CSS only page transitions that give many attention-grabbing possibilities for UX (user experience) and the best thing about CSS that is the coolest part, CSS page transition effects really easy-to-apply. With CSS you can add transition effects to other CSS properties on any HTML element. These CSS transitions effects allow you to easily add many types of different animations to your website or a web page.
How to apply CSS Page Transition Effects?
Don’t worry…
Now, you just have to add couples of coding tags that will give you amazing pure CSS page transitions effects to easily encourage your viewers, enhance engagement and if you master it and used well, it will also boost your conversions.
What’s more, CSS Page Transition Effects are hardware accelerated and a progressive enhancement that you can use right now. So, today we had like to show you intriguingly simple, CSS Page Transitions fade and other types of eye-catchy effects.
Without getting your any more time, here we have put together a simple yet smart collection of CSS slide effects for your website to add life to UI and smiles on your visitors face.
Check them all and Enjoy!
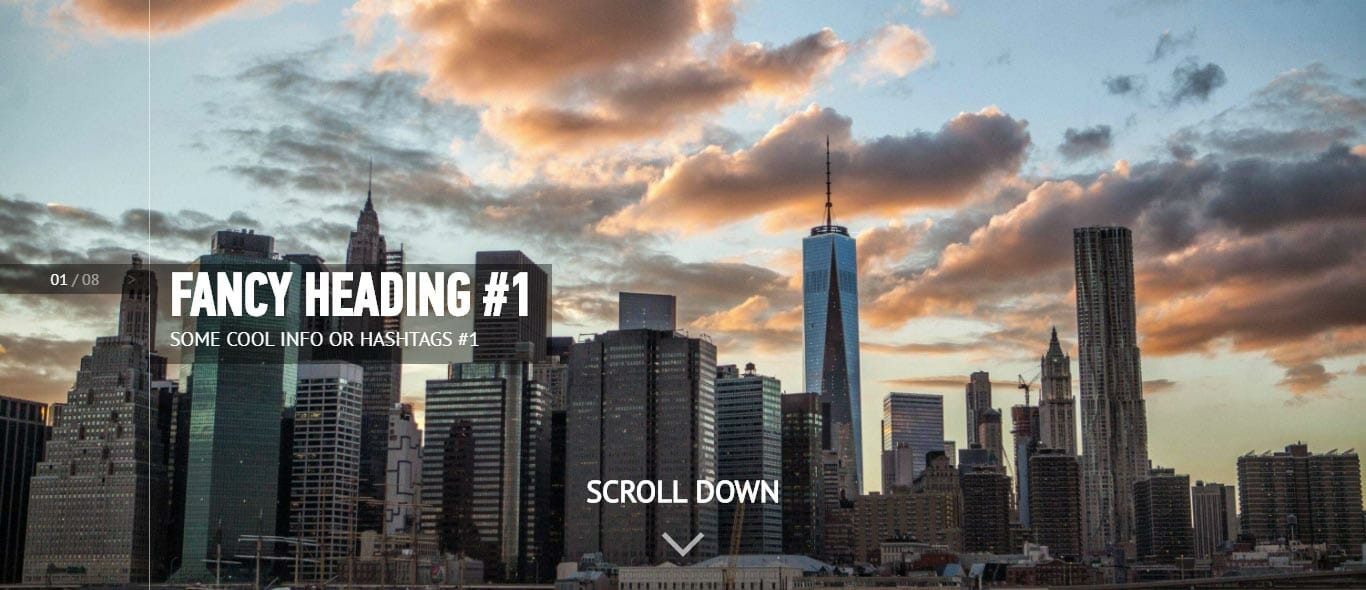
Fancy Slider
Cool Layout with Complex Chainable Animation
3D Page Flip Transition
GSAP Cubic Bezier Page Transition
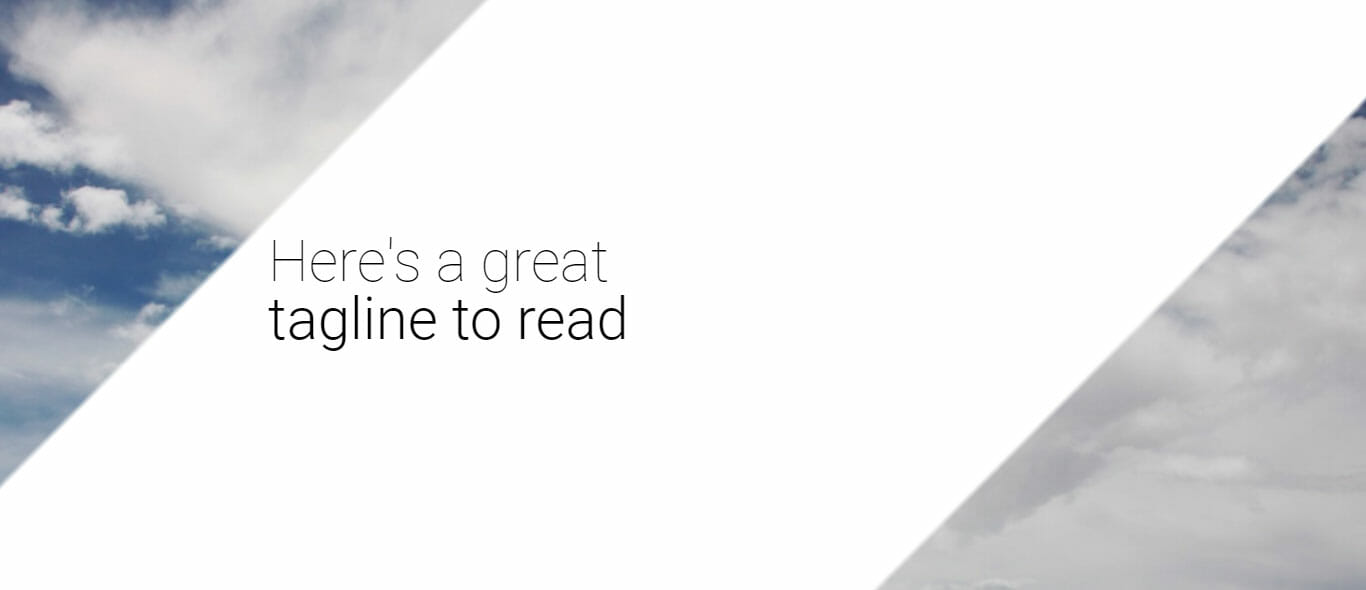
Skewed One Page Scroll Transition
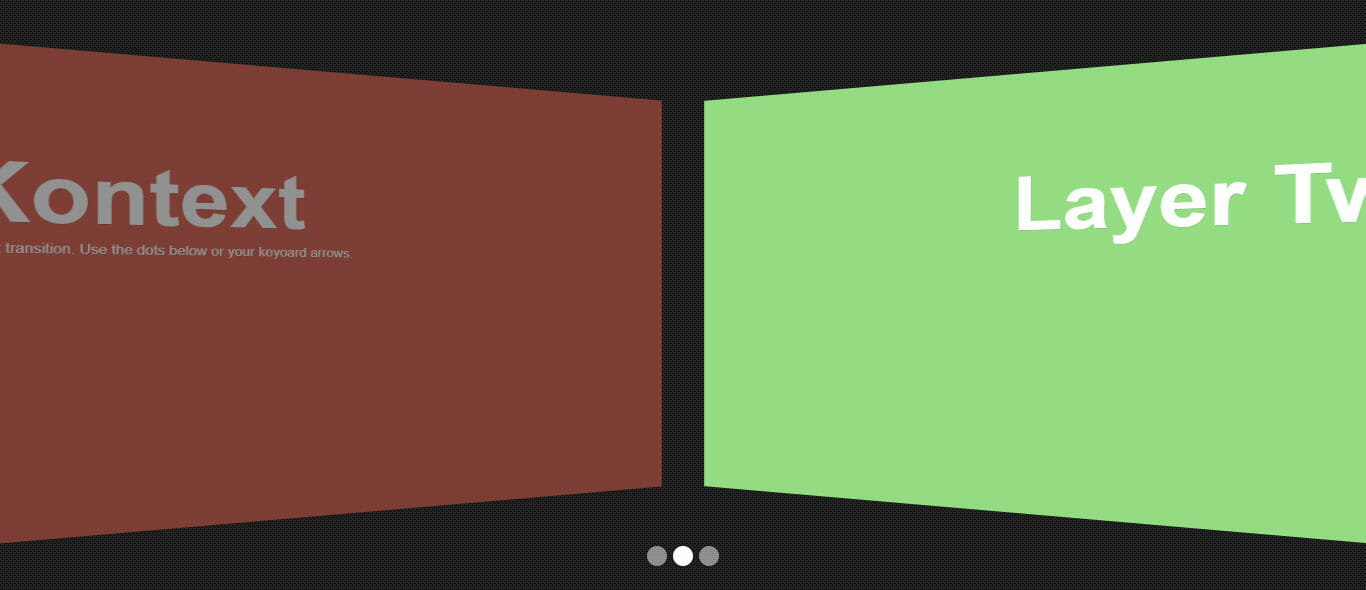
Kontext Page Transition Effect
Vue2 Page Transitions with GSAP
Fullscreen Drag-Slider with Parallax
Tesselation Transition
Uber-like Text Transitions
Page Transition with Loader
Page Transition CSS3
Cool Layout with Fancy Page Transitions
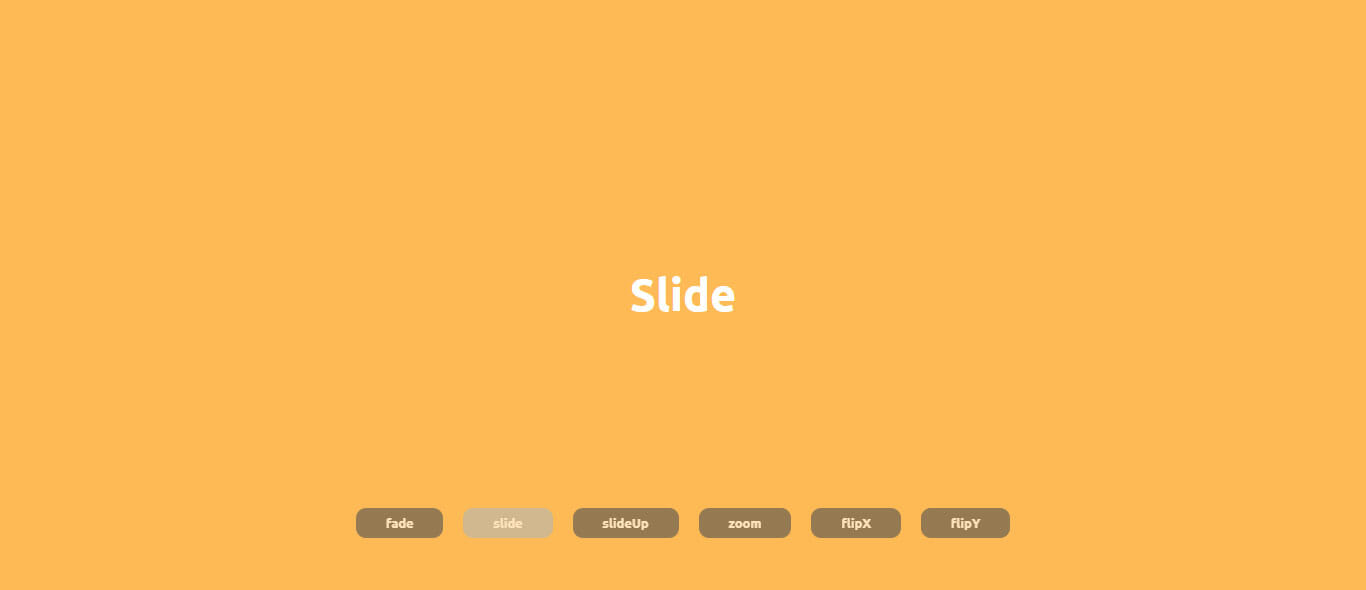
Easy CSS Page/Slide Transitions
React Animated Page Transitions
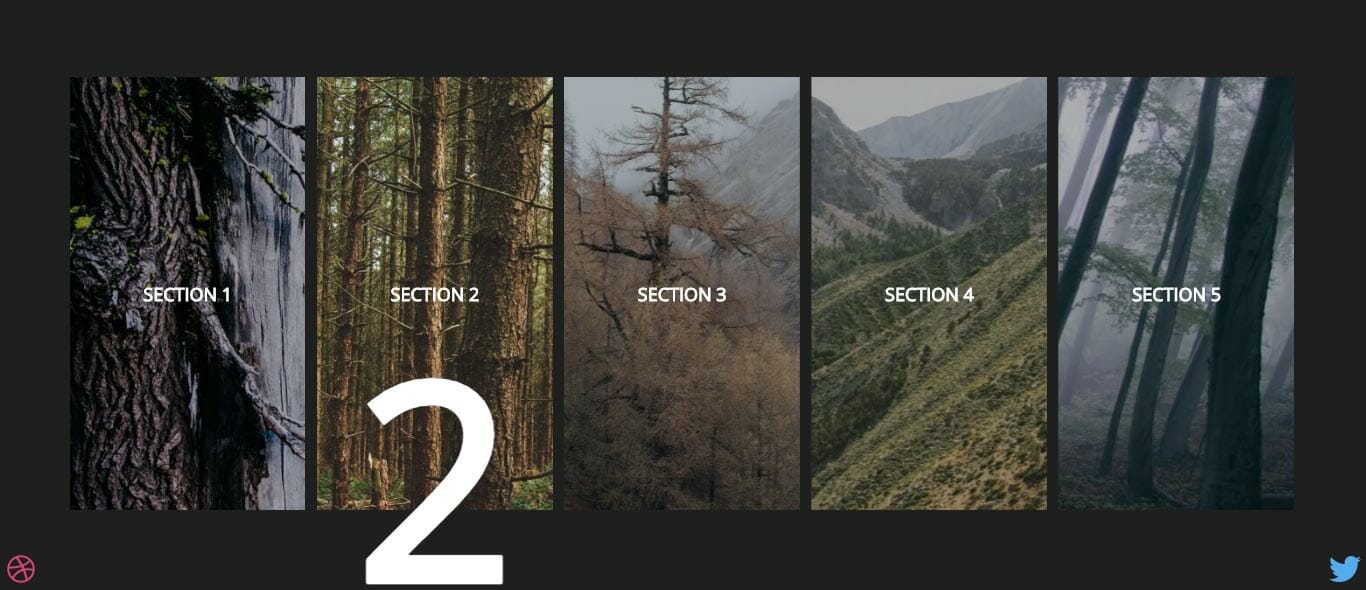
One Page Scroll with Depth Effect
One Page Scroll Navigation with CSS Transforms
Split 3D Carousel
Page Transition Loader
Slider Transitions
Simple Page Transition
Svg Path Pagination and Rotating Page Transition
One Page Navigation CSS Menu
And that’s it! We hope this post is useful for you to create your own CSS Page Transition Effects!