Are you just getting started with HTML? If yes, chances are you have a hard time recalling even the simplest HTML tags and attributes off the top of your head. You cannot just command your mind and fetch a certain piece of information when you need it. Because let’s get real – there is just so much of HTML tags to remember.
But, don’t worry. There are ways to make things work. This is what the following HTML cheat sheet is all about. Just refer to it either through this WordPress blog or download PDF every time you cannot recall that damn HTML tag.
With cheat sheet, there’s no need to turn to the ‘Google’ every time you have a hard time getting the code right. No need to end-up wasting time and efforts every time you need help with some basic website page formatting/structuring.
This HTML cheat sheet created by our friend at Hostinger has been grouped nicely with tags belonging to different HTML functionalities.
So, you can be sure to find all the most useful information in just one place.
How to use a HTML Cheat Sheet?
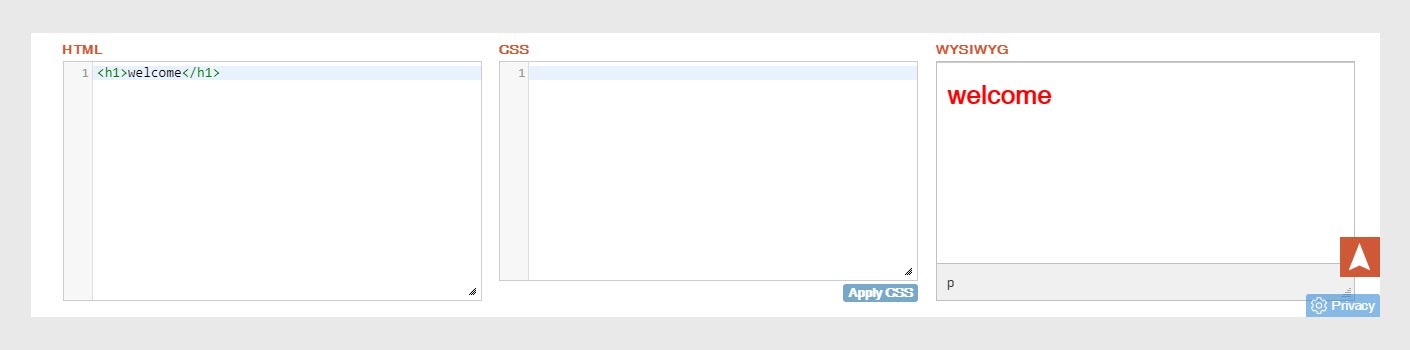
If you’re a very beginner and don’t know how HTML tags works, you can use a free online HTML editor. The main purpose of this tool is to show your code’s output in the same window.
You need to copy page the HTML tags from the cheat sheet to the HTML box. The tool also provides all HTML tags that are commonly used at the time of website development.

You’ll there are three boxes, HTML, CSS, and Preview. The HTML box on the left for writing code or HTML tags. The CSS box in the middle for writing stylesheet code. And in the Preview box, you’ll see the output of your HTML & CSS code.
What are the basic HTML tags?
Here are the basic HTML tags that you need to know and start building web pages:
- <html> … </html> — The root element tag
- <head> … </head> — The document head tag
- <title> … </title> — The page title tag
- <body> … </body> — The page’s content tag
- <h1> … </h1> — A heading tag
- <p> … </p> — A paragraph tag
- <a> … </a> — A link tag
- <img> — An image tag
- <ul> … </ul> — An Unordered list tag
- <ol> … </ol> — An Ordered list tag
HTML Cheat Sheet
I sincerely hope my article has helped you with plenty of ideas as to how to start making money through your blog. All you now need to do is put in the right efforts and stay.
Don’t forget to share your thoughts on it. Let us know in the comments below how this cheat sheet helped you!







