Apps are big business and these days everyone wants to know how to develop one. Whether you are an experienced app developer, or just getting started, check out our step-by-step guide to get a feel for how to design your very own app!
6 Steps to Design an App like a Developer
Step 1: Develop an Idea!
Step one involves just a good old-fashioned pen and paper. You must first get your ideas down in writing and develop your plan for what exactly you want to accomplish with your app before you get down to the nitty gritty.
- What do you want your app to do?
- What problem do you want to solve?
- What is its appeal? How will you market it?
Go over all of these questions and have a strong sense of where you want to go with your idea before you launch off with the designing phase, otherwise your product will be dead in the water. Sketch out your overall strategy so you can visualize the process.
Step 2: Research Your Niche
After you’ve narrowed down exactly what you want your app to do, make sure to research the market and how best to execute the way to make the app work to appeal to your users.
Research your competitors and see what does and what doesn’t work for them as app developers. Make sure that you take the best from all these apps on the market and then include your own customized features that these apps don’t offer.
You want to stand out as app developers. Research what your target market needs from your product and what they expect. Also make sure to see what marketing methods are most effective!
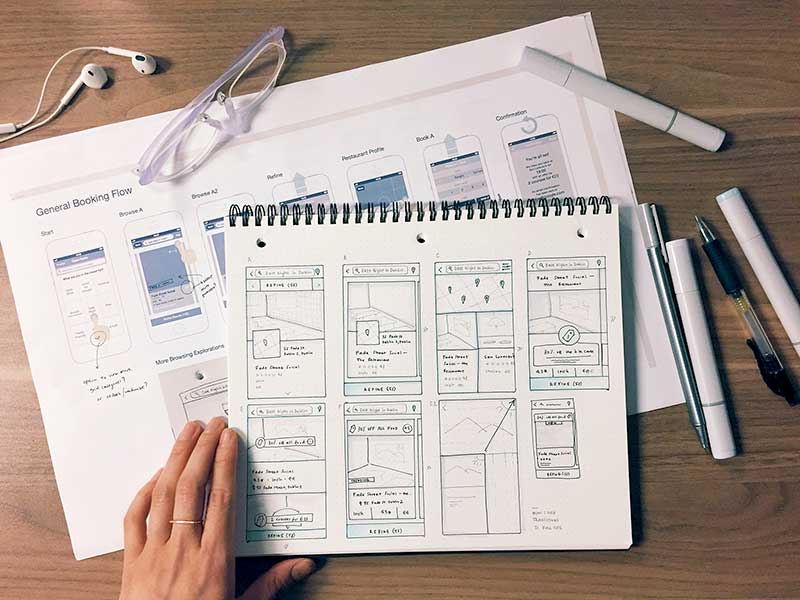
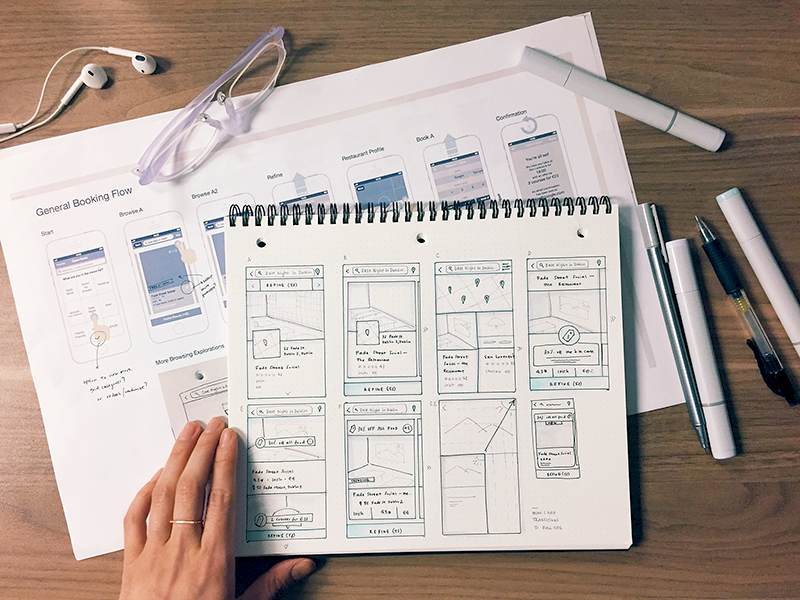
Step 3: Build a Wireframe
For app developers, a wireframe is like a more complex storyboard. It is SO important to make one for an app because it gives your idea direction and sets up your thoughts into functionality. This is like the foundation for your structure and is an essential step in your project. We recommend Fluid UI, Justinmind or Storyboard Apps as a good place to start. You can also find different Wireframe Tools in our other post.
Step 4: Develop the Backend Code
After you’ve set up the foundation with the wireframe, it’s time to get to work on the coding for the backend. Go over functionality and use either DIY websites or developers to write the code for this part of the project. If something breaks, rewrite the wireframe and try again. App developers often have to do trial and error to get their product off the ground!
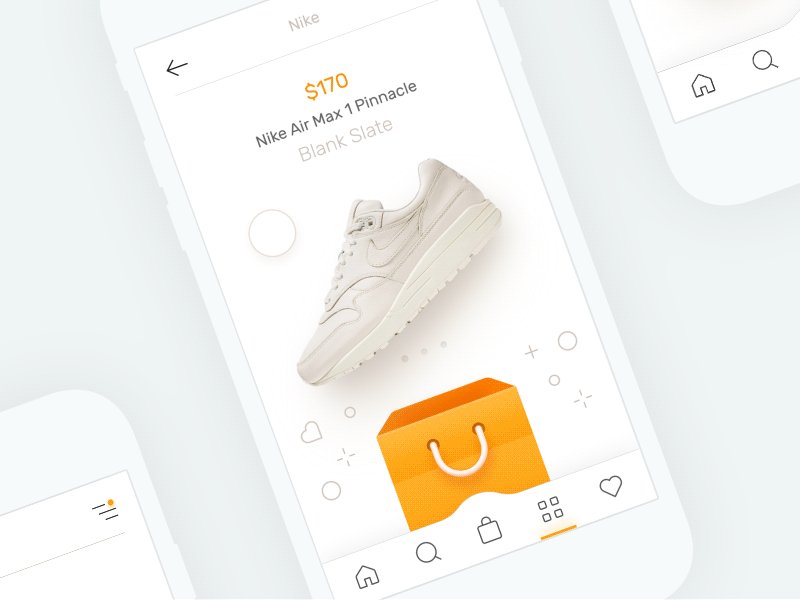
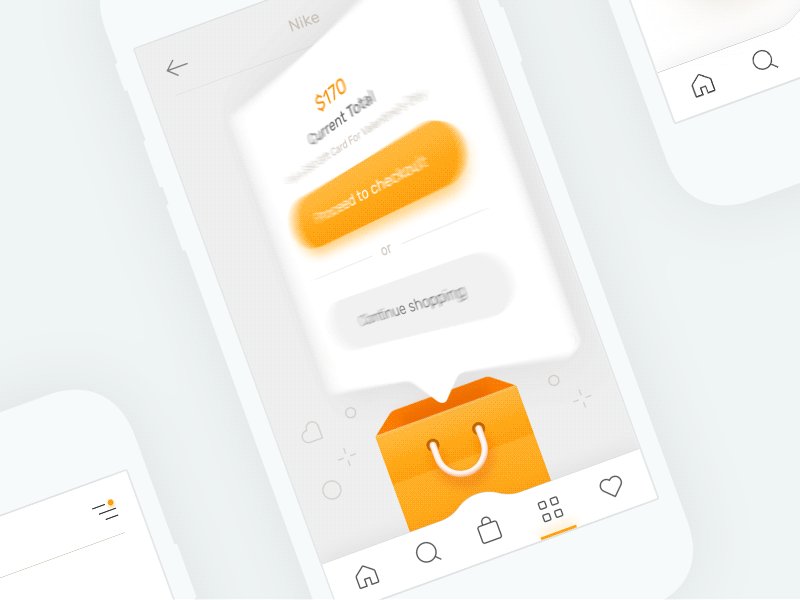
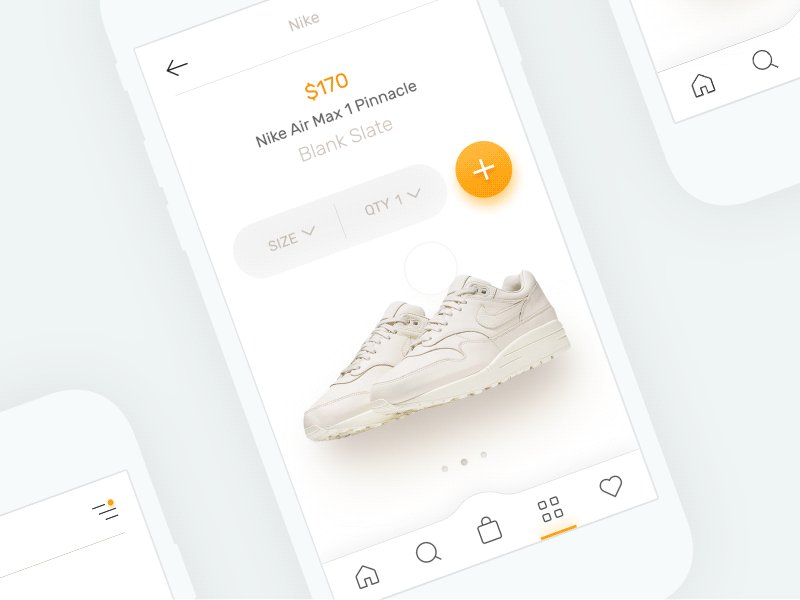
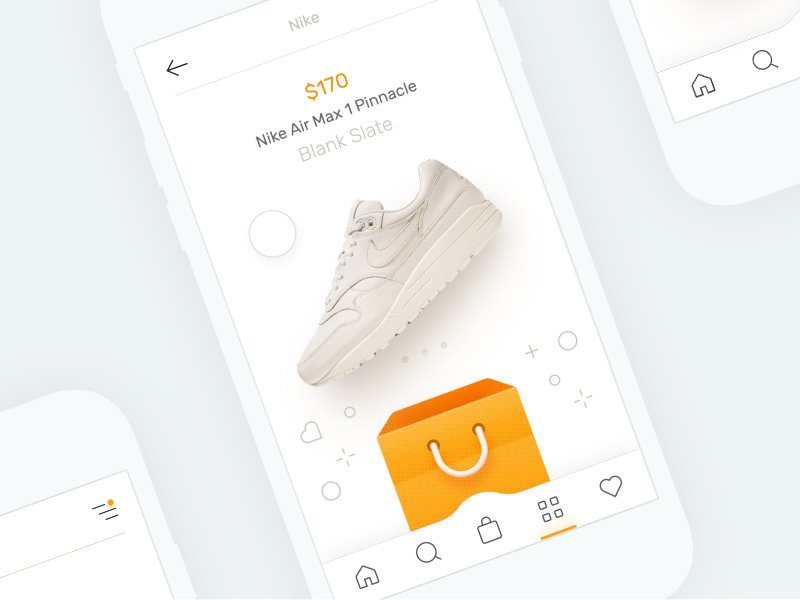
Step 5: Build and Design the App
After checking the code again and again, you are ready to get building. Set up your servers, APIs and databases. Make sure to sign up for the iOS Store, Google Play, and Android. This is also when it is time to design the look and feel of your app. How do you want your customers to interact with your app? App developers will often get a test group together to poll them on what look they like and develop it from there. Ease of use is very important, but so is appeal.
Step 6: Testing, Beta Testing and Release!
So you’ve built and designed your beautiful app, now it’s time to test it over and over again to make sure there are no bugs — then modify as needed. You may want to do a controlled beta test on a group (not live) in order to see responses and then modify after feedback. Once you are confident that your app is ready, you can release it throughout the stores. However, keep in mind that your app will always be evolving and you will need to update it consistently.
So there you have it!
Whether you are an expert mobile app developer in NYC or just starting out, this list should serve as a basic framework for what to do when you need to get to work on your mobile app!