There are a number of Google fonts that are available for free to use. However, finding the right one for your website is crucial as it can alter your website’s conversion and bounce rate. Some people may find the task a bit overwhelming. So, here we have mentioned the best Google fonts that will help you in elevating your brand awareness. But before diving into the list, let us wrap our minds around the definition of Google fonts.
What are Google Fonts?

Being a library of 1450+ fonts and APIs, Google Fonts offers a wide array of choices when it comes to website content creation. You can use anyone for free on your website via Android and CSS. Besides this, you get beautiful icons that you can use for different items and common actions on your website.
What are Web Fonts?
As the name suggests, web fonts refer to the fonts that are made for websites. You will find them on a third-party web server. During the rendering process of the web page, the browser downloads them and applies them to the content of the page. There are different files of web fonts. Each browser supports a different file. So, you will need all four files to display the content properly on all browsers.
Why Google Fonts are the Best for Websites?
The first reason to use Google Fonts is that they are totally free. You don’t have to have to pay a single penny for using any one of them. You can simply download them and use them on your website.
Moreover, they are safe to use as Google delivers them. Several sites offer different fonts but you should avoid them as they can come with malicious files that can harm your website and steal your personal information.
On top of this, there are no licensing issues with all the Google Fonts. They are open source, so you can use them for personal and commercial purposes. Other available free fonts come with several restrictions that can add a lot of obstacles in your way to reaching the top.
Here in this article, you will get the best fonts for websites. You can quickly go through them and make the right choice for your next project. So, without any further delay, let us dive into the list.
The List of Best Google Fonts
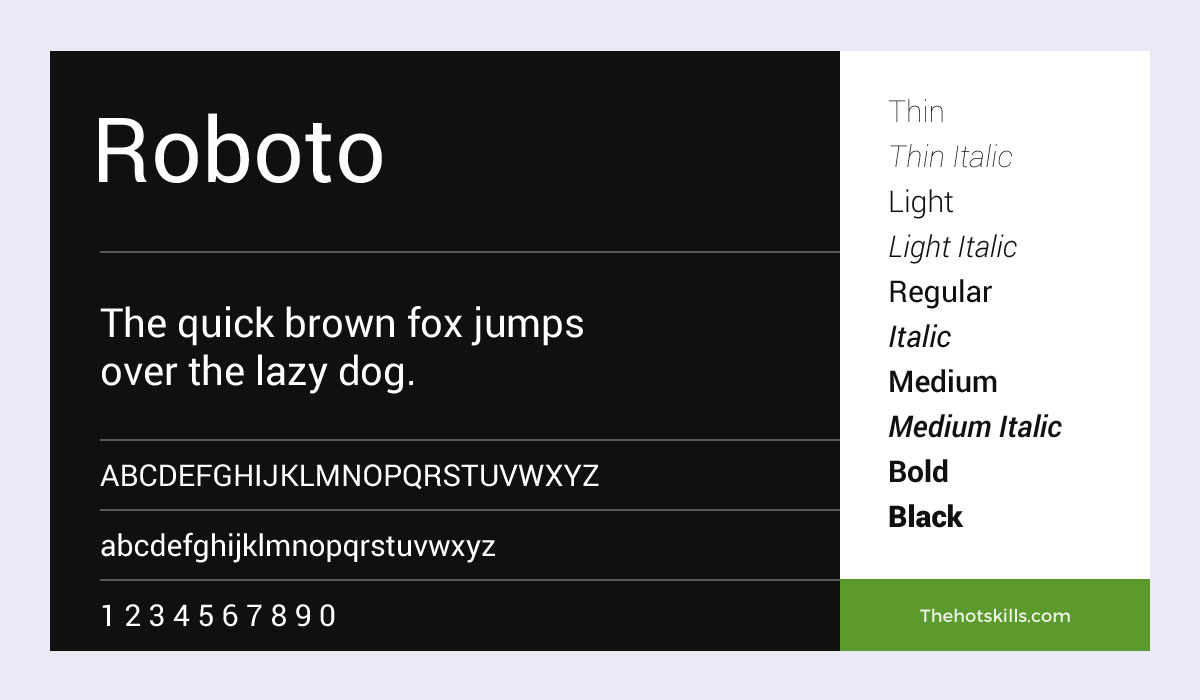
Roboto

When it comes to picking the #1 Google font, Roboto always tops the list. Since it is available in 12 unique styles, its popularity is growing day by day. Developed by Christian Robertson, it is making a terrific appearance on analytics.
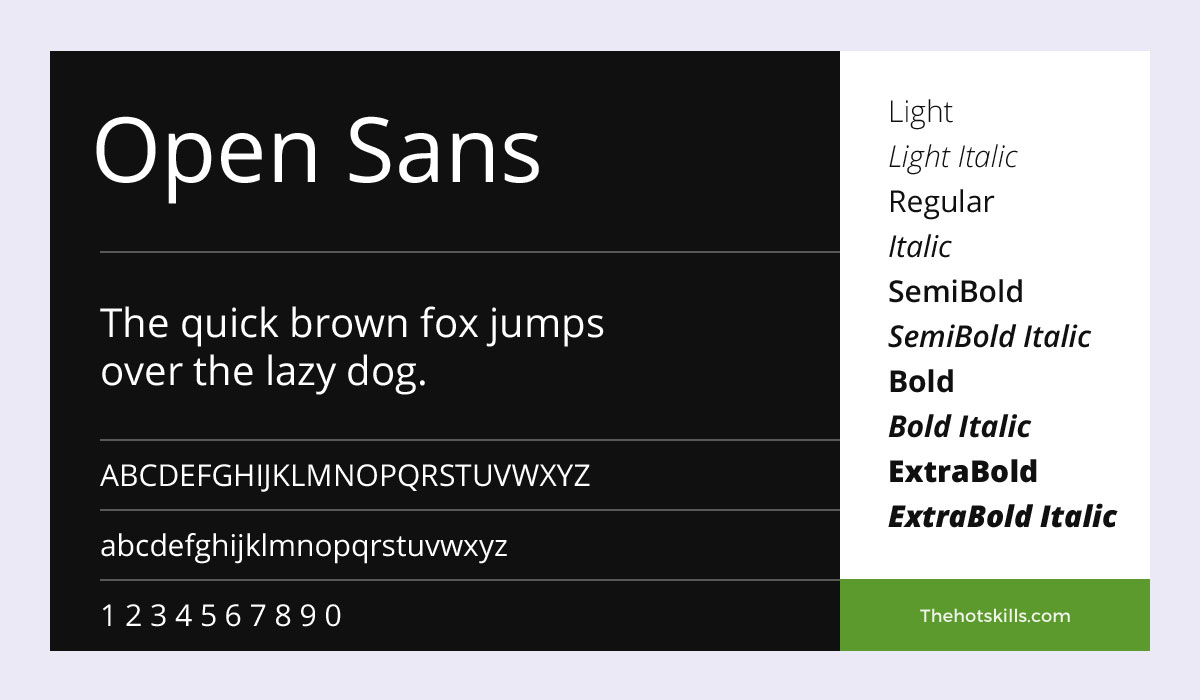
Open Sans

Developed by Steve Matteson, Open Sans is said to be a popular choice owing to its special friendly and neutral appearance. You will find it optimized for web, mobile as well as print and excellent to use with different letterforms.
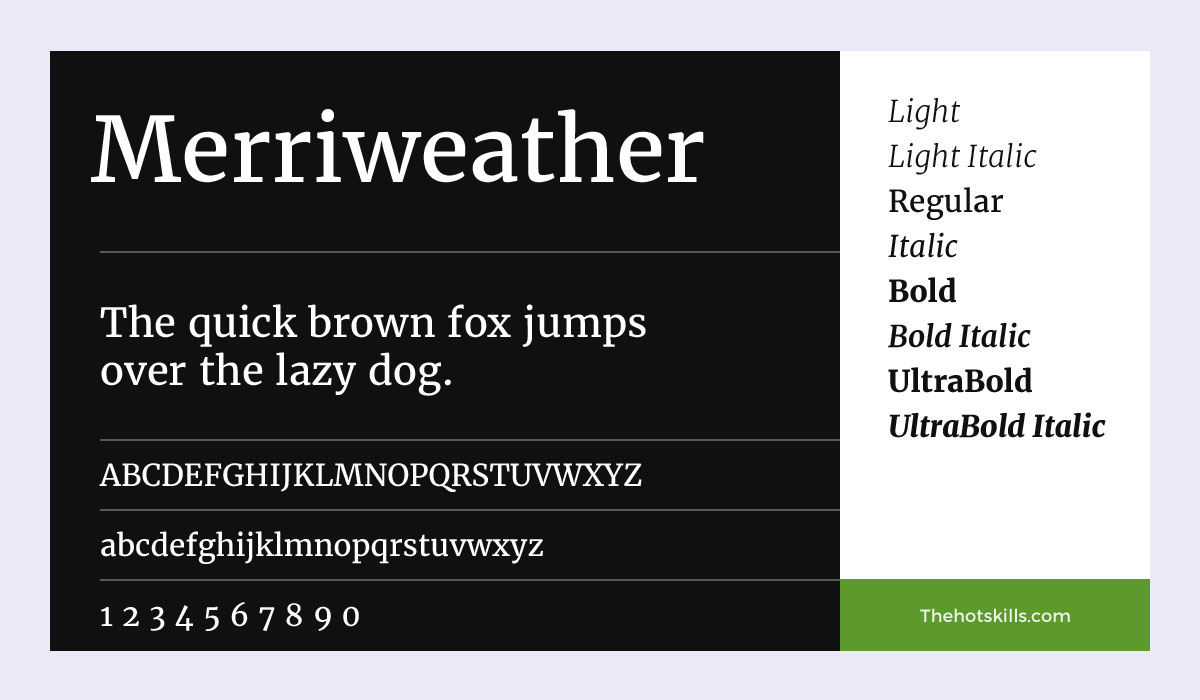
Merriweather

Designed by Sorkin Type, this is an exceptional text face with a large height. It is pleasant to read and improves the overall readability of the text. The sans version of this typeface resembles the styles of the whole serif family.
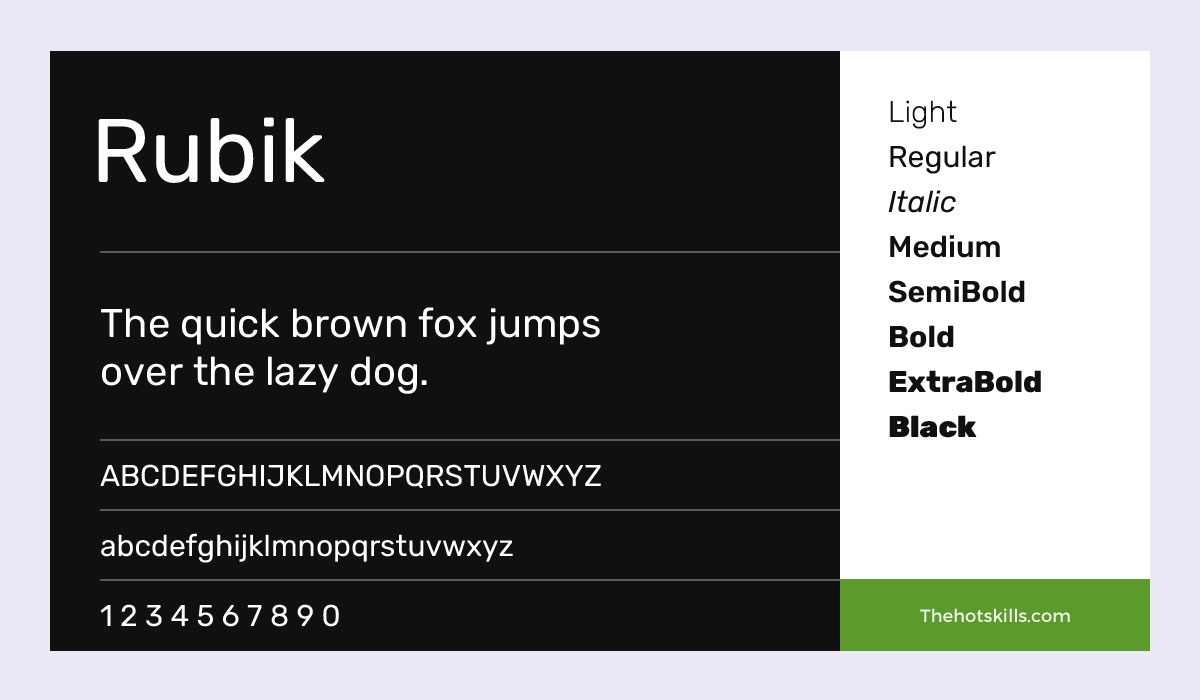
Rubik

The font style comes in five weights and two different styles namely, Roman and Italic. Speaking personally, the font allows you to experiment with different weights and styles and allows you to showcase your content beautifully. The slightly rounded corners add a touch of royalty to your text.
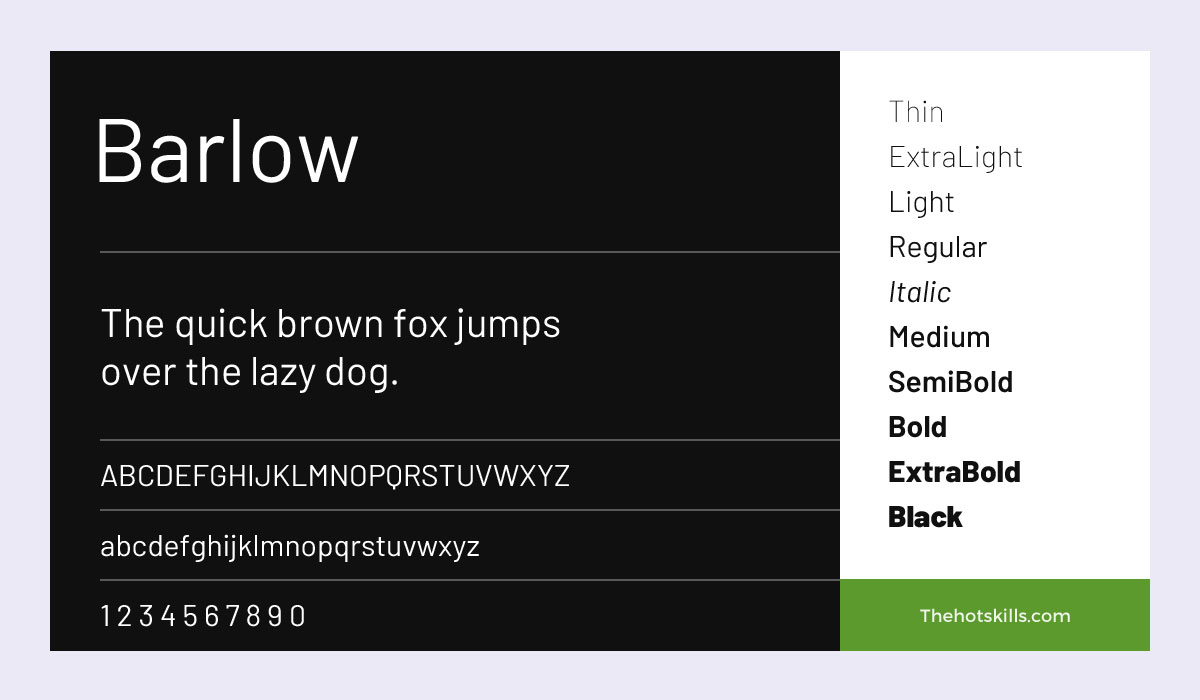
Barlow

Jeremy Tribby presents this typeface in nine different weights with two styles namely, Italic and Roman. The typeface showcases low-contrast, slightly rounded characters. The font harmonizes with the California state’s highway signs, car plates, and bus and train signs.
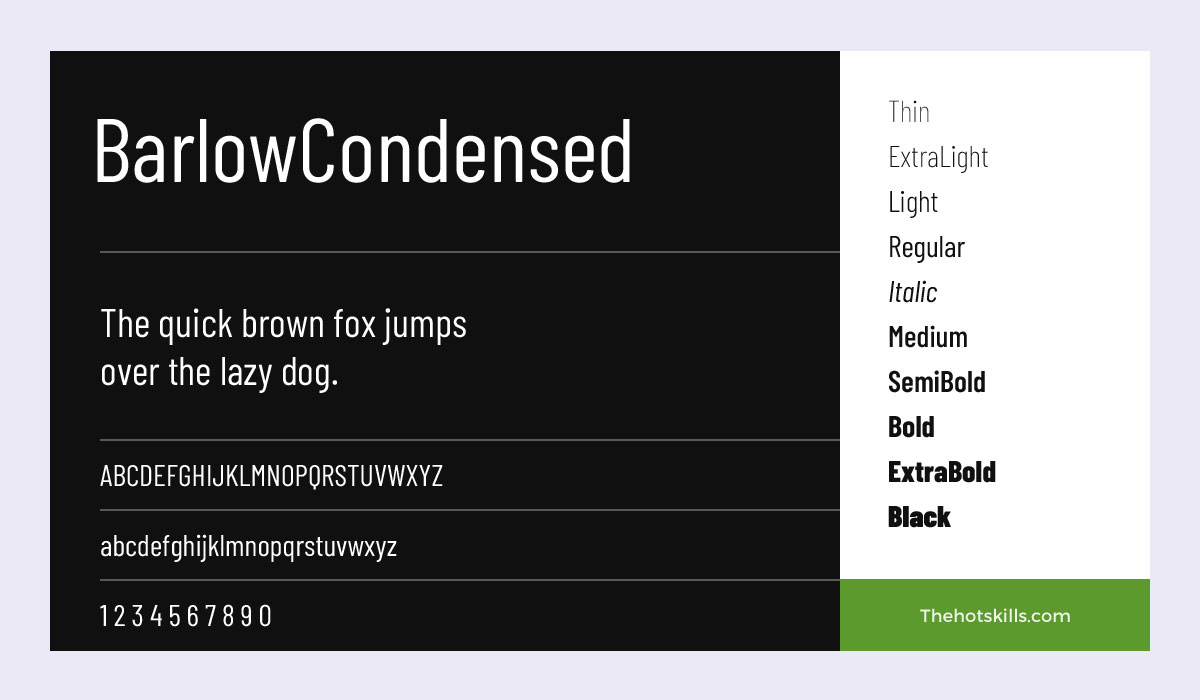
Barlow Condensed

Belonging to a superfamily, the typeface comes with different weights and styles. This slightly rounded and low-contrast font resembles the US state car plates, bus signs, and highway signs. You can experiment with different weights and styles to add a unique touch to your content. It is one of the best fonts for logos.
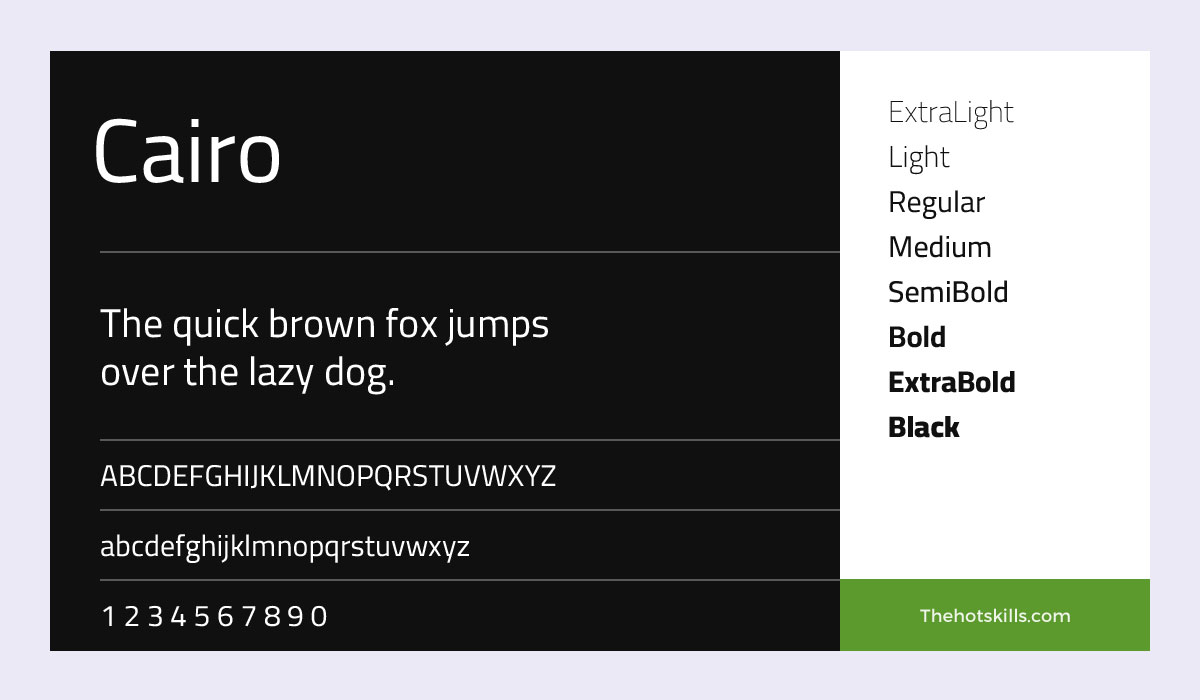
Cairo

Presenting the perfect blend of contemporary and classic tastes, Cairo elevates the readability of the whole content. I personally use the heavyweight to highlight the heading and lighter weight in the body content. The typeface comes with an Arabic component which gives you support for Urdu and Farsi language with its glyph set.
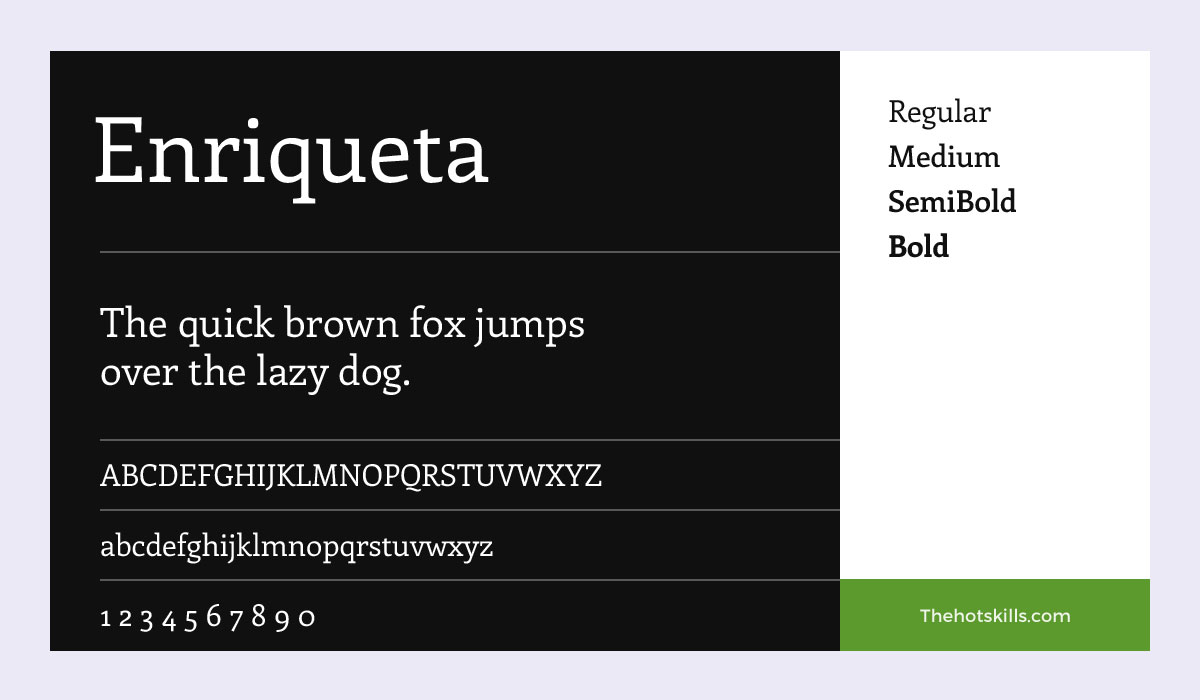
Enriqueta

Are you looking for a pixel-perfect typeface for your next application? Don’t worry. Enriqueta font is here to the rescue. The typeface is the prime choice for digital applications. Besides this, you will get a high-quality premium print with this font.
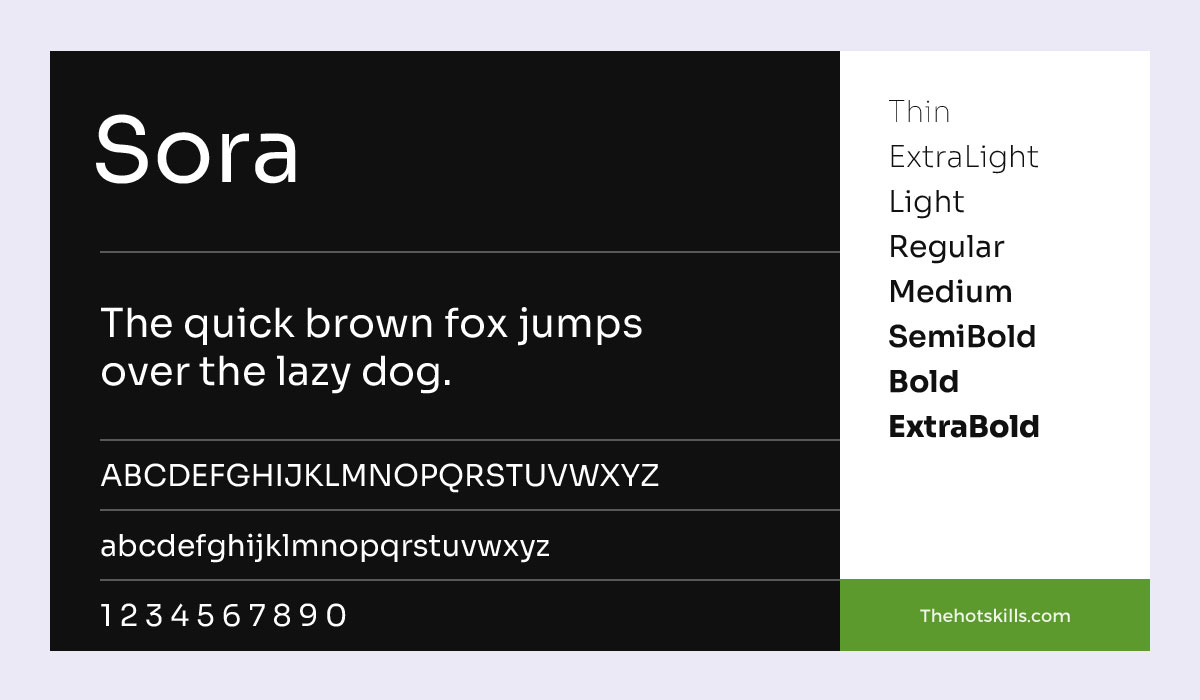
Sora

Soramitsu has designed the typeface to showcase its heritage and spirit. The font shows hints of early screen typography and incorporates the need for the latest digital environment. The font is perfect for web and app interfaces as it has high clarity and effectiveness in all sizes.
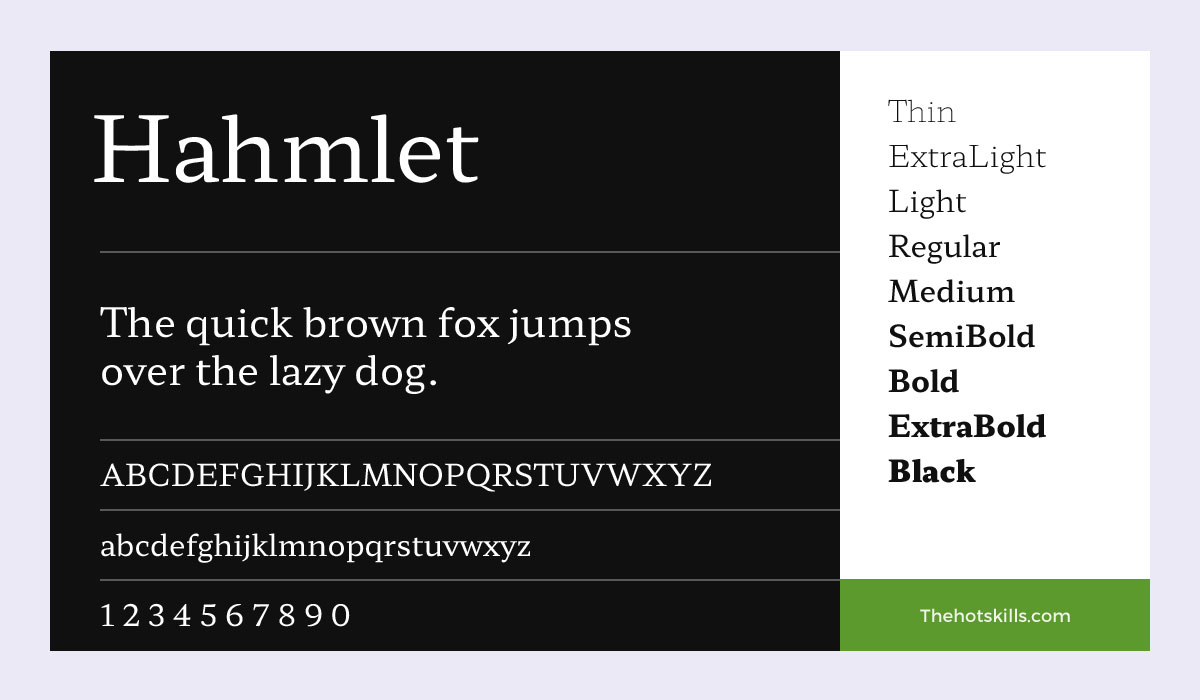
Hahmlet

No matter the domain of the project, the Hahmlet typeface will cater to your needs in everything. The typeface has high versatility and can be used in print media, and screen settings. Besides this, the glyph set allows you to make eye-catching posters and signs for your brand.
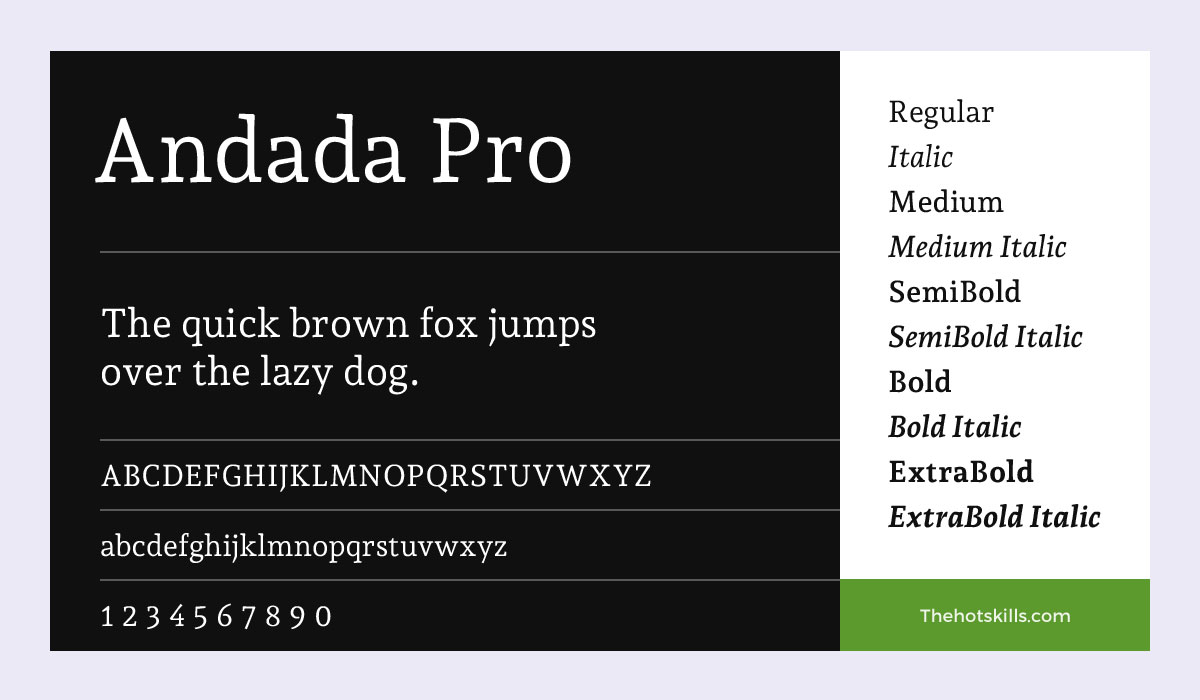
Andada Pro

Being an organic-slab serif, the font caters to the needs of two specific bilingual contexts, namely Guaraní and Spanish. Guaraní is a pre-Hispanic language. It comes in a hybrid style and medium contrast which is perfect for both languages.
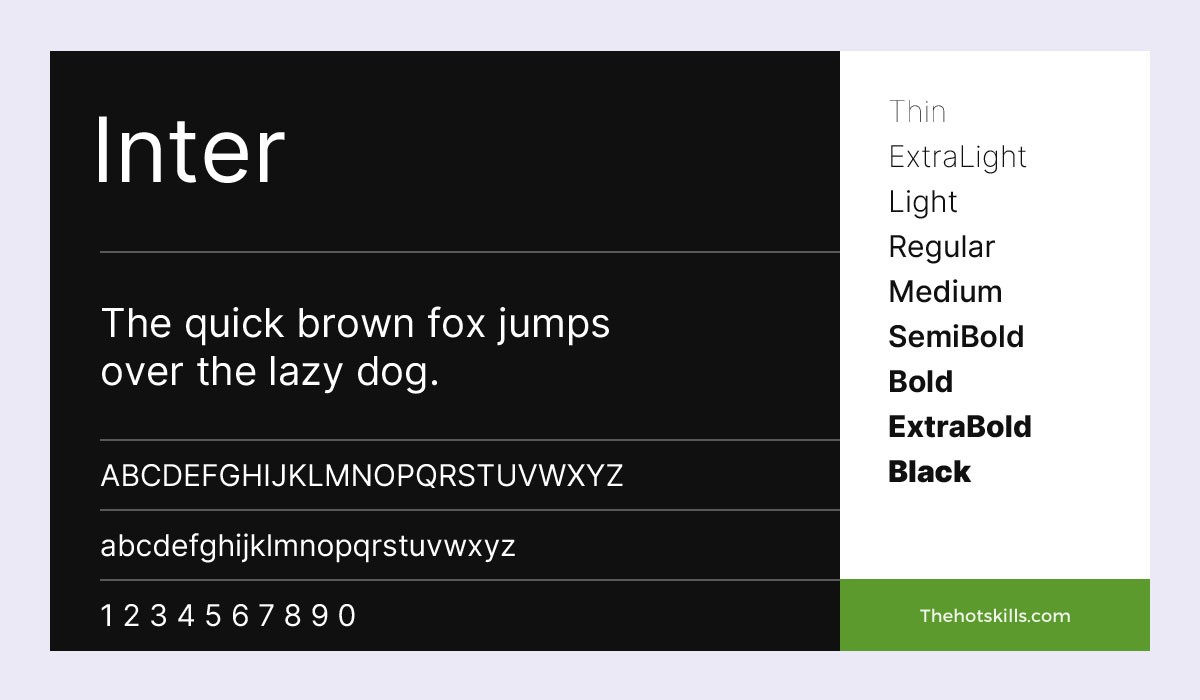
Inter

With high readability, Inter typecase is perfect for computer screens. You can experiment with different characters and glyphs to get your required text. The font is best suited to disambiguate o and 0.
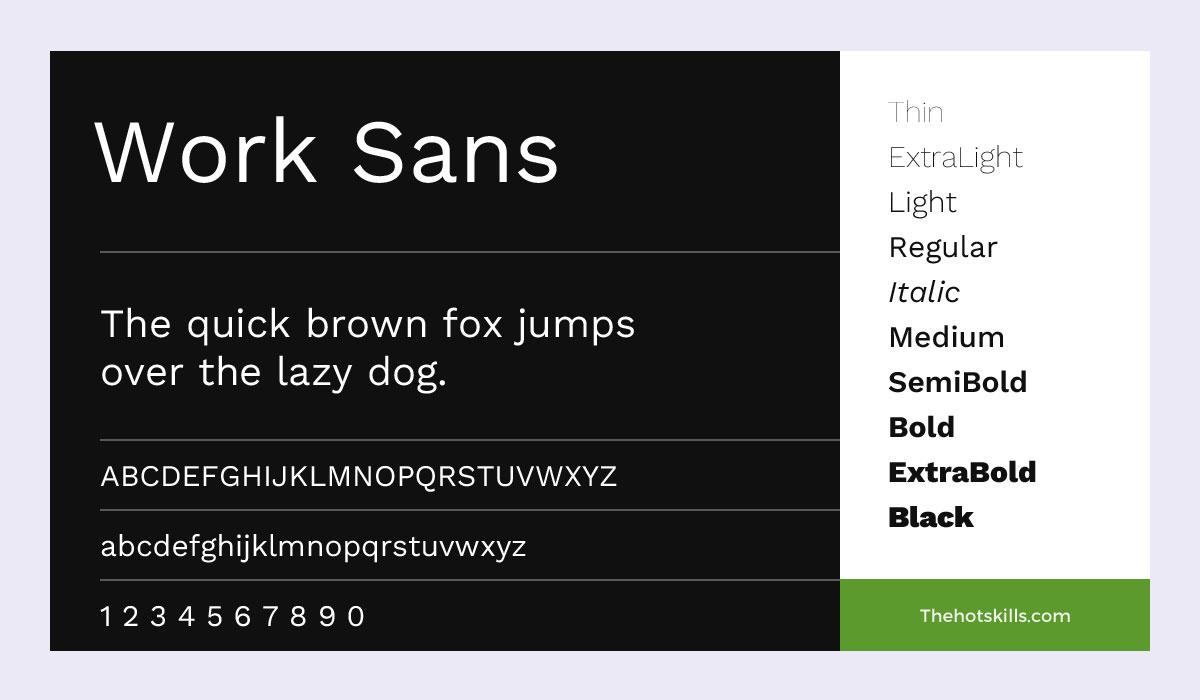
Work Sans

The typeface loosely resembles the early Grotesques. The regular weight of the font can be used oncomputer screens as well as on print media. The features of the typeface are optimized to give perfect readability over print and digital media.
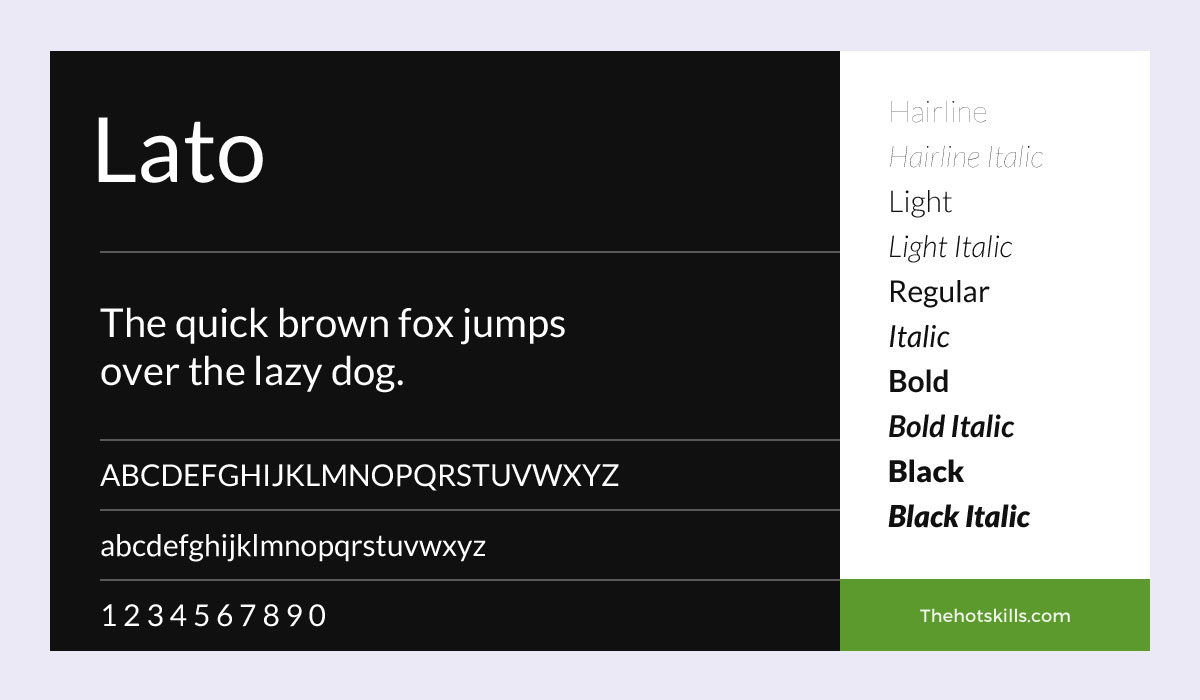
Lato

Created by designer ŁukaszDziedzic, the font allows you to experiment with different styles. The typeface becomes transparent in the body text but displays some classic properties of its origin in the bold style. The font is the perfect blend of elegance and harmony.
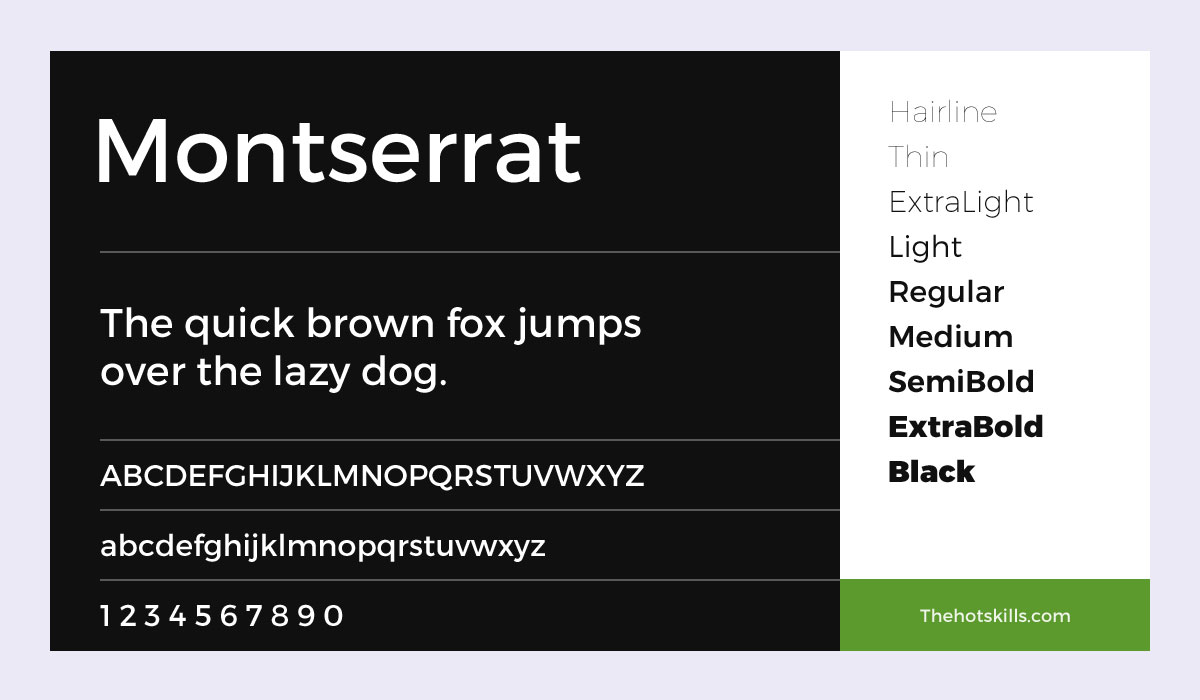
Montserrat

Are you looking for a modern font for your next project? Don’t worry. Montserrat is one of the best aesthetic Google Fonts that pairs the traditional and urban beauty of the early 20th century. It brings special and unique icons which you can use anywhere on your website.
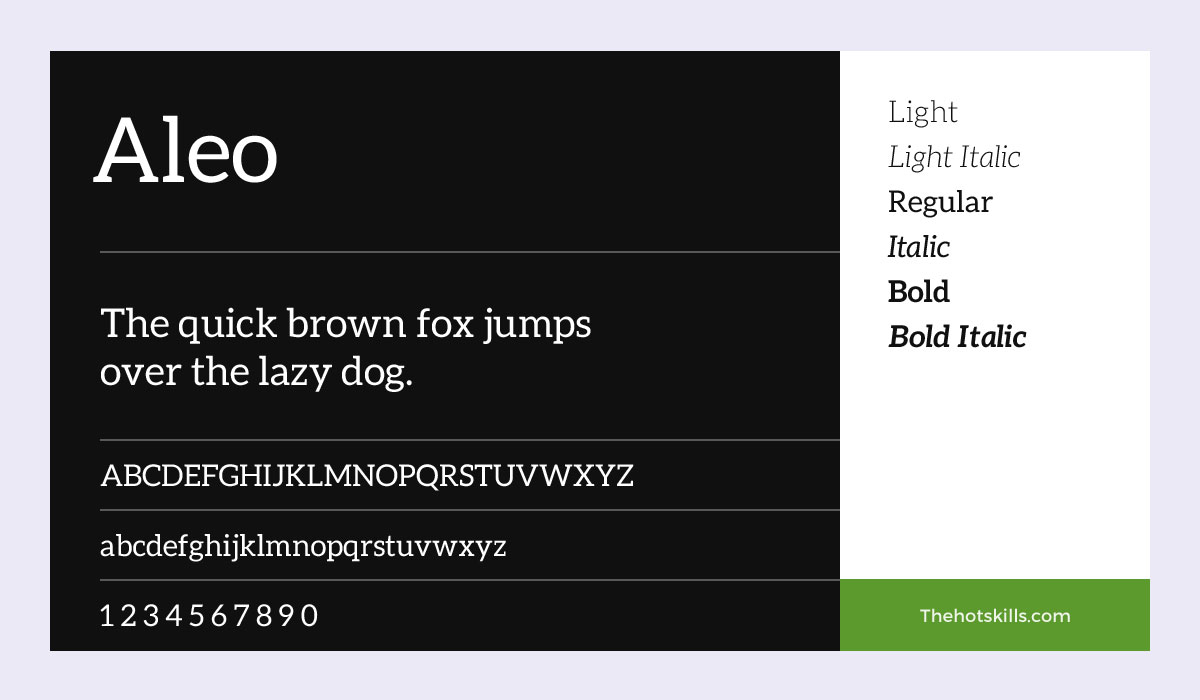
Aleo

Aleo is one of the best Google fonts for UX. It is a contemporary font designed by ŁukaszDziedzic. The font is perfect for the content where you need to show some strong personality. The semi-rounded nature gives it a sleek structure and also elevates the readability factor.
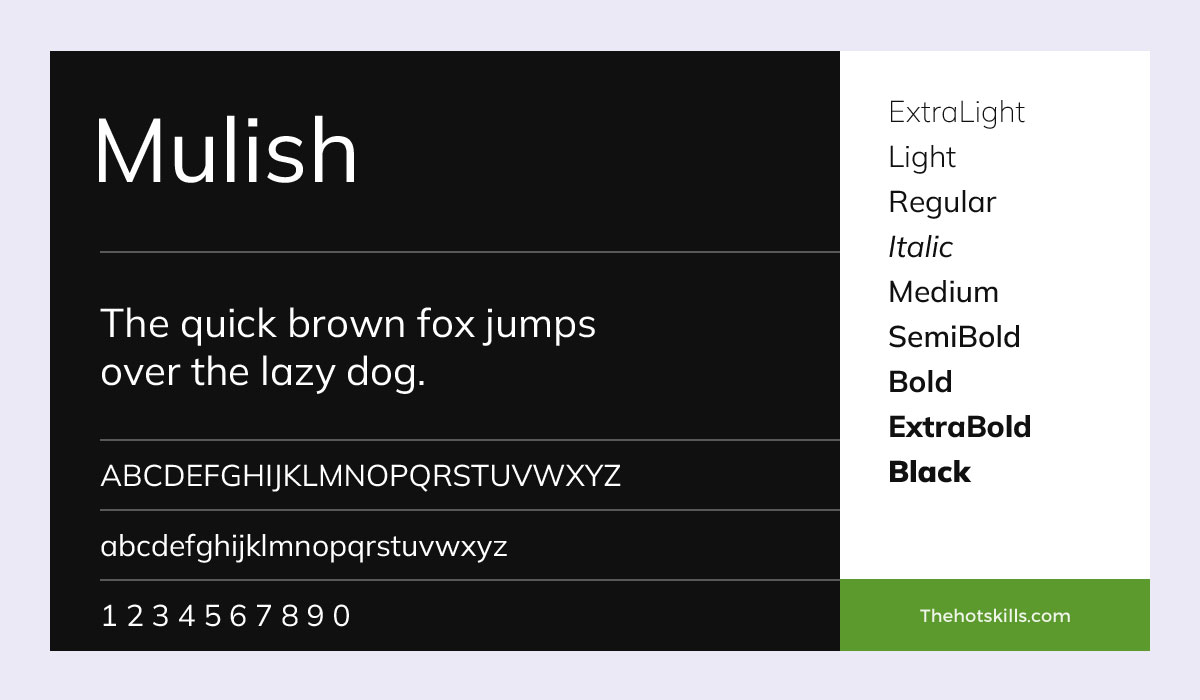
Mulish

Being a minimalist typeface, Mulish adds more weight to your text. You can style your content in an aesthetically beautiful way. You can use the font to elevate to add a unique touch and showcase your content properly.
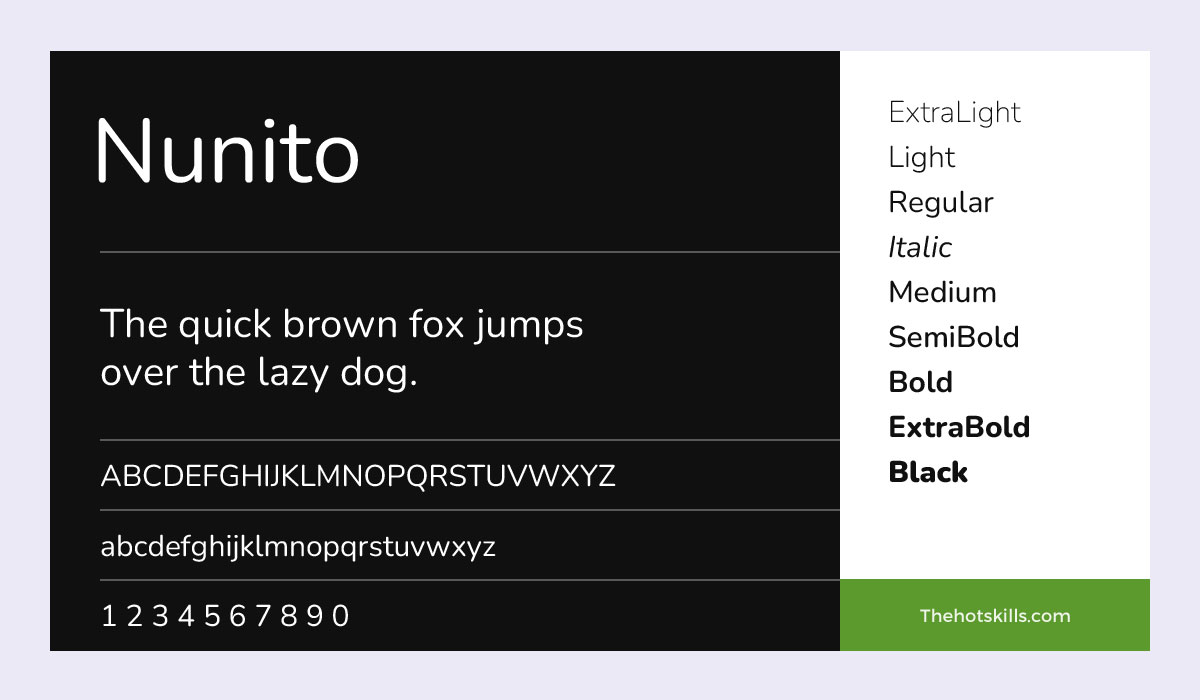
Nunito

Nunito is a superfamily of two versions. The first version displays a rounded terminal sans serif, while the second one is an extended version that adds weight to the non-rounded regular version. Its popularity is gaining rapidly among the whole graphic designer community.
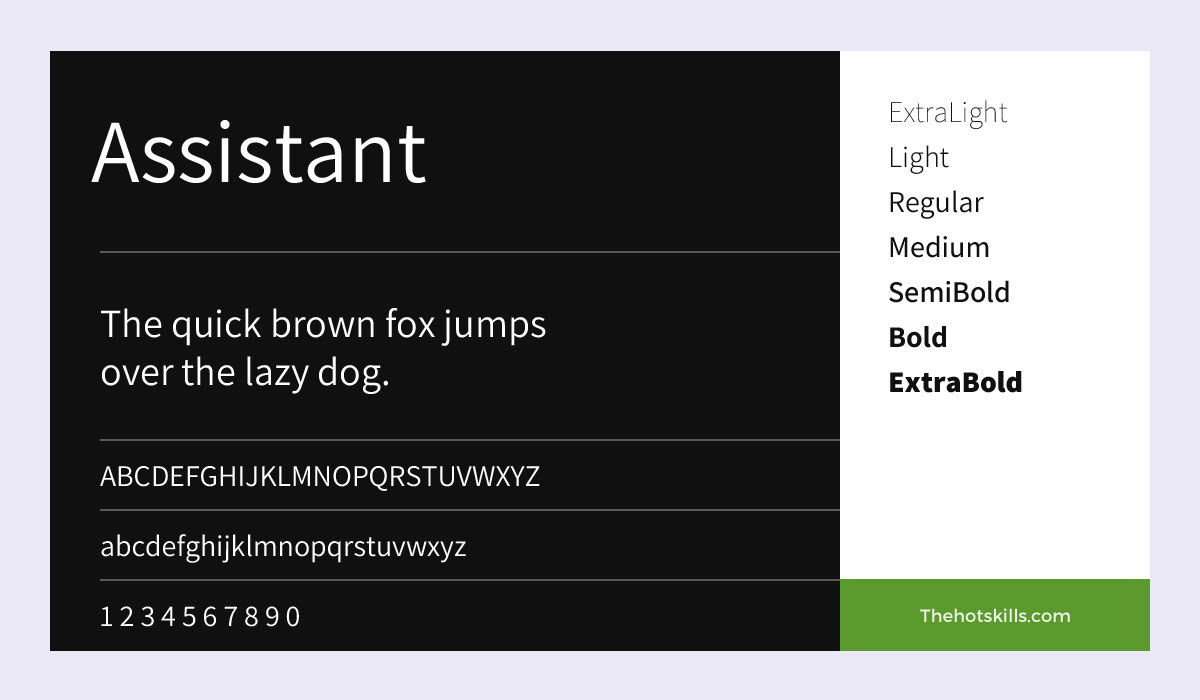
Assistant

Assistant is one of the fun Google fonts in the whole family. It comes in six different flavors. You can use any one of them that fits right in the project. The typeface belongs to both the Latin and Hebrew families. It showcases the contemporary design of the Hebrew family.
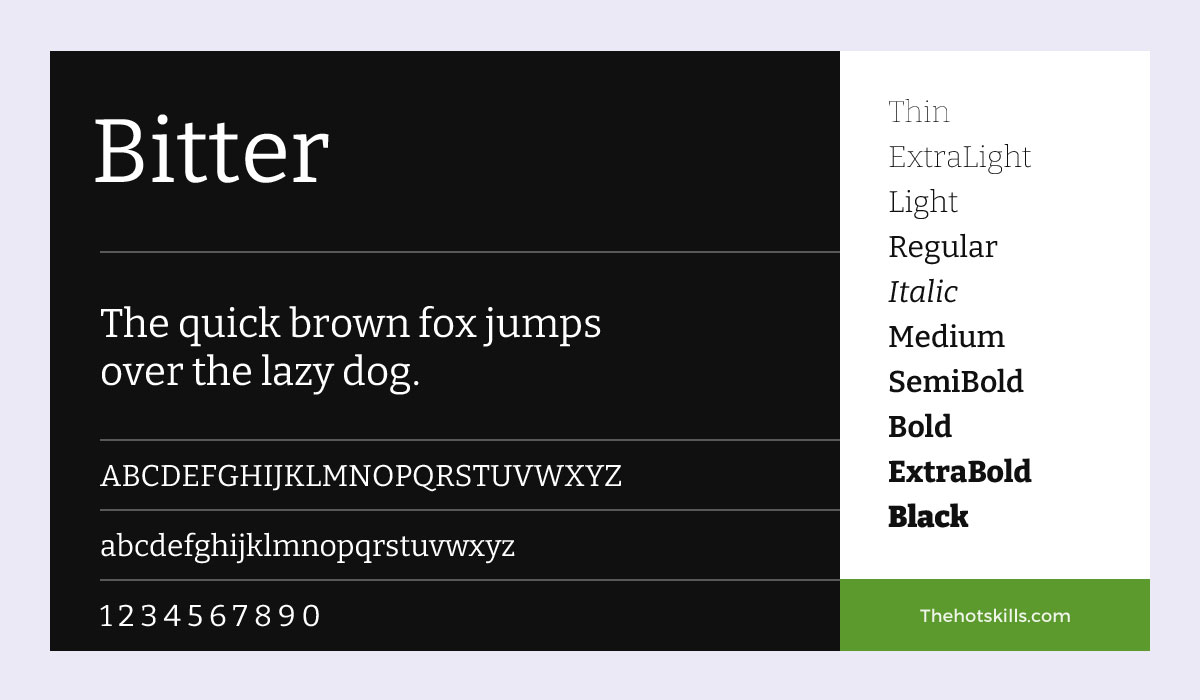
Bitter

Bitter is one of the fun Google fonts that come with a contemporary touch. The typeface has high readability which comes in handy while creating a good website. The regular version has more weight than the regular one which gives it an intense color.
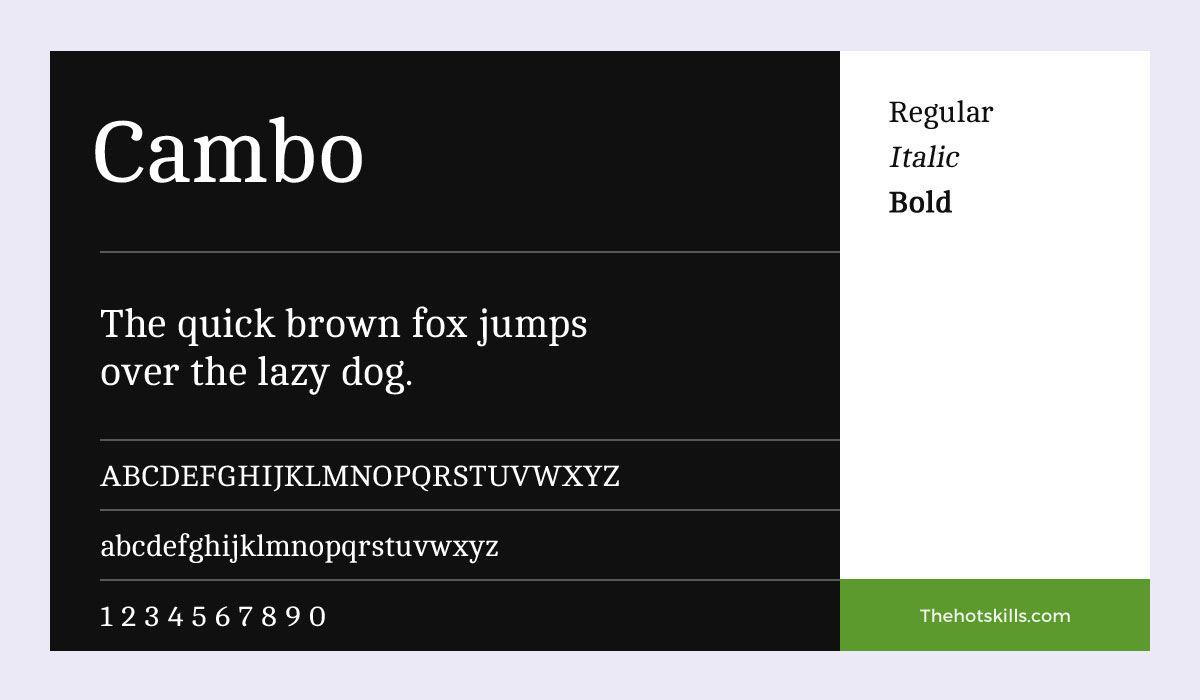
Cambo

It is another modern Google fonts thatgive a stylish look to your text. This rich font is highly used in Latin texts. The typeface is quite elegant and is suitable for projects where you have to deal with the Latin language.
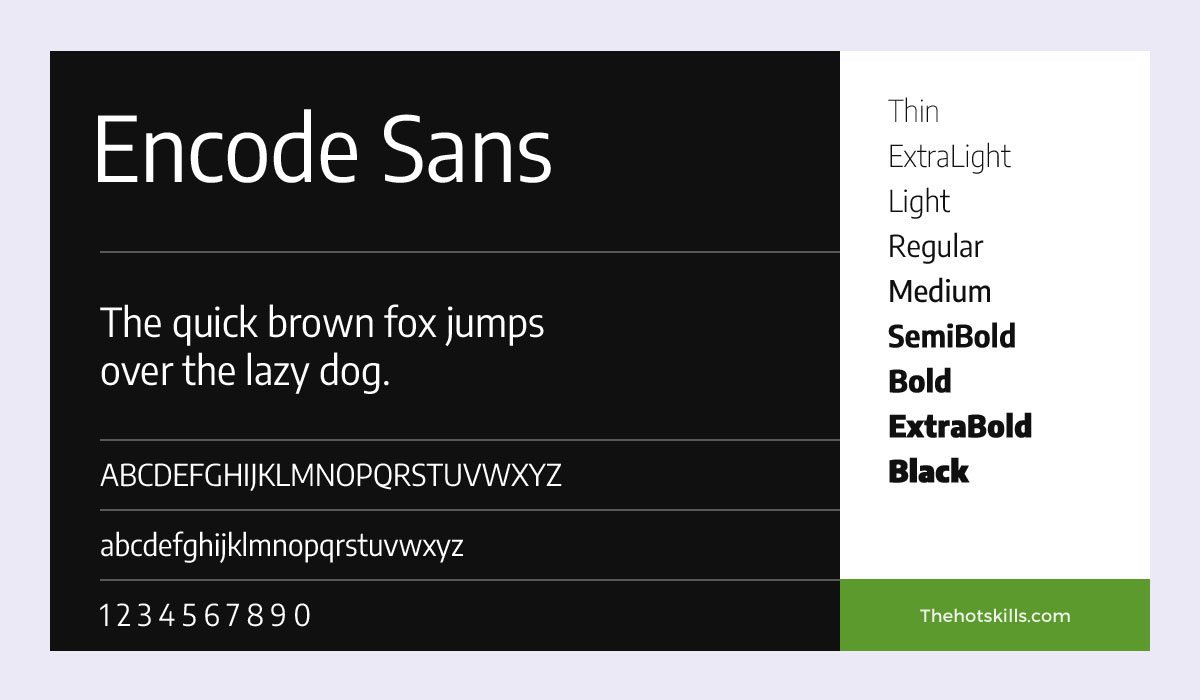
Encode Sans Semi Condensed

This typeface is highly versatile. It comes in a plethora of widths and weights which allows you to use it in different contexts. You can experiment with different styles and use anyone on your website to improve readability.
Libre Franklin

Being an interpretation of the 1912 Morris Fuller Benton classic, Libre Franklin is one of the modern Google Fonts that you can use on your website. You can use it for personal projects and commercial projects without going through any complex process.
How to Use or Install Google Fonts?
You can install and use Google fonts easily. You can embed them directly in your website or download them and install them on your PC, So first, decide the purpose of using fonts.
Use on the Web
First go to your favorite font family and select the font styles by clicking the (+) button.
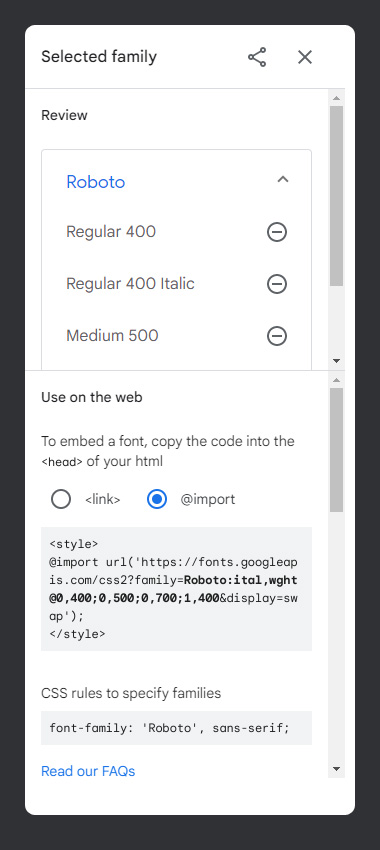
Once you select the font, click the “View selected families” icon at the top-right corner.
![]()
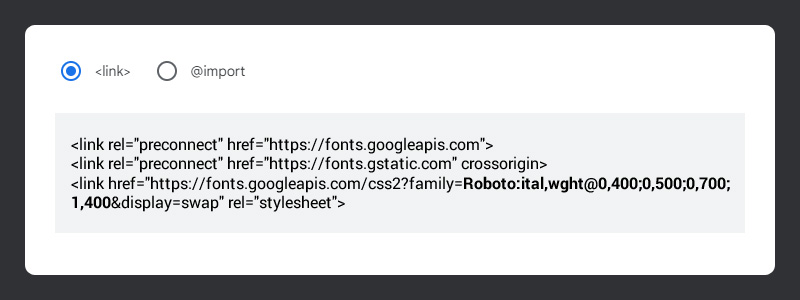
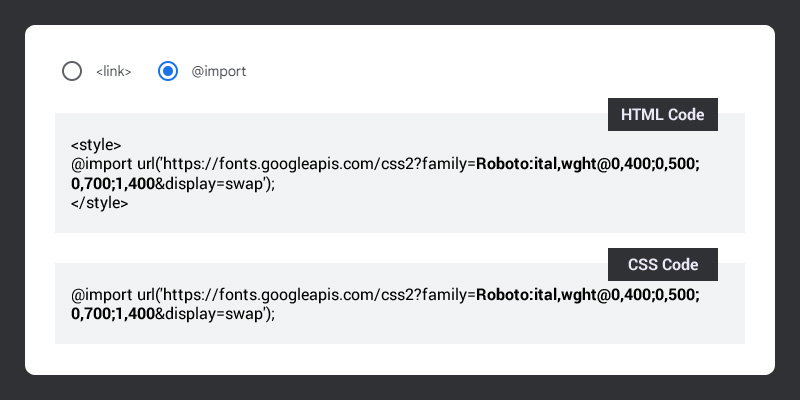
You will have two options to embed a font, < link > or @import.

Link option: Copy the code and paste into the HEAD section of your HTML file.

Import option: Copy the code and paste into the CSS file.

You have to use the CSS rules to specify the families.
Use on your PC
If you are interested in using Google fonts on your computer, simply download by clicking the “Download family” button your favorite font families and install them in your system.

Final Words
Here are the best Google fonts available for free to use in print and digital media. I, personally have used some of these typefaces in different contexts to get the maximum benefit. Go through the whole list and find the best one that caters to your needs properly.
FAQs
Where I can use best Google fonts?
You can use Google Fonts anywhere no matter the project domain. You can use them in digital as well as print media. Some of the fonts are best suited for web and app interfaces. In the above list, you will find some of the best typefaces that you can use in different projects.
Can I use Google Fonts in Photoshop?
Yes, you can use Google fonts in the Photoshop software and design unique logos and designs for your brand.
Can I use Google Fonts in Print?
Yes, you can use Google Fonts for printing purposes. There are several fonts that offer silkscreen printing and allow you to seek the attention of your target audience.
Can I use Google Fonts in Commercial Projects?
Yes, Google Fonts are open source, so you can use them for personal and commercial projects without any restriction.
Related Posts:
- 25+ Best UI Fonts – For Your Next Web Design
- 30+ Best Vintage Fonts – in Retro Style (Free & Premium)
- 15+ Best Font Pairing Tools – For Your Upcoming Design Projects