Many of us are familiar with the WordPress platform especially the writer’s community. It is the most common and the easiest platform for writers to share their ideas and stories. Blocks are important components to consider while you write in WordPress and that is why we are discussing what WordPress blocks are and how they work. Let us talk more about WordPress blocks so that you can organize your content more efficiently.
What are WordPress Blocks?
WordPress is a user-friendly platform where users can create or arrange content as their choice and blocks are what automatically arrange content inside the blog post or on a page. This new feature has been introduced in the 5.0 version of WordPress released in 2018.
The WordPress block introduced has replaced the TinyMCE editor which was used in older WordPress versions in order to customize the page, making the page design simpler and easier for the users. Considering the speed at which WordPress blocks are evolving, it is quite convincing to expect that we can take any content we imagine and insert it into the blog post using a block-based editor.
Inserting a new table into a blog post wasn’t easy and using raw HTML code was the only solution available in the older version of WordPress. But this function has been made possible after upgrading to WordPress 5.0. The block editor makes it easy in a way that the table is just another block that can be added to posts and organize with a few clicks.
What WordPress Blocks Are Available?
In addition to the popular ‘paragraph block’ or ‘text block’, there is a wide range of blocks available in the 5.0 version of WordPress. Each block has its own specific function to perform. Moreover, WordPress keeps adding more and more blocks every time.
Here is the list of some common blocks:
- Text – In a traditional content block, you can work just as well as before and can be modified using HTML or shortcodes.
- Heading – Heading blocks are with standard settings of H1, H2, H3, H4.
- List – To make an ordered or disordered standout list, you can use this separate block.
- Gallery – A gallery block is used to add an image gallery to a page.
- Image – A separate image block that works the same as that of the gallery, but it is for the single images.
- Quote – to highlight a quote or review on a page, you can use this standout block.
- Audio – A separate block for presenting click-to-play audio clips in the content of the page.
- Video – A video block that acts like audio and makes it easy to present video on a page or post.
- Cover – A new block in which you can insert a cover image on your page or post to complement the featured one.
Some other blocks include;
- File
- Paragraph
- Code
- Classic
- Custom HTML
- Classic
- Custom HTML
- Preformatted
- Pullquote
- Table
- Verse
- Page break
- Spacer
- Buttons
- Columns
- Group
- Media and Text
- Reusable block
- Separator
- Embedded links of external platforms like Facebook, Twitter, YouTube etc.
What Are the Benefits of Using Blocks?
Let us move to the benefits of WordPress blocks one by one.
1. Better editing experience
Unlike the TinyMCE editor in the previous versions, WordPress blocks make it super easy to add and organize content in a blog post. It is very portable for the users as they can drag and drop content instead of copy-pasting.
2. Mobile friendly
No matter which device you are using to create a blog post, you can manage WordPress website in mobile or any other smart devices. It works efficiently in big and small screens.
3. High flexibility
The WordPress blocks allow you to insert different content types into the post along with embeds, columns, separators, and many more, thus makes your blog looks professional.
Information at your fingertip
If you are a blogger, then definitely you know how easy it is if you get options to cut, copy, transform the content at your fingertip. The WordPress Block appears at the top right of the page you write.
Gives idea about how users see the blog
It allows the writers to see the design of the blog post in the block editor in the same way as the reader see.
Distraction free
WordPress Gutenberg has a semi-distraction mode. One can easily change the settings to on and off mode using a small gear icon on the right-side top corner. Moreover, anyone who is interested and do not like to be distracted while working, Gutenberg can keep you from any backend annoyances and give you a more content focused interface.
How do They Work?
Now that you know what WordPress blocks are but you still need to know how do they work. As mentioned earlier, this WordPress block editor shows various tags and content fields that can be used to categorize the content the user generates. Each part of your content such as paragraphs or images or texts are converted into a block. Blocks help to create a professional and neat outlook for the generated content or images, without making any changes in the content.

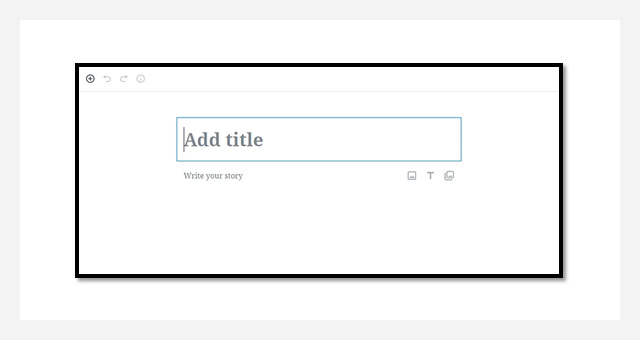
Given image is an example of a WordPress block where you have to add the Title of the post you are creating.
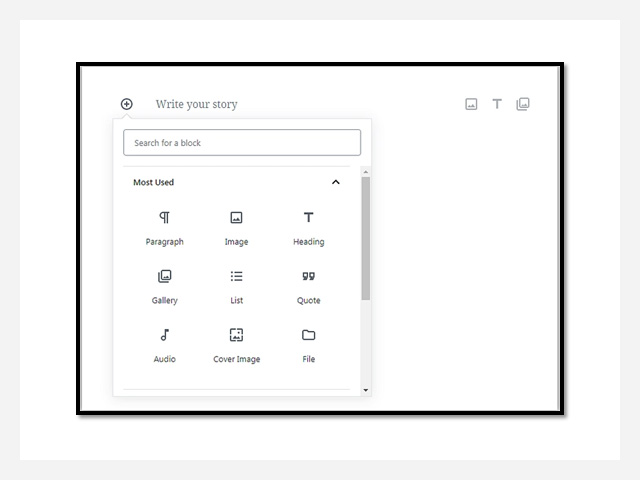
Once you have typed a paragraph, press Enter key, and WordPress will move you to the next block and the process continues until you finish writing. If you want to insert another block in addition to a paragraph, hit on the ‘+’ icon in the top left side of the block editor.

You can customize it in a variety of ways according to the type of block you select, – to create it exactly how you want it to be. Another important feature is that you can rearrange the blocks easily and speedily when compared to the previous editor. Each block can be moved up or down using the drag and drop feature which means you can just click and hold the icon and move it upward or downward.
Earlier in the previous versions of WordPress, to move content in a blog post, you had to cut and paste it. Many times, it resulted in different formatting issues (based on the text editor you use) or accidental deletion of the entire content from the clipboard. The new blocks are more manageable and do not suffer from those problems.
If you want to get the most out of using the WordPress blocks, you need to use WordPress themes that match “editor styles”. These specific themes support block editor and allow the users to make use of the most available features. This trick does not affect or change the viewer’s experience and it does help the writers to edit more naturally. The readers can see the content when they visit your blog or page but the blocks will remain invisible to them. This is because the blocks are created for the author, not for the audience.
The structure of a block
Each block contains a block toolbar, a block configuration sidebar, and block content. There are buttons on the block toolbar that will switch based on the purpose of the block, as well as the configuration items in the block settings sidebar. The entire core blocks are divided into three sections:
1) description of the block working,
2) the units in the block tools, and
3) changes that can be made in the block settings sidebar.
Block configuration
Each block has specific settings of its own. When you choose a block, a toolbar will show up at the top of the block. You can also see the additional settings in the sidebar on the right side of the editor. The formatting options and the options to switch the block type are present in the settings at the block’s top. The user can change the configuration for the current block and the settings for the entire document in the editor’s sidebar.
You can insert tags, categories, select a featured image, view and modify the status of your post, etc. in the document settings as these are the options that you can use in the entire blog post. If you want to hide or show the settings column, then you can select the Cog icon at the right side of the editor at the top. You can convert a block to another block of the same type such as changing a paragraph to a title, a list, or a quote.
Removing/ Deleting a block
If you want to remove a block, you just have to select it, click on the three dots at the top, and choose the option to remove the block from the settings.
Wrap Up
Block Editor gives you an effortless page and a satisfactory experience to the writer after publishing it. As a beginner, one may doubt if these are the exact tools to be used. But you can be confident enough that these blocks are the best feature that allows any writer to edit their content and give a professional approach to that content. It provides uninterrupted writing experience to the authors and allows them to concentrate on writing and publishing.