In today’s digital age, financial technology (fintech) has revolutionized the way we interact with and manage our finances, as 96% of consumers are aware of at least one alternative fintech business or service across the globe. While fintech continues to gain momentum—delivering exceptional user experiences (UX) within fintech websites has become paramount.
When designing a fintech website’s UX, it is important to prioritize user-friendliness, visual appeal, and functionality. This requires a thorough understanding of the user’s needs, preferences, and behavior to create intuitive and easy to navigate interfaces. Ultimately—the goal of UX design is to help users achieve their objectives in an efficient, enjoyable, and frustration-free manner.
The UX guidelines in financial technology services often need to be clarified. This is not because fintech resists UX but because the industry constantly changes. Banks, credit unions, and regulatory agencies experience rapid and sometimes unpredictable changes as technology advances and their relationships with each other shift.
Fintech companies must create websites that meet and exceed users’ expectations by following the principles and techniques. A well-designed fintech website will increase customer loyalty, drive conversions, and ultimately lead to the company’s success.
Let us walk you through the fundamentals of fintech product design and best practices to ensure your products are compliant, user-friendly and offer your customers the highest possible value. But before we delve deeper, let us first know what fintech is and what are Fintech UX challenges.
Understanding financial technology (Fintech)
Financial technology—often known as fintech, is a term used to explain emerging technology that aims to automate and improve the provision of financial services. Fintech is primarily used to assist organizations, consumers, and entrepreneurs in managing their financial operations and procedures better. It consists of specialized software and algorithms used on laptops and mobile devices.
Fintech has disrupted traditional financial institutions by providing agile and user-friendly alternatives, often leveraging digital platforms and mobile apps. By embracing fintech solutions, individuals and businesses will be able to access financial services more conveniently, efficiently, and affordably than ever before.
The creation and application of cryptocurrencies like Bitcoin is also a part of fintech. With its multitrillion-dollar market capitalization, the conventional international banking sector continues to be where the big money is, despite the fact that the fintech sector will garner the majority of headlines.
Fintech is a rapidly growing industry that benefits both consumers and businesses in various ways. It includes mobile banking, insurance, cryptocurrency, and investment apps.
Here are some fintech examples:
- 1. Digital Payments — PayPal, Square, Venmo, Cash App, Stripe
- 2. Digital Banking — Chime, Monzo
- 3. Cryptocurrency and Blockchain products — Coinbase, Ripple
- 4. Investment services — Robinhood, Wealthfron, Betterment
- 5 Digital wallets — Payoneer, Skrill, Revolut
Importance of UX design in fintech website
In fintech—where digital platforms are reshaping how we manage our finances, UX design plays a pivotal role in ensuring the success and effectiveness of fintech websites.
Here are several key reasons why it is crucial:
- 1. UX design is essential to the success of a fintech website since it focuses on improving client satisfaction and experience
- 2. The usability of a website is enhanced by a well-designed user experience, which makes it simpler for users to browse and get the information or services they require
- 3. Users will readily comprehend complicated financial concepts and carry out transactions because of the clarity and ease of use of navigation
- 4. The confidence and trustworthiness that a beautiful and user-friendly interface fosters increases user engagement and conversion rates
- 5. UX design enhances total client satisfaction by streamlining the user experience and removing areas of friction, which increases customer loyalty and retention
- 6. The security safeguards on fintech websites are improved by effective UX design, giving consumers more confidence to share their private financial data.
Fintech website UX design guide
The success of a fintech website is greatly influenced by the UX design. Given the growing number of consumers relying on digital financial services—offering an easy and smooth experience is crucial to winning their confidence, and involvement is crucial.
Let’s go further to understand the concepts and elements that must be taken into account while creating a top-notch user experience for a fintech website.
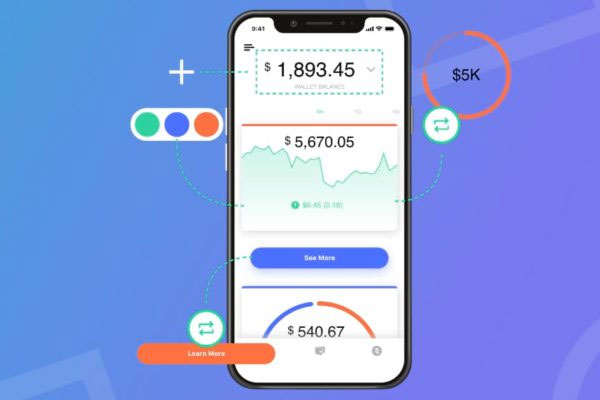
End-to-end solution for cryptocurrency payments
In the world of fintech—an end-to-end payment solution is an all-inclusive system that handles the entire payment process from beginning to end. This system includes different components such as payment gateways, processing platforms, risk management systems, and reconciliation tools.
There must be an easy and user-friendly way to buy SOL and other cryptocurrencies using a credit card by simply entering the amount you want to purchase and following the prompts to complete the seamless transaction.
An all-in-one fintech payment solution that integrates various payment methods, currencies, and channels will improve efficiency, security, and user experience. This solution enables businesses to offer a wider range of payment options, comply with regulatory requirements, and give real-time visibility into financial transactions. Ultimately, it will drive growth and customer satisfaction.
Understand your users
The key to successful UX design for a fintech website is to understand your users. It entails extensive research to pinpoint user wants, objectives, and pain areas. You must design user-friendly navigation, shave time off of procedures, and personalize material to each user’s needs by studying their demographics, behaviors, and preferences.
User persona and journey mapping help visualize user experiences, enabling you to design interfaces that are user-friendly, accessible, and engaging. With a user-centered design strategy—you will be confident that your financial website will satisfy users and suit the needs of your target market.
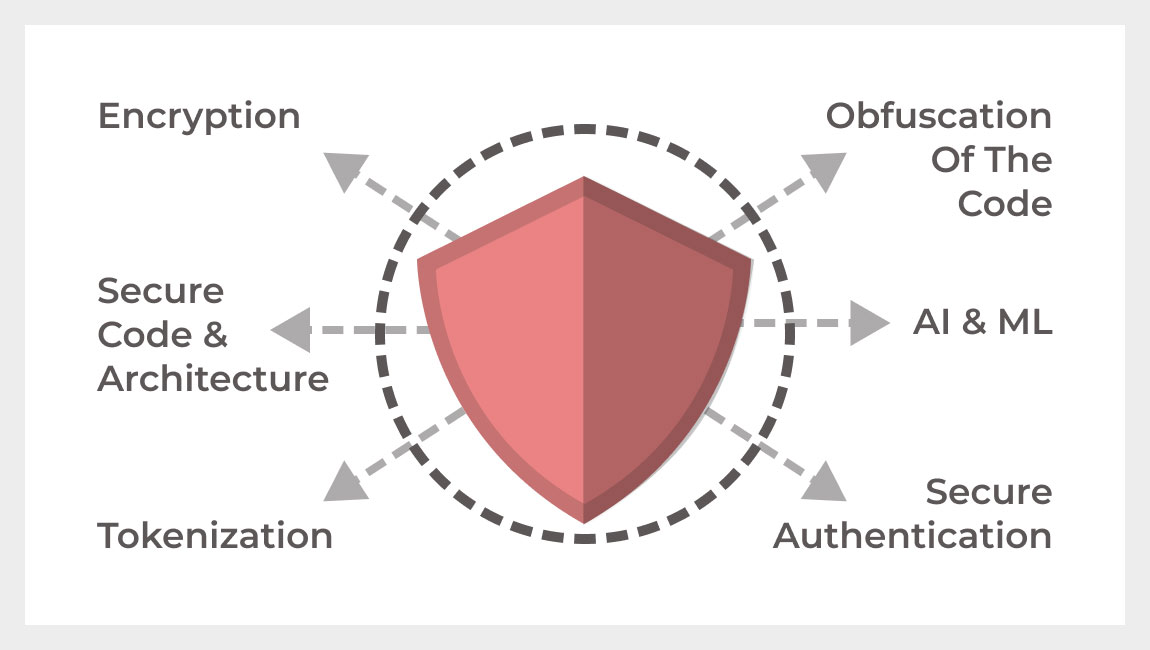
Security protocols
In the fintech industry, security protocols have a big influence on how UX workflows are designed and implemented. To keep sensitive information safe—UX teams must follow established security standards when conducting, storing, sharing, and analyzing research data. These protocols guarantee that confidential information remains secure, accurate, and accessible.
Encouraging safe practices among users is a crucial role of UX designers. This includes using secure passwords, avoiding sharing OTPs, and being cautious when clicking on text and email links. By implementing these measures, fintech websites will promote a secure digital environment and build user trust.
Clear navigation
A fintech website must have clear navigation to give consumers a fluid surfing experience. It entails creating an intuitive menu layout that properly arranges material and lets users quickly locate what they’re looking for. Usability is improved by using consistent navigational features like search bars, breadcrumbs, and unambiguous labeling.
Clear navigation makes it easier for users to comprehend the function of each part when menu items are written in clear, descriptive language. Clear navigation makes it easier for users to explore the financial website and lowers friction while increasing engagement.
Optimize for mobile

Optimizing the UX design of a fintech website for mobile is crucial to meet the growing trend of mobile usage in financial transactions. Ensure a responsive design that adapts seamlessly to various screen sizes, providing a consistent and user-friendly experience. Simplify navigation and minimize the number of clicks required for essential tasks.
Determine that users are able to perform the same tasks as they will on a desktop. Several products have restrictions on what customers are able to do using mobile apps, which will be annoying or have unfavorable effects, such as making it impossible to downgrade services or stop recurring payments.
Responsive design
All devices and screen sizes must be able to view fintech websites. Use responsive design strategies to offer a consistent and optimized experience across computers, tablets, and mobile devices. To ensure that the website works properly across a range of resolutions, extensively test it.
Streamlined onboarding
Facilitate user adoption by streamlining the onboarding process. Instead of intimidating consumers with a long form—use progressive profiling to get the essential information gradually. Provide clear instructions and tooltips to assist people in registering and setting up their accounts.
Personalization

Adapt the user experience to each person’s choices and actions. Leverage data analytics to comprehend user trends and provide individualized advice—such as tailored financial insights or targeted offers. Personalization enhances user engagement and builds loyalty.
Accessibility
To accommodate impaired visitors, ensure your finance website conforms to accessibility guidelines. Provide alternative text for images, allow keyboard navigation, and make sure there is enough color contrast for those who are blind. To provide equitable access to your services, take user usability into account.
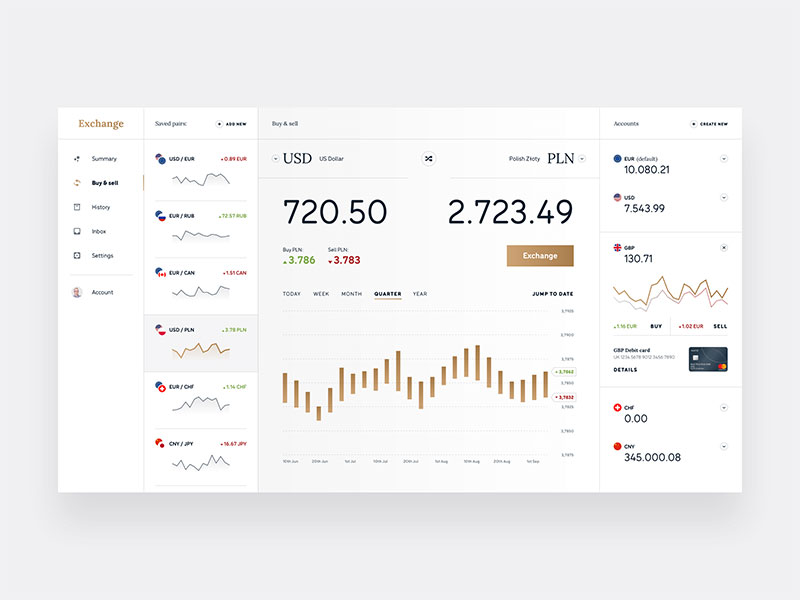
Visualize data effectively
Fintech websites frequently display complex financial data. Use data visualization techniques, such as charts, graphs, and infographics, to make information easier to understand. Make sure the visual representations are understandable, engaging, and offer consumers useful information.
Continuous testing and iteration
Iteration is a key component in UX design. To obtain input and pinpoint areas for improvement—do user testing at various phases of development. Iterate and improve the design based on user input to consistently improve the user experience.
Creating a user-friendly fintech website
When creating a successful fintech product—it is crucial to have a deep understanding of finance. The interface must be easy to use and allow for seamless browsing. It is important to prioritize freedom, personal connection, a sense of belonging, and convenience to design a fintech website that appeals to users.
Keep in mind the user’s journey when you create a website from the visual layout to the microcopy and CTAs. Follow design standards and stay up to date with current trends to captivate users and make your business stand out.