Are you a mobile app developer?
Do you want to get the best UX UI design?
Are you also looking to hire UX designers?
Before you start the app development it is very critical to build prototype and wireframe as per your requirement. Moreover, it helps to figure out how much fidelity you can afford. Get to know the importance of all the critical factors in this blog post.
Drafting plans in software development
App development companies plan the building of an app/software with a number of requirements. The hardware, platform, and software are all decided in prior. When it comes to UX UI design, they use two levels of planning. These levels decide the architecture and interaction of the app. They are prototype and wireframe.
 Source: portalgrup.com
Source: portalgrup.comThe prototype has high fidelity so it involves extensive details. While wireframe which is moderately detailed has a low fidelity. It is more flexible than the highly refined prototype. Many companies hire UX designers who are well experienced with both.
Wireframing and prototyping have their own uses. They are chosen according to the requirement, budget, and the client. This is how the designing of mobile application is initiated.
Prototyping and when to use it
Prototyping is a high fidelity mockup that is created by app development companies. It plays a vital role in the development of mobile or tablet interfaces. Otherwise, fully interactive prototypes are used in a lot of projects. Sometimes the client demands or expects an explanation to be done with this only. It has a stunning responsive web design along with several other interactions through touch and animation.
When UX UI design of the development app/site is dependent on animation, a prototype is essential. These can distance all the doubts and help the project proceed smoothly.
 Source: InVision
Source: InVisionAnother important fact that every company should keep in mind is the cost spent on prototyping. It is not required to use expensive form mockup. A simple and cheap mockup can meet all your requirements. Plenty of prototype software solutions are available.
This will help you draft interactive design decisions without constraints. Thus prototyping is a tool to understand everything about the project. This is done using a high fidelity model before the project actually begins. It is an ideal choice for mobile application development.
To ensure a seamless and cost-effective prototyping process, it’s crucial to select the best prototyping tool that aligns with your project requirements, allowing for efficient and detailed visualization of design decisions. By leveraging a suitable prototyping tool, you can effectively streamline the development of high-fidelity models, saving both time and resources while facilitating smooth transitions to the actual implementation phase.
There is another method of the prototype that acts as a virtual environment of the project. This is called HTML/CSS prototype. The major advantage here is that most of the code used here can be adopted as the actual code. This saves a lot of time and money. They behave just like your web browser so you can alter even tiny details.
When to use prototyping:
- As we know, high fidelity mockups like prototype use a lot of money. It can range from 10,000 USD to 100,000 USD to develop a potential product prototype. Indeed, it takes a very long time to finish these prototypes. So your budget decides if you actually need such high fidelity.
- The phase of your project can determine its use too. If it belongs to an explanatory phase which is deciding the outline of the project, prototypes are unnecessary. They are more viable in the generative phase.
- Prototypes are also very useful in making the team comprehend the complexity. Thus, it is used to remove such complexities during the development process.
- Prototype holds good for a responsive design. High fidelity mockup can assist you with just a single platform than using several static ones.
- Sometimes it is difficult for your team to comprehend the final project from simple mockups. In this case, high fidelity mockups like prototypes are a must.
Wireframing and when to use it
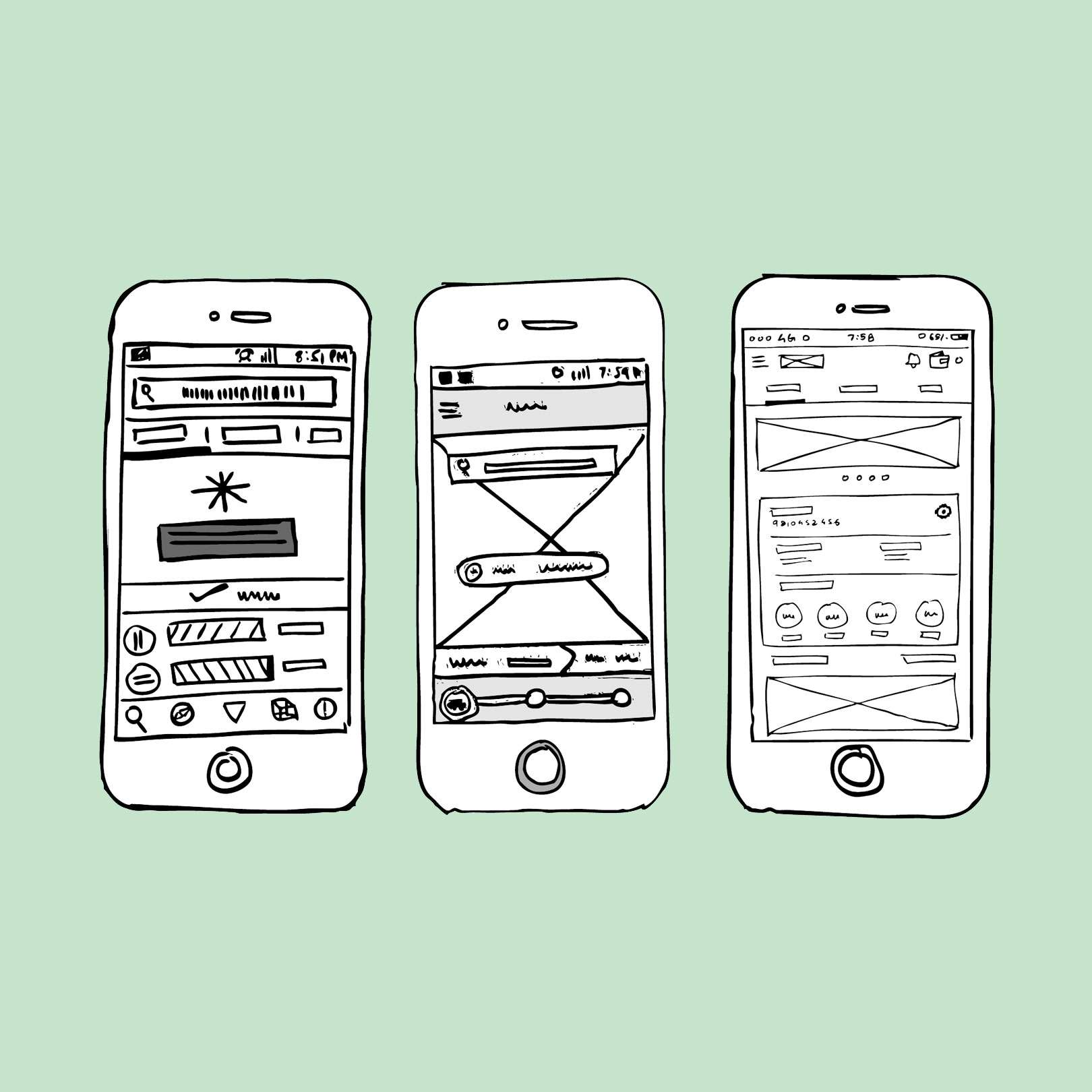
Wireframing is a static or low mockup fidelity. This is solely dependent on the type of project and clients. It is slightly losing importance among people but is still used by a few. A wireframe is a static representation of UX UI design.
It is more like a blueprint that explains site flow and understanding elements of the project. The best part is that it is extremely inexpensive and simple. Usually, hand sketching on paper or whiteboard is preferred. It is the best way to draft ideas and create new uses in a few minutes.
It does not need technical knowledge as a prototype will require. It takes very less time but has benefits of its own. Also, you need not to worry about the result of the final project while making a wireframe. It is highly beneficial for the initial stages of iterations.
 Source: InVision
Source: InVision
It gives the opportunity to enable Meta level planning. This is exclusive of all the interactions and animation. Such high-end planning is not necessary for small or minimum viable products (MVP).
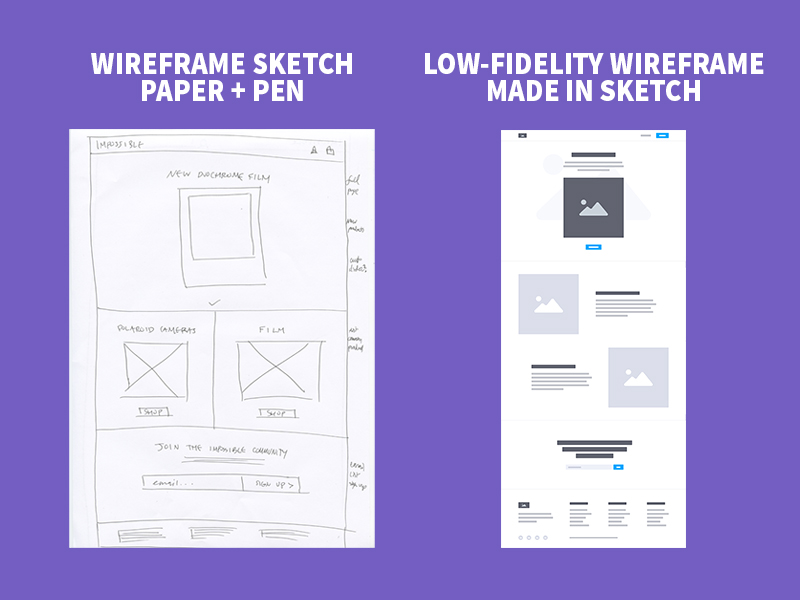
Just like HTML/CSS, wireframing has become digital too. Hand sketching shifted to this digital form to create precise designs. Physical sketches can be difficult to understand. This is why several tools are available that can create digital wireframing.
This method is highly useful for validating project which includes layouts and flows. It shifts the major focus on such aspects from fonts, color and design ideas. Digital wireframes are more precise and look appealing than hand sketches. You also get the opportunity to share wireframes online and save them for future references.
When to use wireframing:
- Wireframes are the best option when the budget of your project is limited. The high fidelity model can also take a lot of time to finish. In these cases, static wireframes are very handy.
- Like we discussed, a prototype is good for generative phase. The static wireframes are hence suitable for explanatory phase. There is more design iteration with wireframe. This is ideal for developing more validating ideas.
- It is very simple to explain one idea or plan at a time. You will have fewer distractions and complete the discussion within the given time.
- Explaining UI interactions are difficult with this low fidelity mockup.
- You can create wireframes according to the audience. Since it takes only less time to finish wireframes, you can create one for every discussion. It helps in the precise discussion.
Range of fidelity
It is now evident about the range of fidelity of both wireframing and prototyping. To succeed in a project, it is essential to choose the right fidelity. It determines the future scope of the project. It also helps in improving the app development companies on a whole.
Based on our discussion, you can decide the kind of fidelity mockup you will need. When your project has enough time and monetary support you can go for an interactive mockup. This is helpful to hire UX designers for your company too. The main focus in high fidelity mockup is design and better portrayal of UI designs. You can always stick to the static wireframe mockup when you are in the initial stages of developing MVP.
In conclusion, here the three most important things on which fidelity relies upon.
1. Time and budget.
2. UI/UX design and
3. Type of audience.