There are over 60 prototyping tools on the market at the moment and while experience designers have their favourites, those who are new to prototyping can be a little overwhelmed by the choice. Selecting the correct tool can often depend on the type of project that you are working on.
Despite the number of tools not a year goes by when we do not see some older ones bow out (Atomic) and new ones step forward (Evrybo). We do also see those tools that consistently offer solutions to every prototyping need. Real time collaboration is still one of the key distinguishers in the market and those tools who have been able to to get it right continue to improve.
There is still the old ‘do I really need to buy two tools?’ question and there are a few who have solved that problem too and others that are happy to offer a combined solution.
What are Prototyping Tools for Designers?
In simple terms prototyping tools allow designers to experience how their project will work when it will get completed. They let you simulate how the application flow, test their performance and create a great user experience for applications and websites without writing even a single line of code.
There are different types of prototypes tools or ux design tools open source available with different goals and users, means the similar prototyping tool would not work every time. To craft prototypes, designers use lots of prototyping tools, both simple and advanced depending on the situation.
How to Prefer Best Prototyping Tools that Suit Your Needs?
Having a long list of prototyping tools, considering a right one is not an easy task. But getting hand over a right tool is the key to better explain your ideas and collaborate with your customers.
In order to pick a right tool from the variety of online prototyping tools for designing, here are few factors that will assist you in your research.
- Adaptation: Always choose a tool that you can easily analyze and adapt. As all tools are different from each other and provide various features, it would consume a lot of time for the designer to learn the tool.
- Sharing: As we know, teamwork is essential for a great design work, so check your tool is suitable for collaboration to be in sync with other members of your team. Since every designer has their own views so it’s matter to be on same page with others.
- Usage: When selecting a prototyping tool, always check how well it fits with your design process and other tools you regularly use. For example, is your prototyping tool able to directly use the files produced by other apps such as Photoshop, without requiring you to export resources separately.
- Easiness of Use and Comfort: The ease of use in using the prototyping tool is essential for the designer to save time and help increase output. It should reduce the number of steps required for a designer to complete a task rather than increasing it.
- Price: There are many prototyping tools out there, many of which with niche features. But there is a catch with these tools, that they do not fit our budget. And hence, we should be careful while choosing tools and not be blinded by the features.
The List of Standout UI/UX Prototyping Tools
1. Axure – Create Wireframes and Interactive Prototypes

Create wireframes and interactive prototypes with Axure. Whether you are designing for desktop or mobile applications this is a solid choice. It is also much used among enterprise companies for the high level of functionality and visual detail that can be built into its prototypes. This is also a good choice for low fidelity prototypes and wireframes, thanks to its extensive library of elements.
Axure is in many ways the old and reliable of the prototyping world. It may lack the bells and whistles of some of the newer tools but it is consistent and a proven solution for all enterprise needs.
2. Adobe XD – UI Design and Collaboration Tool

One of the youngest members of the Adobe design suite. Adobe XD is a tool built for designers who want to design in photoshop or Sketch and then export the designs to XD to create prototypes. There is also a design tab within XD which includes simple vector and text tools. You can also create prototypes for any device on both PC and Mac.
Adobe XD has all the power and options that the Adobe creative suite offers which is the single biggest reason to consider it. Create your designs in Illustrator and prototype in XD. Although, it does require the use of two tools, at the moment all come bundled together in Adobe’s Creative Cloud.
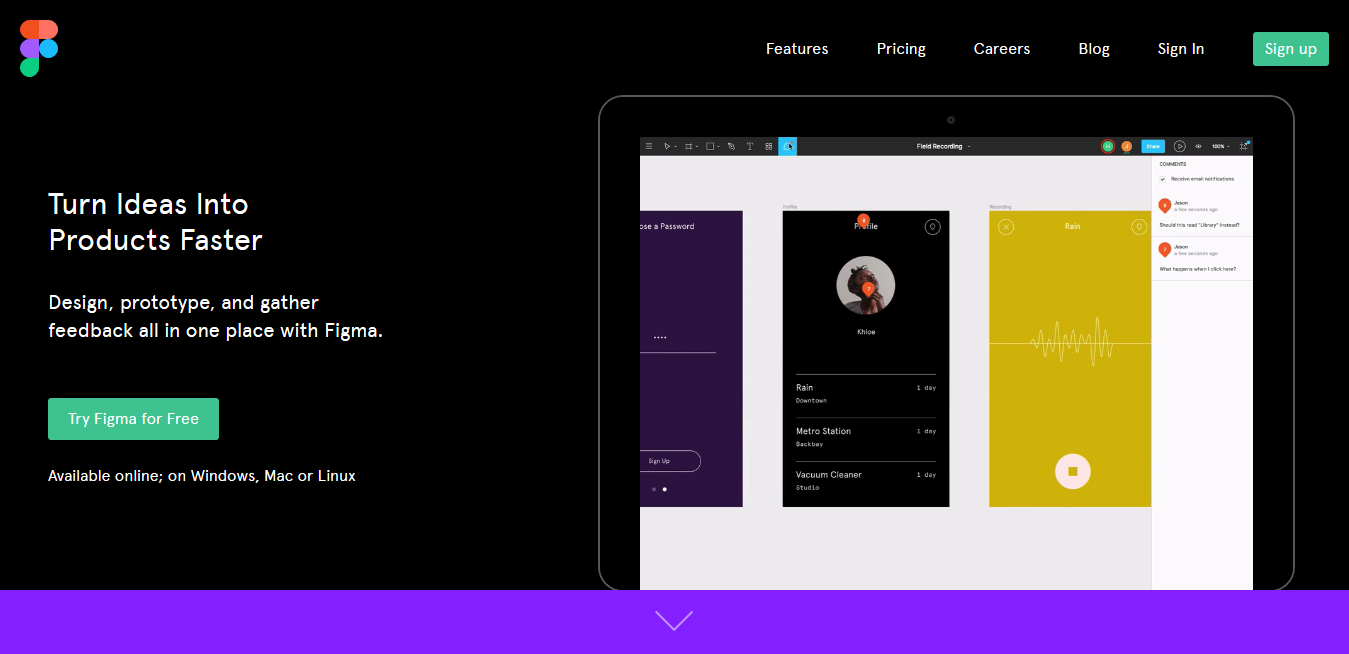
3. Figma – Collaborative Interface Design Tool

Figma has been quickly taking over a lot of designers, thanks to their real time collaboration. They are also web based which works really well for remote teams and they are cheaper than tools such as Invision+Sketch while not being confined to Mac which makes them a great choice for teams who are working across various platforms. If you are a designer who wants to design and prototype then Figma is a great tool.
Figma is truly a one tool solution to all your design needs. They have combined great design features with the ability to create and share prototypes across multiple devices and platforms which earns them a deserved place at the top of the list.
4. InVision + Sketch – Digital Product Design, Workflow Collaboration

No list of the top prototyping tools is complete without the Invision/ Sketch combination. Their main strength is the seamless integration with Sketch which makes them a great combination for designers who want to prototype. We’ve decided to list invision and Sketch as you need both to design great prototypes.
Invision and Sketch, Sketch and Invision. It is a bit like the chicken and egg. Sketch is still the most popular design tool among designers while Invision is doing its best to be the top prototyping tool for designers who are happy to work with a Mac. As a pair they are formidable as long as you are happy to go with a two tool solution.
5. Fluid UI – Create Web and Mobile Prototypes in Minutes

Start using Fluid UI and create prototypes in minutes with their drag and drop editor and in built libraries which means there is no need to design and draw every component. These in built libraries gives Fluid UI the edge over many other tools. In addition to simple design, no one does team collaboration or user testing better than Fluid UI. All the members of your team can join the same screen and see and make edits in real time. Designers love the simplicity of the interface which presents a blank white screen ready for your next project. Bring your ideas to life quickly and easily and share with your team and users to gather feedback. It is also a one tool solution to your prototyping needs.
Fluid UI continues to improve every year. They have nailed real time collaboration and their team plan is one of the most competitive in the prototyping space.
Start Prototyping Now – Free for Lifetime
The Best of The Rest
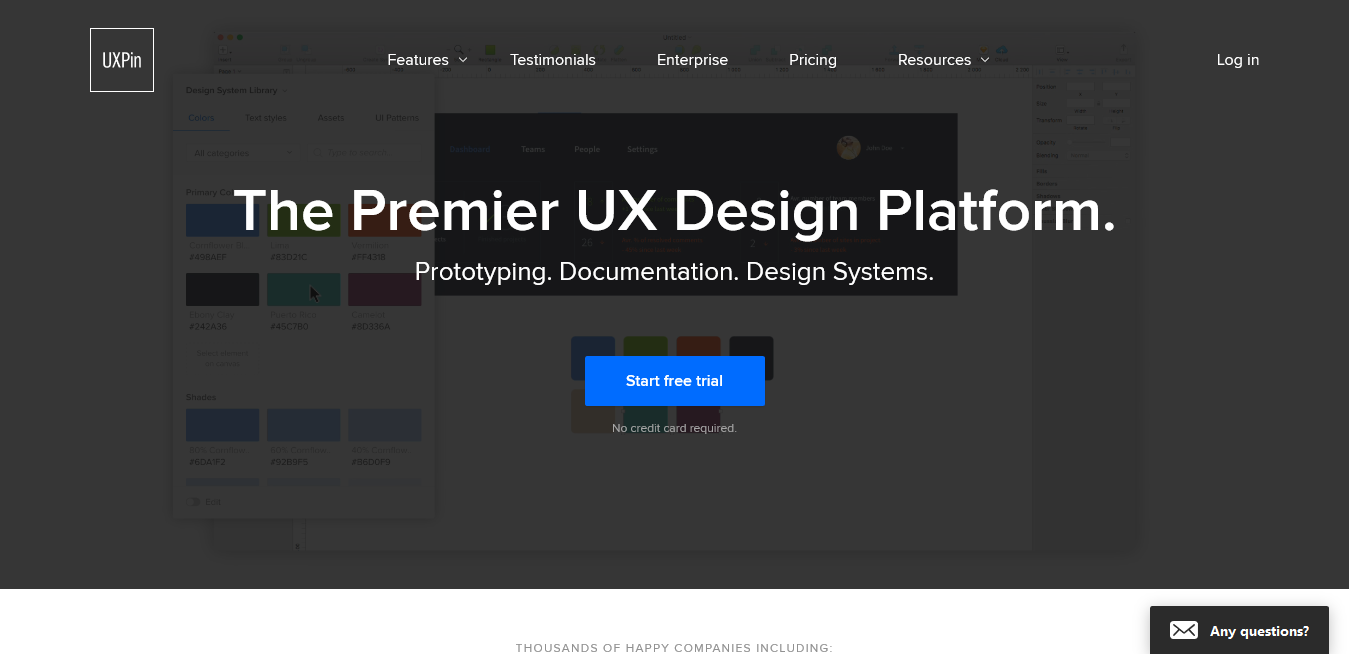
6. UX Pin – The Premier UX Design Platform

UX Pin has a lot going for it. The main advantage is that it allows designers to take their designs from concept all the way through the process (though oddly enough it is not possible to export assets). Another strength of UX Pin is the design documentation which surpasses that of most other tools. One feature which is almost exclusive to UX Pin is their advanced animations (only InVision Studio also offers a similar feature). Although you can create everything from wireframes to presentation and gather user feedback with UX Pin their screen design features are their weaks element and prevents it from being a one tool solution.
7. Balsamiq – Effective and Fun Wireframing Software

You can quickly create low fidelity prototypes with Balsamiq. Also, sharing the prototypes is very easy with your team members via their prototype viewer which allows the team members to leave comments and make edits to the prototype. Gather feedback from an unlimited number of users who can also view the prototype via the viewer. Balsamiq is a great choice for simple and quick low fidelity designs.
8. Justinmind – Free Prototyping Tool to Design Web Mobile Apps

The all in one prototyping tool for web and mobile apps, with simplicity as its main strength. Along with prototyping you can also design wireframes quickly with the drag and drop editor which has a short learning curve. With Justinmind it is possible to design realistic prototypes with interactions, gestures, animations, and transitions. You can even design smart forms and Data Lists and then test them instantly.
9. Flinto – The App Design App

Like many of the tools on this list, Flinto depends on designs created in Sketch or Illustrator. Importing your artboards or screens into Flinto is simple and one of the coolest features is the ability to add micro interactions in it. You can also very easily add transitions such as scrolling pages. Flinto is a little on the expensive side given that you need to design with another tool, but if you want to test out your design and create quick and realistic prototypes then it is a great choice.
10. Proto.io – Prototypes that Feel Real

You can create fully interactive high-fidelity prototypes which work exactly like your app should without the need for any coding. With a multitude of features, Proto.io is a powerful web app. Although it can take a little time at first to find the settings you need, It is a simple tool once you get used to it that allows you to design by drag-and-drop and selecting values from lists. Its main strengths are the ease of its prototyping features which allow you to to add complex micro-interactions, and its easy learning curve. One big negative however is that you can not access your prototypes after cancelling your paid subscription unlike some other tools such as Fluid UI.
11. Mockplus – Prototype Faster, Smarter and Easier

Mockplus has grown very quickly over the last couple of years and is now used by designers all over the world. With a simple drag and drop editor, Mockplus is an interaction tool that is truly visual and WYSIWYG. Create your prototypes quickly and easily with its pre designed components. Create mockups and prototypes for all screen sizes whether mobile or web. Simple design and ease of use is at the core of Mockplus.
12. MarvelApp – The Design Platform for Digital Products

Marvel App is another prototyping tool which integrates with Sketch. Although, we put Invision at the top of that list, Marvel does have certain advantages too. It is about 50% quicker than Invision to make a simple clickable prototype. They have unlimited projects as a feature on their most basic paid plan. They have also included PopApp as a part of their platform which means you can upload drawings and turn them into clickable prototypes which is a pretty neat feature.
13. Framer – The design tool that does it all

Framer has all the features you need to draw everything from custom icons to intricate illustrations. Fine-tune your designs with their advanced path editor, export anything from your canvas such as individual elements or complete prototypes. With Framer vector editing is simple. It is a great tool if you are designing your UI from scratch and is preferred by many designers as a real alternative to Sketch or Photoshop.
14. Webflow – Responsive Web Design Tool

Webflow is a great choice if you want to work visually and transform your designs into working prototypes. It is also a great choice if you are designing a static website but if you want to build a more dynamic site then there are better solutions. One of the best features of Webflow is that you will be able to export production ready code, that you can hand over to your development team.
15. Evrybo – Free Collaboration and Prototyping tool for Designers

Everybo is one of the new kids on the block. It is still in Beta but if you are looking for a simple (and free solution) then this might be the one. You still need to use another tool to create the designs although they do have a sketch plugin which makes the process simple. You can then use hotspots to link the screens together and build a clickable prototype. You can also share and receive feedback on the prototypes from an unlimited number of users via a public link.
Draftium — Turbo wireframing tool for websites

Draftium is a free online turbo prototyping tool for website ideation and collaboration. It is meant to simplify the daily routine of web-designers, studios, marketers, and account managers. With 350+ ready-made blocks and 300+ prototype templates, it allows you to visualize a website idea within 15–30 minutes.
Prototyping in Draftium is based on blocks. So you don’t have to add elements one-by-one, they are already there. Remove or add them with checkboxes. Once the project is done, you can publish it and share the link with team members or clients to collect feedback right on the prototype. All the edits will be displayed online.
FAQs
Which is the best prototyping tool?
There are many wireframe and prototyping tools for UI/UX designers, so how can you choose the best one for you? Well, selecting the correct tool can often depend on several factors:
- Your goals (what do you want to achieve?)
- Your audience (who are you talking to?)
- Your team (where are their strengths?)
If you want to use a prototyping tool that is easy to use and help you pitch your idea, you could use Justinmind or Wireframe.cc tool. Also, check our previous blog to know essence of prototype and wireframe.
Is Photoshop a good prototyping tool?
Yes, As you know, Adobe Photoshop is a well-known software used by industry leaders. The Photoshop CC is a cloud-based software and has more functionalities for designers and developers to create wireframes and prototypes. So it’s a great tool for rapid prototyping.
What prototyping tools do UI/UX designers use?
According to the 2020 Design Tools Survey, you can easily find the answer to your question. The survey conduct on different designers to know what tools they use for demographics, brainstorming, user flows, UI design, prototyping, design systems, user testing and much more. Here are the statistics of prototyping tools 2020.
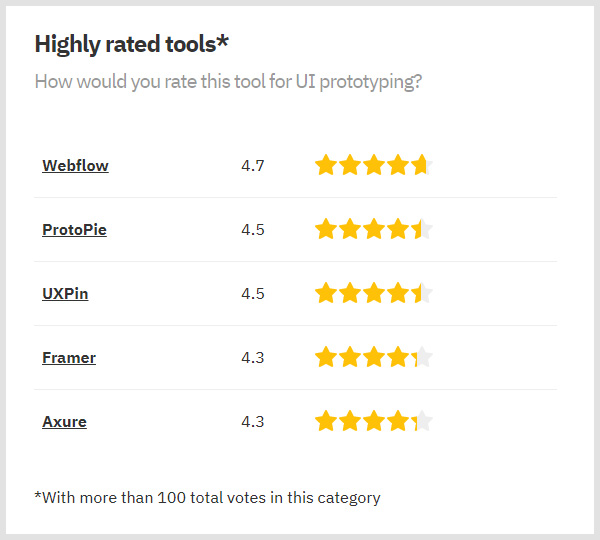
Highly Rated Tools for UI Prototyping.

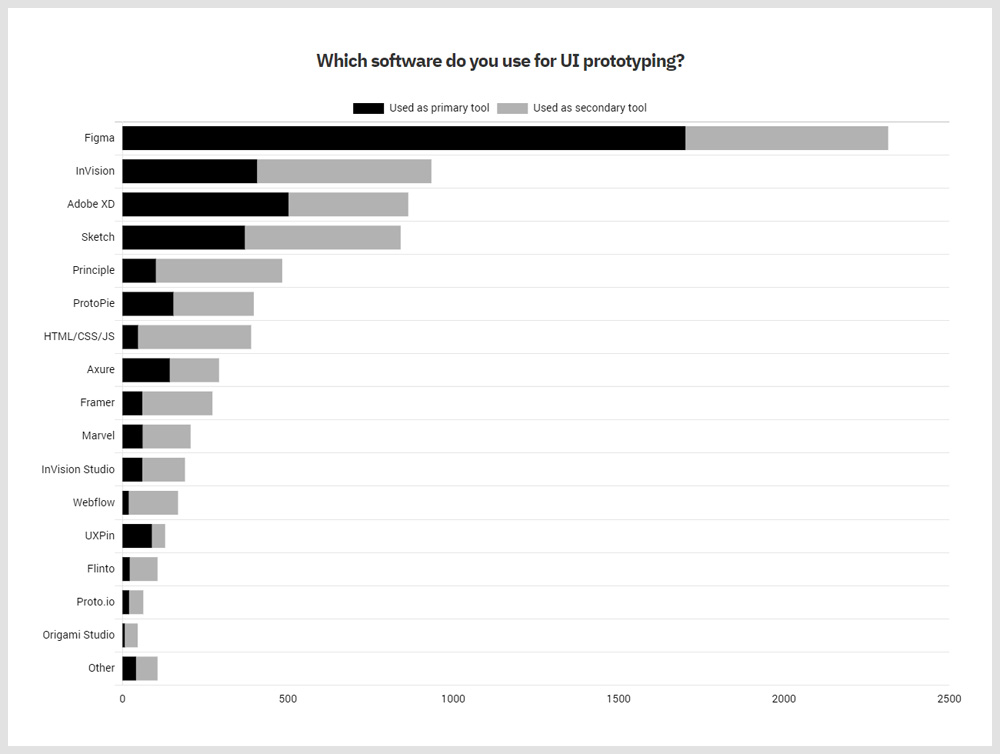
Top UI Prototyping Software (Primary & Secondary)

Conclusion
What do you think? Is your go to tool missing from the list? We’d love to know if you agree or disagree with any of our choices. Ultimately, the decision will often come down to what you want to achieve. If you are working remotely and need to be able to collaborate with teammates in real time then a tool like Fluid UI may be the best solution.
If you are a designer who wants all the design features of Sketch but you don’t want to have to pay for two tools, then it is difficult to look beyond Figma. If you want to know a little more about how to pick the best prototyping tool then you might want to check out this article which guides you through the process.
Happy prototyping in 2019 and don’t forget to leave a comment and let us know what you think.