Web design is more than just website visuals or codes to communicate the business message. It is a kind of strategic process to be executed properly. The world of web design is moving so fast with the latest trends. Further, having an effective method requires an excellent user experience. If it fails to navigate through the main elements, it will be a total failure. Website design is a complex organism where all elements work together to provide a great place.
Types of website designs
A good website design created by professionals like those at Wildwood Digital reflects the best way to resonate with the audience. There are three key website designs mainly used by companies.
1. Static website design

The static design is a CSS and HTML template that has fixed contents. Likewise, it is known for delivering the same information to visitors. Even though there are no dynamic effects in it, the static design is trendy among users. In this design, no one can distract the users from the goals. There is a specific niche involved in it that takes the leading positions in many areas.
For example, it brings the marketing campaigns to life. It also helps small businesses to introduce themselves to the online audience. The static website designs have low development costs. You can create the designs one by one, and it will be a beautiful design in the end.
2. Dynamic Website design

For creating an impressive and meaningful website, you require dynamic website design. Secondly, in dynamic design, everything is moving. There are various patterns like animations, mouse trails, WebGL, and also 3D scenes. There are so many belts and whistles in the dynamic design.
Dynamic web design today incorporates trendy 3D models and 3D scenes, enhancing engagement and aesthetics. These elements elevate user experiences and keep websites on the cutting edge of design trends. Moreover, 3D models and scenes make your site stand out in the digital landscape.
It has all the proper tools using which you can create a stylish website with the help of WordPress design agency without any coding skills. There are so many animations providing the user experience.
3. Experimental website design

The conceptual website designs help in showing technology at the next level. Further, it provides one on one kind experience. The website design can be of games, digital playgrounds, or even virtual reality. But here, the browser quality is deficient. Only the latest versions support these designs.
The only problem is that many resources are required to provide the designs smoothly. And only the ones with the proper browser can see the designs.
What are the elements for designing a website?
1. Grid
All the website designs come with a core grid for heavy lifting along with positioning. Likewise, the grids help to underline so many projects. It helps to ensure credibility and flexibility. Whatever project you choose, you will have so many options. Bootstrap is used widely across the web. It is lightweight and relatively hassle-free. If you’re designing a car dealer website, for example, you’ll find a grid is the best layout for you. A site like autowebdesign.co.uk can give you some more tips if you’re looking to design a car dealer website – this explains some different design techniques that you might find useful.
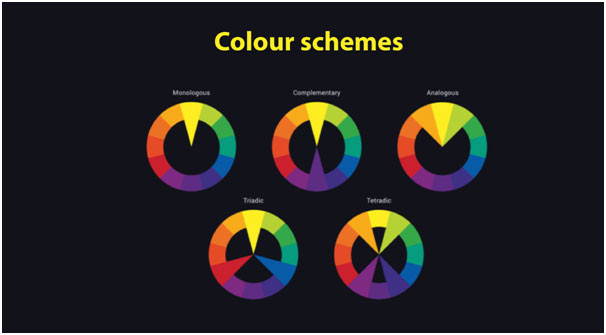
2. Colour schemes

The color palette influences the audience directly where they give opinions to the site. While choosing the colors, always pay attention to the brand and industry you are working for. Choose the colors that best represent the business. It has to be kept formal so that the customers can associate themselves with the brand. After choosing the color, decide the color palette and how it should look.
It’s best to choose an analog color palette with just a few colors very closely related to each other. Or you can also go for a contrasting look to make the brand look innovative. You just want to draw the attention of the audience through the look.
3. White space
The design should be clean and straightforward. Besides, the white space is the rooms that allow the design to breathe and become proper. Also, it becomes easier for the readers to find the elements of the industry quickly. White space is just the space between the elements to give it a distinguished look. White space is being used more by enterprises while designing websites.
The use of line spacing and big spaces make the buttons visible to the audience. When there is space, it also increases the importance of the items. There should be consistency in spacing given by white space. Start with navigation and then start developing the content.
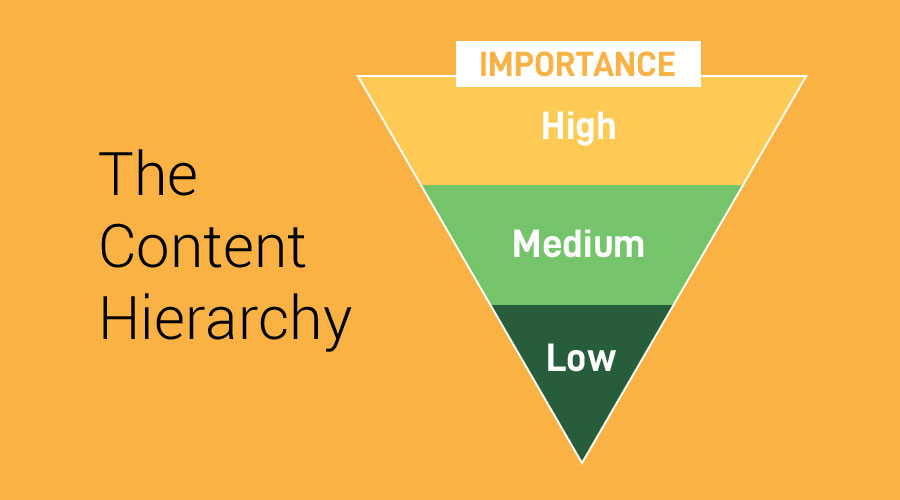
4. The hierarchy of content

The audience reaches the websites only through search engines. To make yourself visible in the search engines, you have to provide excellent blogs to the readers. Secondly, create high-quality content to engage the readers. If you decide on hierarchy, then the essential contents on top. This way, the customers can establish a connection quickly with the audience.
Next, mention all the unique features and PHP development services that you are offering. The content should be better than the competitors. Check out the range of the competitors once and then make the decision. The audience will also have additional questions to ask. Always put a summary to make the audience understand the purpose of the contents.
5. Use simple navigation
When the site navigation is complex, it frustrates the readers a lot. They leave halfway and don’t visit the websites anymore. So, the navigation should be easy and intuitive without many routes to follow. Make use of simple navigation as part of the framework to design the website. The navigation should contain the knowledge of the site and why it has been made.
The scrolling part should also be easy for the users. The easier it is to navigate, the more people will visit the website.
6. Mobile-friendly website

The website should be mobile friendly because people nowadays check websites from their mobiles only. Further, it should perform well with all other platforms as well. Pick up templates that can be customized and where you can add the mobile-friendly feature.
7. Adding Call To Actions
It’s crucial to convert the leads to customers done well by CTAs. Websites help to connect people who are interested in your products. The conversion ways start with newsletters, free consultations, whitepapers, etc. The CTAs should be strong enough so that they can easily convert the leads into customers.
Principles of website design
An effective website must be able to fulfill the demands of the audience. There are various factors told by Nestler Creation like topography, graphics, functionality, etc., that contribute to making a good website.
1. The content should be meaningful.
The content should be clear and meaningful to the audience so that they can take action reading it. Besides, SEO should be taken for complete performance. Define the purpose of the site through the contents. Make it authentic and engaging so that the audience is interested in reading all the blogs.
2. The design must be responsive.
A good design must be balanced between clarity and color. The pages should glide naturally without coming to the same page again and again. The specific elements should be included on the page equally.
3. Typefaces
There are some contemporary fonts like Arial and Sans Serif, which are very easy to make out. These typefaces give such distinctive looks. The ideal size for reading quickly is 16px with a maximum of 3 typefaces. It should have a maximum 3-point size for keeping the designs streamlined.
4. Using of images
Choosing the right images for the websites can attract so much audience to the site. It helps to do better brand positioning and connect with the target audience. Suppose you don’t have any professional photos; it’s best to purchase stock photos. You can even consider using infographics, videos, etc., to make the website appealing.
5. Design Pattern
People typically scan the computer screens in an F Style. Further, people see from the top left and then to the right of the screen. Make the reader’s natural behavior to read the contents. Keep the pattern as F so that people find it easier to go through the website.
Benefits of website design
1. The setting of the first impression
When the audience visits the website, the first impression should be good enough. You have to impress the audience within the first few seconds of the visit. If the website is negative, it will create a negative impression on the minds of people. Through web design, the audience perceives the brand.
2. Building of trust
People don’t trust poorly designed sites. If they find the information to be outdated, people will leave the website instantly. Likewise, a professional look puts the trust of customers in the website. It is essential to build the audience’s trust so that they are on the website. When the visitors stay on the page for long, you can create more opportunities for capturing the leads.
3. Creating consistency
Keep the same styles, fonts, and patterns all across the websites. This will make the website look so professional. Also, the customers would want to connect with the brand properly. By consistency, you make people stay on the website for a longer time.
Conclusion
Website design plays such a vital role in online marketing. If you need better results, you have to be responsive and attentive towards the audience. You have to make the website in a way that the audience will prefer. Take the help of experts for website design.
Make a website that will lead to the success of the business. To design your website, you can also hire wordpress developer as they will work on your behalf and you can guide them what you want and they will work accordingly.