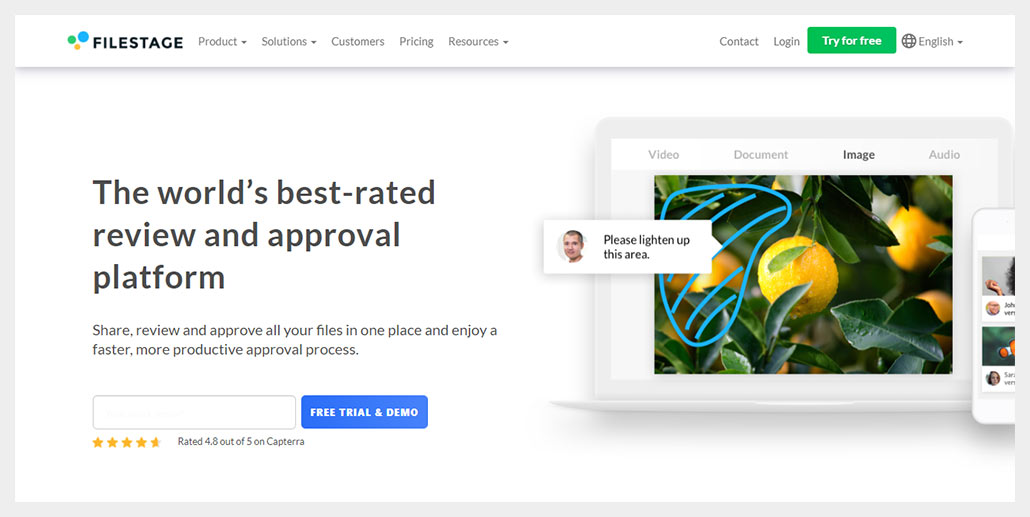
Filestage

This might be one of the best design tools for social media because it helps the designer review online designs, videos, files, audio, and PDFs. It comes with a very slick yet effective interface that is intuitive and easy to use.
Filestage comes with a dashboard that allows you to manage all of your file approvals in one setup. You can also track the progress of your project using Filestage. This, in turn, will help you to manage your project without any overhead.
Userback Design Tools
This is one of the design tools that are changing the feedback industry. Userback collects, analyzes, and then creates reactions to the feedback that users provide. These users can be as versatile as those that use certain products, brands, or enterprises.
Userback is an excellent option to add to your design tools collection because it provides the cohesive effort you need as a designer to build, execute, and act on the feedback you collect. If you are looking for the fastest way to gather feedback about your web application, website, or other online creative projects, then Userback is the tool you need.
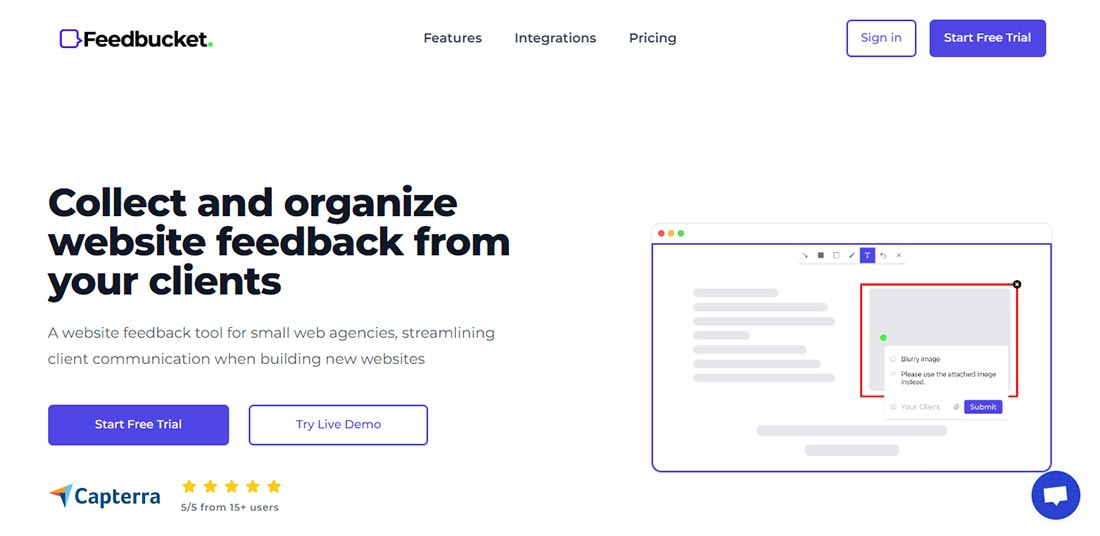
Feedbucket

Feedbucket is a visual website feedback and bug reporting tool that allows users to make annotated screen captures and screen recordings. The video recording is a great feature that helps capture moving elements and forms.
Feedbucket makes reviewing and testing websites easy and sends issues across to the project management tool of your choice, such as Trello, Asana, GitHub, JIRA. Feedbucket automatically sends all the information needed to resolve the issue; mobile device, browser, operating system, screen resolution and so on.
The tool is integrated by placing a code snippet and is easy to use for anyone, no need for your clients to install anything and works on all devices. WordPress plugin is available.
Feedbucket is a cost-effective alternative for a visual feedback tool with all the features needed for website testing. There is a 14-day free trial and then pricing starts at $33/month for 5 users.
ProofHub
ProofHub is the most coveted design tool for project management software because of its versatile nature, capabilities, and robust proofing method. It works for many designers because it removes the need for getting feedback from long and numerous emails.
Besides, the features you will get from ProofHub will help you get your feedback review faster. Nonetheless, the best quality of this design with tools is its ability to bring clients and teams under one roof, making the feedback process much faster and straightforward.
Mopinion
Digital channels need design tools too, and this is what Mopinion provides. It provides an inclusive and all-in-one solution that changes the feedback you get into actionable data. This gives you and your digital marketing team more insight into your customer’s voice.
You can also include some comprehensive visualization in your dashboards, smart labeling capabilities, and text analysis. The proactive alerts you get on Mopinion will also help you to collaborate and act on the feedback you get with your team.
Usersnap

Have you been wondering whether your design has any errors or bugs? Then get the Usersnap design feedback tool because it will tell you whether your creation has any bug reports. The tool comes with a user experience timeline that takes snapshots of your user’s experience on your website. In addition, you will get graphical statistics of the bugs and crashes present on your website together with a report.
Notable
Among the easiest design tools for websites, Notable is the one that will give you information fast. The tool allows every designer to gather and then share feedback with their team. Also, if you want to send your report to a new client, Notable makes the transfer fast and easy.
You can collaborate with your team by taking screenshots, notes, or sketches, and then exchanging them on the tool. Every step of the feedback process on Notable is very straightforward.
Redpen
Redpen falls among the category of best design tools for small businesses. It is perfect for a small team of designers that need to review their images and designs. However, you can invite as many team members and reviewers as you would like. This makes Notable a design tool for visual feedback.
BugHerd
Working productively is an essential aspect for any business today, and this is what BugHerd promises to do for your business. It will make your time on your website much faster, thus, saving you the significant time you’d otherwise spend on analyzing feedback.
This works because the plugin allows users to provide feedback in a few words, since the tool offers specific and fixed questions. Therefore, the feedback you get will be thorough.
ZipBoard

This design tool lets your clients, users, designers, stakeholders, and developers offer their feedback through annotations. You can also collect feedback concerning PDFs, images, live websites, and HTML prototypes.
ZipBoard is a perfect tool because it combines project management and visual feedback capabilities to offer you the feedback you need to access the success of your design. Once you have the feedback, you can then convert it to tasks you can track and prioritize.
You can also assign each task to a team member to make your feedback tracking process fast and easy.
Skitch
Unlike other design tools on the list, Skitch offers zero web or cloud services. Nonetheless, you can open image files of other visual feedback platforms and draw and write on them to provide feedback. However, you can only get versions of this design tool on your Mac device. You can also only use email to share your feedback with another person.
Pastel
Sometimes, you’ll find that you need to conduct some design feedback, but you will lack time to complete the task. This is where Pastel comes in: it allows the users to review their websites with one click.
This click produces a feedback video for the design team members and clients with little effort, making the review process seamless. As a result, many people have found that Pastel is excellent for individuals in the marketing or business field.
It is also excellent for product launches since it helps make the feedback report within a short time.
Nimbus
When talking about the best design tools for designers, one cannot fail to mention Nimbus. Why? This screenshot and screencast design tool make it easy to capture a part of or the entire web page of your browser window.
Once you have the screenshot, you can make edits using a user-friendly interface and various annotation options. Another advantage of using this design tool is that it will enable you to record videos for your screencasting.
Besides, you can make the video records from the browser tab or from outside the browser in HD, 4K, and full HD. Once you are done with any edits, Nimbus lets you instantly make your uploads with an added capability to share your files.
CloudApp

When you think about CloudApp, think about Dropbox+ design tool. This should tell you that you can use CloudApp to upload and share your files and add some drawings or annotations to the uploaded files.
CloudApp will also offer you numerous integration with platforms like Google Slides, Slack, and Trello. But it also carries some downfalls, like only accommodating static images in high quality. Also, if the feedback you want to give is lengthy, it can get messy since there isn’t a dedicated space for written feedback.
Instead, every item on CloudApp is stored in the annotated file. Other things you will lack on CloudApp include folders and bulk download options.
GoVisually
Sometimes, a designer seeks to use the most straightforward design tools in the market for creative purposes. GoVisually will be your perfect fit if this is the case because it is the most laid-back online proofing software.
Once you create your account, all you’ll need to do is send your work to your clients, customers, or attendees so that they can start their reviews. You will then get feedback from your reviewers directly. GoVisually does not require any uploads or downloads.
Diigo
This is one of the most widely used design tools for annotations because it allows the designer to select any part of a web page and then add sticky notes to it. One other merit of using Diigo is that it enables designers to collect and bookmark online resources.
Moreover, if you want to organize your links, personal inputs, and references, Diigo will allow you to create the perfect structure base. You can then access your resources anytime you need them.
Conclusion
Graphic design can be a seamless process if you understand the “how to use graphic design tools?” This means knowing the right tools to use for every design stage and learning how to use their features to get the best results.
That is why we have focused on giving you the best design tools you can use for your creative work. Nonetheless, if you think a tool we have failed to mention will benefit many designers, let us know in the comments.