If you’ve kept yourself up to speed on web design trends, you’ll know that static elements are quickly giving way to dynamic, interactive ones. That’s where motion design steps in.
An emerging trend in the world of web design and development, motion design is making waves (literally and metaphorically!) by creating more engaging and intuitive website experiences.
But what exactly is motion design, and why should web designers in Savannah, Atlanta, Chicago, New York, or anywhere else in the world for that matter, care about it?
What Is Motion Design?
Motion design, as the name suggests, involves adding movement to otherwise static graphic elements.
It’s all about using animation techniques to bring designs to life, creating a more engaging visual narrative. This can involve anything from subtle hover effects to complex page transitions, animated graphics, and more.
Here’s a simple breakdown of what motion design encompasses:
- Animation: This involves creating movement in illustrations, typography, icons, and other graphic elements.
- Transitions: Motion design can help smooth the shift from one page or state to another, enhancing the user experience.
- Interactions: These include interactive animations that respond to user inputs, like clicking, scrolling, or hovering over an element.
But why is there such a buzz about motion design? Let’s dive a little deeper to understand its role in website development.
The Role of Motion Design in Website Development
Motion design isn’t just about making a website look cool or trendy. When done right, it plays a crucial role in website development, enhancing both aesthetics and functionality.
User Engagement
Firstly, it’s no secret that motion captures attention. Humans are biologically programmed to notice movement, a trait that helped our ancestors spot predators or prey. In the modern digital jungle, motion design helps draw users’ attention to essential elements on a webpage, making it a powerful tool for increasing user engagement.
Guided Navigation
Motion design can also help guide users through a website. By animating transitions between different pages or sections, designers can create a visual flow that intuitively guides users through the site’s content. This can drastically improve the site’s navigability, enhancing the overall user experience.
Enhanced Storytelling and Branding
With motion design, a website can do more than just present information — it can tell a story. Animation allows for a more dynamic, engaging form of communication, which can be used to convey your brand’s personality and values in a compelling way.
Improved Usability
Last but not least, motion design can significantly enhance a website’s usability. Interactive animations can provide real-time feedback on user actions, making the site more intuitive and user-friendly.
Despite these advantages, it’s important to note that motion design should not be used arbitrarily. Overuse or misuse of animation can have the opposite effect, confusing users or distracting them from the site’s content.
Like all design elements, motion design should be used strategically and purposefully to enhance the user experience.
Types of Motion Design in Web Development
So, what does motion design look like in practice? Here are some common types of motion design used in web development:
- 1. Page transitions: These involve animating the transition between different pages or sections of a website, helping guide users through the site’s content.
- 2. Loading animations: Instead of a static loading screen, designers can use animated graphics to keep users engaged while the site’s content loads.
- 3. Hover effects: These are subtle animations that occur when a user hovers over a button or other interactive element.
- 4. Background animations: These involve animating the background of a webpage or section, adding visual interest without distracting from the main content.
- 5. Scroll animations: These animations are triggered by the user’s scrolling action, creating a dynamic, interactive viewing experience.
With the right tools and a bit of creativity, designers can create unique motion designs that enhance the user experience and set a website apart from the competition.

Real-World Examples of Effective Motion Design
Now that we’ve discussed the what, why, and how of motion design, let’s take a look at some real-world examples that demonstrate how motion design can transform a website:
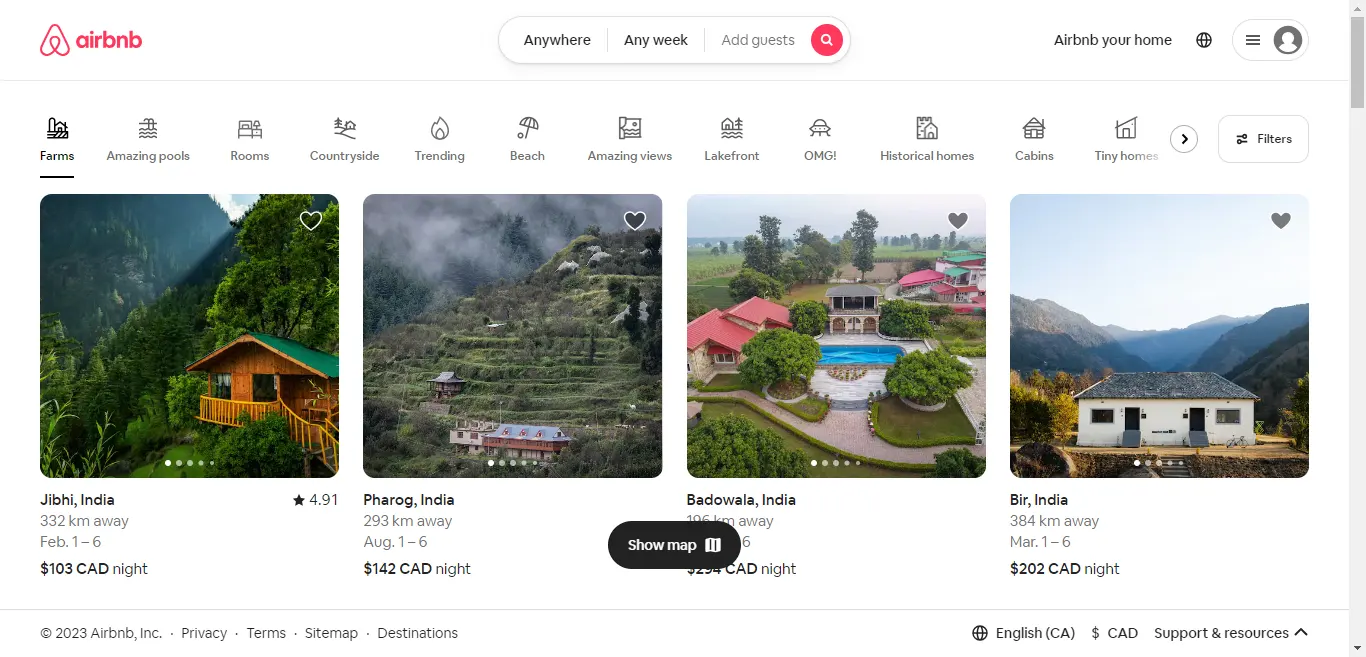
Airbnb

The popular home rental platform uses subtle animations throughout its site to enhance user experience. For instance, images fade and slide into place as users scroll through listings, adding visual interest.
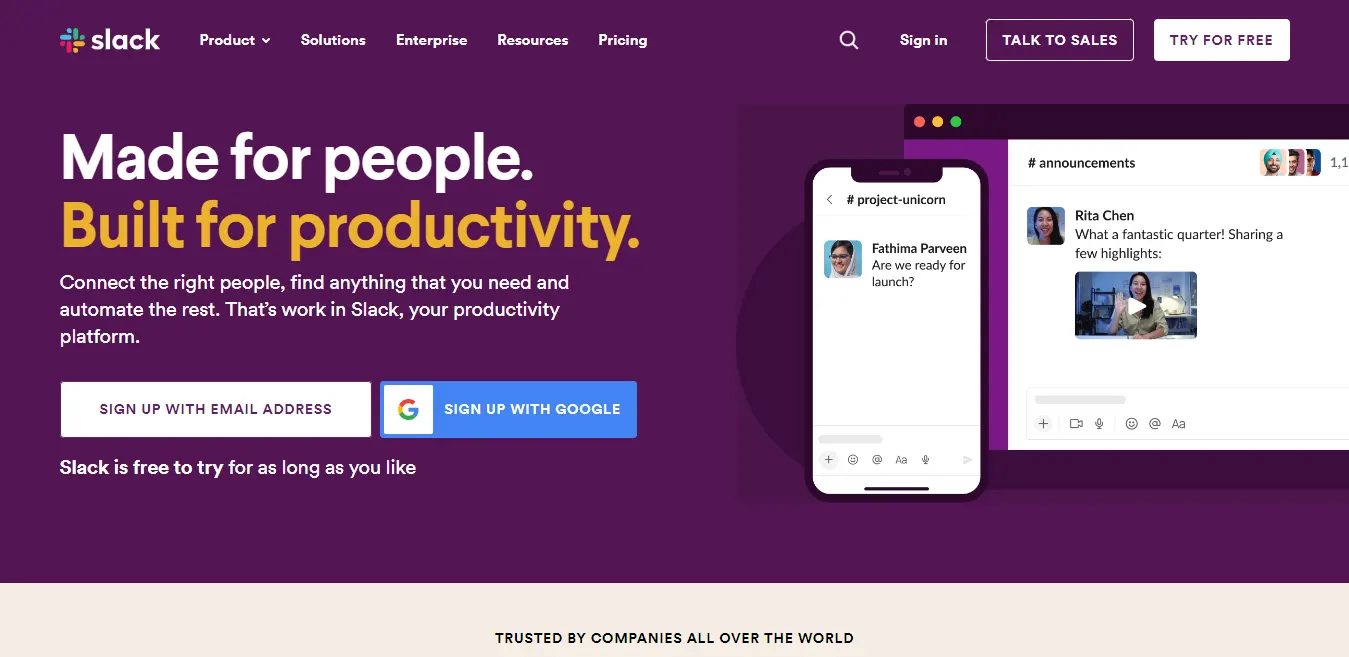
Slack

The collaboration tool uses a variety of animations on its website. The loading animation — four jumping dots — doesn’t just keep users engaged while a page loads but also reflects the brand’s playful, friendly identity.
Apple

Apple’s product pages are filled with stunning animations. When introducing a new iPhone, the website uses motion design to highlight the product’s features, creating a visual narrative that tells the story of the product.
Google’s Material Design guidelines include a section on motion, emphasizing its importance in user experience. Google apps, like Google Drive and Google Photos, use subtle animations for transitions, feedback, and visual cues.
By examining these examples, we can see that these companies don’t use motion design just for aesthetic purposes. Each animation serves a purpose: guiding the user, providing feedback, or telling a story.
These examples also show that effective motion design doesn’t have to be flashy or over-the-top — sometimes, the most effective animations are the most subtle ones.
The Tools of the Trade: Software for Motion Design
Just as a carpenter needs the right tools to build a house, web designers need the right software to create compelling motion designs. Here are a few of the top tools used in the industry:
- Adobe After Effects: Often referred to as the “Photoshop for video“, After Effects is a powerful tool for creating complex animations and special effects.
- CSS3: The latest version of Cascading Style Sheets includes features for animating HTML elements, making it a valuable tool for web designers.
- GSAP (GreenSock Animation Platform): This JavaScript library is packed with features for creating high-performance, professional-grade animations.
- Webflow: This web design tool includes features for visualizing and creating interactions and animations without needing to write code.
Motion Design Best Practices
So, how can you ensure that your motion designs enhance, rather than detract from, your website? Here are a few best practices to keep in mind:
- Keep it subtle: When it comes to motion design, less is often more. Subtle animations can be more effective (and less annoying) than flashy, over-the-top ones.
- Make it purposeful: Every animation should serve a purpose, whether it’s guiding users through the site, drawing attention to important content, or providing feedback on user actions.
- Prioritize performance: While animations can enhance the user experience, they can also slow down a website if not optimized correctly. Always prioritize performance when implementing motion design.
- Test, test, test: Like any other aspect of web design, motion design should be tested on different devices and browsers to ensure it works correctly and enhances the user experience.
How Motion Design Impacts SEO
Beyond enhancing the user experience, there’s another significant benefit of motion design that is often overlooked: its potential impact on SEO (Search Engine Optimization). Here’s how it works:
Lower bounce rate
Engaging motion design can captivate users, encouraging them to stay on your website longer. This can lower your bounce rate (the percentage of visitors who leave after viewing only one page), which can help improve your search engine rankings.
Higher engagement metrics
Search engines consider user engagement metrics when determining search rankings. If motion design makes your website more engaging, users might spend more time on your site, visit more pages, and interact more with your content — all factors that can positively influence your SEO.
Improved user experience
Search engines increasingly prioritize user experience in their algorithms. If motion design improves your site’s usability and makes it more enjoyable for users, it could also help boost your SEO.
However, it’s important to remember that while motion design can improve your SEO, it must be implemented correctly. Heavy animations can slow down your website, and slow load times can harm your search engine rankings. Also, search engines can’t “see” animations, so always make sure that any vital information conveyed through motion design is available in the form of text.

Consider these SEO-friendly practices when implementing motion design:
Optimize performance
Compress your animation files, use efficient coding practices, and test your animations on various devices and internet speeds to ensure your site loads quickly.
Provide text alternatives
Make sure to provide text alternatives for any information conveyed through animation. This can help improve accessibility and ensure that search engines can understand your content.
Use schema markup
Schema markup can help search engines better understand the content on your page, including animations. For example, if you have a video animation on your page, you can use schema markup to provide information about the video’s content, duration, and more.
By integrating SEO considerations into your motion design strategy, you can create a website that’s not only visually engaging and user-friendly but also optimized for search engines — a winning combination in today’s digital landscape.
As motion design continues to shape the landscape of web development, it becomes increasingly essential for businesses to find the right resources and talent to execute these engaging animations. If you’re a web designer or developer seeking to incorporate motion design into your projects, you may find valuable assistance in a marketing agency directory.
Motion Design and Accessibility
While we’ve discussed the numerous benefits and potential of motion design, it’s essential to take a moment to address a critical aspect of website development — accessibility. Web designers must ensure their websites are not just visually appealing and interactive but also accessible to all users, including those with disabilities.
The incorporation of motion design can, in fact, significantly contribute to a website’s accessibility if done correctly. For example, animations can guide attention, making it easier for users with cognitive or visual impairments to navigate and understand the site.
However, motion can also be a source of distraction or even distress for some users. For instance, individuals with vestibular disorders (conditions affecting balance and spatial orientation) can have adverse reactions to certain animations.
This is where the principle of “prefers-reduced-motion” comes into play. CSS media queries can detect whether a user has requested reduced motion in their system settings, allowing designers to create alternative, less motion-intensive experiences for these users.
As you incorporate motion design into your websites, remember:
- Always offer options for users to pause, stop, or hide animations.
- Avoid using animations that could cause seizures, such as flashing or rapidly changing visuals.
- Be mindful of timing in your animations; not too fast to be missed and not too slow to cause frustration.
The Future of Motion Design
The future of motion design in web development looks bright. As technologies evolve, designers are finding new ways to integrate motion into their designs, creating more engaging and immersive web experiences. Here are a few trends we’re likely to see more of in the future:
- Microinteractions: These are small, subtle animations that respond to user actions. They can make a website feel more intuitive and satisfying to interact with.
- Parallax scrolling: This technique involves moving the background at a slower pace than the foreground when scrolling, creating a sense of depth and dynamism.
- Augmented Reality (AR) and Virtual Reality (VR): As AR and VR technologies become more accessible, we will likely see more websites incorporating 3D animations and interactive elements.
In a Nutshell
Motion design plays a pivotal role in modern web development. By bringing design elements to life, it creates a more engaging, intuitive user experience, helps guide user navigation, enhances storytelling and branding, and improves a site’s overall usability.
With tools like Adobe After Effects, CSS3, GSAP, and Webflow, web designers worldwide have a wealth of resources at their fingertips to create compelling motion designs.
However, as with all design elements, it’s essential to use motion design strategically. Overuse can confuse or distract users, while thoughtful, purposeful animations can significantly enhance the user experience.
By keeping best practices in mind and staying on top of emerging trends, web designers can harness the power of motion design to create exceptional websites that stand out from the competition.
It’s safe to say that motion design is much more than a fleeting trend — it’s a powerful tool that’s here to stay. And as technology continues to evolve, the possibilities for motion design are endless. The stage is set for designers to push the boundaries of what’s possible, creating immersive, interactive experiences that were unimaginable just a few years ago.