Shopify is one of the most popular eCommerce platforms that your company might need in expanding your company, but there is a little catch. Not every visitor who visits your website can access it.
It has become morally and legally necessary to make your Shopify store ADA compliant and accessible for all. When you do it, it’ll help both sides because it will narrow a big gap and increase conversion rates.
Let’s examine the importance of Shopify accessibility and provide some solutions.
Why Shopify Websites Need To Be Accessible
Many e-commerce websites are inaccessible, which inhibits persons with impairments from using them. What effects will this have on your company? Why is it crucial that users of your platform be able to access it regardless of their disabilities? This is why Shopify websites need to be accessible.
1. Reduced Legal Dangers
You may face ADA (Americans with Disabilities Act) claims if your business is noncompliant. You should have material on your platform that is simple to navigate and allows users of all skill levels to make purchases. Although it’s required by law, the best part is that consumers want to do business with companies that value diversity: you want to keep up your flawless reputation.
2. Expand To More Audiences
Your company should focus on this enormous market gap since one in four Americans live with a disability. Take into account the extent to which you will broaden your audience and commercial reach while adhering to your ethical and legal obligations. Your potential conversion rates will rise the more approachable your Shopify is.
3. Improved SEO
When it comes to business promotion, SEO is a crucial instrument. Making your website more user-friendly is the best approach to increase your rankings, which will increase sales. The better the Shopify SEO results, which in turn lead to increased reach and conversion rates, the more you enhance the user experience through the application of best accessibility practices.
How To Make Shopify Websites Accessible
In addition to Shopify’s default accessibility features, there are additional steps you can take to comply with the law. These pointers ought to help you get going.
Check the Accessibility of Your Shopify Website
One of the first jobs is to create a testing plan that makes use of the most recent version of the WCAG (Web Content Accessibility Guidelines). The Shopify website may have accessibility issues that can be found using an accessibility audit.
How about extensions for checkers? While such might potentially be helpful, a human touch is necessary to identify certain problems. You can employ a hybrid strategy, combining human judgment with automated tests, to be safe.
1. Choose An Accessible Shopify Theme
It’s likely that you are using one of Shopify’s pre-built themes if you don’t have designers on staff to assist you create one. You should nevertheless make certain changes to comply with regulatory obligations, even though the platform has already made an effort to design themes that are accessible to all users.
For example, incorporate color contrast in your platform theme design so that individuals with vision impairments may still read the material. Secondly, make sure you utilize meaningful wording rather than just “click here instructions” when instructing users to click on links.
2. Create Alt Texts for Photos
Shopify users rely heavily on images because they are what they view and use to determine whether or not to purchase a product. It is important to make sure that visually impaired people may still learn more about the product. The greatest option to improve their perception if they are unable to see it well or if there are loading issues with the image is to use alternate text.
As a result, make sure that each product has a thorough description added. Navigate to the Products icon and select a specific product. Next, on the product details page, pick Preview Media Page and click Add alt text. In this manner, you can quickly draft a concise product description in its place and save the modifications.
3. Put Headings in the Right Order
Using subheadings facilitates reading through your information. H1, H2, and H3 can be used to direct users through material so they have a better overall experience on your website. The accessibility of your website is impacted by how well you employ these headings. Ideally, H2 tags should be placed under H1s, and H3 tags under H2. It will be difficult for visitors to look for information if the proper order isn’t followed. To give the content a natural flow and make it simpler to understand, it also helps to include sufficiently detailed subheadings for those translating text to audio.
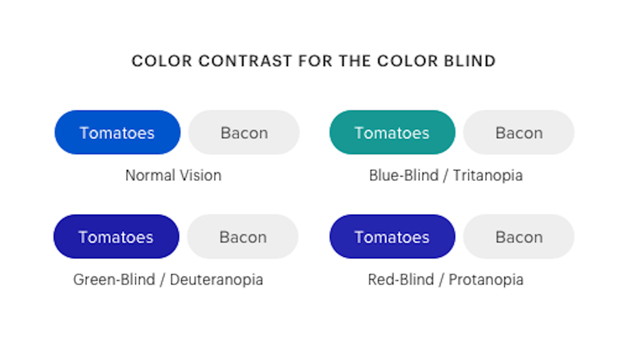
4. Don’t Let Color Alone Explain Everything

E-commerce websites frequently use color to convey important information to their users. One method is to highlight key information in texts by using specific colors. For example, you could use red for errors and blue hues for links. Even though this is meant to function, individuals who are colorblind or have visual impairments may find it difficult to utilize color distinctions alone.
It is advisable to refrain from depending solely on color to prevent this problem on your platform. To make important information easier to distinguish, you can also choose to use different font sizes and kinds or to underline links. The idea is to convey the message to those who might find it difficult to distinguish between different hue changes.
5. Include Visual Descriptions and Captions
If you’ve been doing business on Shopify for a while, you may already know how crucial visuals are to make your product descriptions and advertising perform well. You’ll have to use animations and videos to promote your products, whether it’s using guides or why the customer should buy them. You should make accommodations for people who watch the video with the sound off (those with hearing problems) and others who have visual impairments since you want every user to be able to access and comprehend the content.
You could think about including thorough descriptions of the images and captions or subtitles in the movie to get everyone on board. In this way, regardless of their limitations, everyone will be able to understand the message the images express with ease.
6. Write Descriptive Links
E-commerce businesses often nudge potential customers to other sites to give them more product information and urge them to purchase. This is best done by asking the audience to click certain links, sometimes multiple of them. To improve the accessibility of these sites, ensure that the instructions are very clear. Instead of the content reading “Here are other products,” consider writing, “Click here for more products.”
This way, anyone can understand the instructions and know where the click action will take them. You will be accommodating audiences with learning impediments and other disabilities when clear, and don’t leave them with vague instructions when directing them to crucial links.
7. Create Relevant Backlinks
E-commerce companies frequently direct prospective buyers to other websites in an effort to entice them to make a purchase and provide them with more product details. Asking the audience to click on certain links—sometimes several of them—is the easiest way to accomplish this. Make sure the directions are quite clear to help these sites become more accessible. Consider saying, “Click here for more products“, in place of the text that says, “Here are other products“.
Anyone may comprehend the instructions and determine the destination of the click action in this way. When you are explicit and don’t leave them with unclear instructions when guiding them to important links, you will be accommodating audiences with learning difficulties and other impairments.
8. Adjust the Animations, Videos, or Slideshows
With so many products on Shopify, you can choose to use slideshows to rapidly highlight a few. However, keep in mind that certain users with visual impairments rely on specialized software to assist in providing content descriptions. Now picture the product graphics functioning automatically, which implies that using screen readers will be difficult.
Refusing to have your visual material play automatically can help improve accessibility on the site. Instead, provide the user general control over how they view the content and the ability to pause using controls on the website. Don’t forget to provide transcripts and captions for audio and video content.
Now is Your Chance to Get Shopify Accessible
The Internet can be used for e-commerce, information, and entertainment. It is legally required of website owners to comply with the Americans with Disabilities Act (ADA) by making sure that nothing prevents individuals with impairments from accessing their content. You should follow the guidelines if you are the owner of a Shopify website, and the greatest thing is that growing the audience for your site can benefit your company as well.
It is therefore essential to make sure that the material is understandable to everybody who opens the page. People with physical disabilities, such as those who have trouble moving, hearing, seeing, or performing other tasks, must first be accommodated.