Google the phrase “UI designer” and you’ll be completely confused. Among other things, the terms UI and UX are often confused, making it hard to know where one specialty ends and the other begins.
Although they are inextricably linked, it is important to remember that UI design is a separate field. Sure, UI and UX overlap to a certain extent, but ultimately UI design involves its own set of tasks and therefore requires a completely different skill set.
Perhaps you are thinking about a career as a UI designer and want to know what awaits you. Or you already work in this industry and just want to understand the issue more precisely. In order to make it clear, in this article we’ll take a look:
- 1. What is UI design?
- 2. The visual aspect of UI design.
- 3. The human aspect of UI design.
- 4. What skills should a UI designer have?
- 5. What kind of tasks does a UI designer usually do?
- 6. What else should you read on the subject?
- 7. So, what does a UI designer really do?
1. The essence of UI design in a nutshell
Let’s first clarify what exactly is UI-design?
UI design is the most important part of UX. The ultimate goal in both cases is to make the user experience (UX) as pleasant as possible, but the specific objectives are different. The user interface (UI) is what you use to interact with the product, while the UX is responsible for the overall interaction experience.
2. UI design: The visual aspect
A UI designer focuses on the visual experience of users. It determines how exactly a person interacts with an interface – whether it’s an app, a video game, or a website: how the user uses various visual points to move from point A to point B, such as clicking on buttons or swiping through images.
The task of the UI designer is to design all the screens that span the user’s path and develop visual elements (as well as their interactive properties) that make the interaction more convenient and understandable.
UX and UI design are based on basic interface requirements:
- Clear structure – the user understands what he is doing and why;
- Conciseness of form – the screen is not overloaded with an abundance of details;
- Recognizability of elements – the purpose of each button or icon is intuitive;
- Responsiveness – a momentary response of the elements to the impact, the person knows what is happening now, what process is running;
- Stability – all interface elements behave the same in different sections of the site or application;
- Aesthetics – visual perception of the product should bring pleasure;
- Minimum effort – the user solves his tasks without a hitch, interacting with the interface of the product;
- Care for people – the user should have the right to make a mistake and a painless way to fix it.
3. UI design: The human aspect
At the same time, the UI designer must be aware of human behavior. If the interface is really good, users don’t have to think about their every move.
Think back to your favorite app: it’s pleasing to the eye and easy to use, isn’t it? When you first installed it, you could quickly figure out how to get from point A to point B because it was just obvious.
That’s what the UI designer is responsible for. He has to analyze how users think and use the right patterns, spacing, and colors to guide them.
The interface must be intuitive. UI design is not just about creativity, you have to put yourself in users’ shoes and predict exactly what they expect to encounter at each stage. Empathy helps designers develop interactive visual elements that function in a way familiar to the user.
Let’s say you’re trying to find a new apartment in an app. One of the listings catches your attention, so you click on it to view pictures. A large image opens with a caption that takes up about ⅕ of the screen. You know there are other pictures, so you start flipping through them by sliding your finger across the screen. There were no instructions – you just knew right away what to do.
That’s the UI designer’s job. They think about what the user expects and design the interface accordingly.
Simply put, the UX designer creates the map, the “skeleton” of the application or site. And the UI designer augments it with visual, interactive interaction points that help users navigate the interface as easily and quickly as possible. Want to go even further? Explore Zero UI, which involves moving away from graphical interfaces to other forms of interaction.
4. What skills should a UI designer have?
The skills that a specialist needs to be successful in this field are much more diverse than they may seem. Of course, the UI designer should be attentive to detail, but as we have already found out, his tasks are not reduced to the creation of visuals. Designers work in teams and succeed if they have excellent interpersonal skills, which are just as important as program proficiency.
Let’s take a look at some of the main professional skills and personal qualities that a UI designer should have:
Personal qualities (soft skills)
1. Communication is a key component of UI design. When you give the layout to the developers you need to explain the functionality of each element to them. In addition, communication with the client and stakeholders is an important part of a designer’s work. You will often have to explain and even justify your decisions in detail.
2. A UI designer interacts with many people – from UX designers and developers to stakeholders and clients. Effective teamwork is an important skill that includes listening and solving problems together. Designers must not only perform creative tasks but also give them to other employees. You have a common goal, and teamwork will help make that dream come true.
3. Remember when we discussed the human aspect of UI design? You have to have empathy to put yourself in the user’s shoes. Creating an accessible, inclusive interface that all users can enjoy should be your priority. If you pay more attention to aesthetics and creative visuals than to usability, you won’t succeed.
Hard skills
1. Even aspiring UI designers should be confident in at least one of the popular design and prototyping tools, such as Sketch, Adobe XD, and InVision. Once you learn how to use one of these programs, getting to grips with the others will be much easier.
2. UI designers should have an excellent understanding of the methods, theories, and practical approaches that form the basis of UI design. This includes color theory, typography, and design patterns, as well as fundamental concepts such as Gestalt principles that will help you better understand how users perceive and interpret interface elements.
5. What tasks does a UI designer typically perform?
So, the UI designer’s job is to bring the UX designer’s idea to life. But how exactly does he do this?
Of course, the specific range of tasks will depend on whether you’re a full-time employee or a freelancer, as well as the projects you’re working on. However, they are almost always the following:
Teamwork
As we noted earlier, teamwork is a mandatory aspect of UI design. At the beginning of the project, you will work closely with the client and the UX designer. Ultimately, UI is created for people, so you’ll need to spend some time getting to know the brand and the target audience. What goals do users have when they use your UI and what are their expectations?
User research and persona creation are generally within the scope of UX specialists’ tasks, but a UI designer should be able to work with this information. In addition, the UX designer will likely provide you with wireframes, which will be a starting point for the design.
Finally, the finished design will need to be given to the developers. Ultimately, it is the understanding between the different teams and the ability to communicate effectively that is critical to the success of your project.
Design
Of course, your job involves creating the design directly, that is, designing the screens and developing the visual interaction points and their interactive properties. The UI designer is responsible for the uniformity of the interface, which means creating a style guide or visual language that will be used on all pages.
So, what items can a UI designer see on his to-do list?
- 1. Design each individual screen that the user will interact with: what elements should be placed on the screen? What should be the distance between them? What patterns to use and how to create a visual hierarchy so that the interface is intuitive?
- 2. Think about how the site will be displayed on screens of different sizes (responsive design).
- 3. Design individual UI elements such as buttons, icons, sliders, and scroll bars.
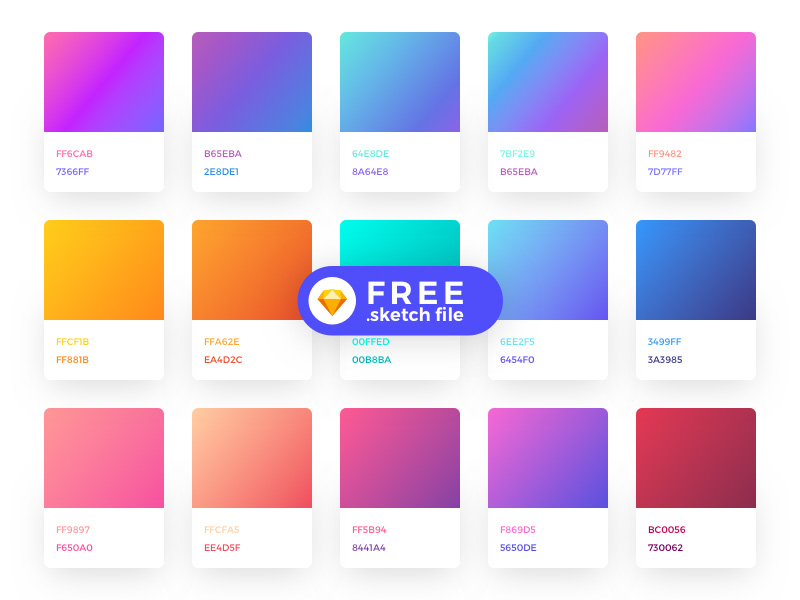
- 4. Using your comprehensive understanding of color theory, create a unique color palette that gives the site or app a personality.
- 5. Choose the right fonts and lettering.
- 6. Think about the interactive properties of each element: for example, how a button behaves when a user clicks on it.
- 7. Develop animations.
- 8. Create a style guide to be applied to the design of all pages to make it uniform and clear to users.
The designer’s tasks may include developing wireframes, creating mud boards, and sketching ideas. In this case, the UI designer uses tools such as Photoshop and Sketch.
Prototyping
It is important for UI designer to constantly test their designs – this is where prototyping comes in handy. Prototypes help show the design in action, quickly identifying flaws and eliminating them. This is an important part of a designer’s workflow to make sure that the final product meets all requirements.
There are 3 types of prototypes:
- 1. Low-detailed Wireframes – basic sketches of the interface on paper or a whiteboard. Such sketches are a great way to quickly and cost-effectively demonstrate your idea.
- 2. After custom scenarios and page layouts have been developed, it’s time for interactive prototypes – screens with a medium to high level of detail.
- 3. Highly detailed prototypes usually show interactions and transitions. They correspond to the final product as much as possible. At this stage, fine details are refined before handing over the final version of the project to the developers.
UI designers use a variety of tools to develop prototypes – it all depends on the task at hand. For example, programs such as InVision are great for creating basic interactions and low-detail prototypes; while Principle, for example, is effective for demonstrating more complex transitions and animations. Other popular tools include Proto.io, Adobe XD, and Figma.
How to become a UX and UI designer
Since the UX/UI trend emerged, the design profession has become much more complex. It is no longer enough to be able to draw layouts and harmoniously combine colors. Usually, the design of the User Experience is engaged in a whole team, because one person can not cover all the processes.
How to become a UX/UI designer? First of all, you need to decide which path to follow. Do you like to arrange the beauty, to visualize ideas? Then your domain is UI. Many people start with visualizations and gradually expand the range of their interests come to full UX design.
People get into UI design from different areas, the main thing is to figure out what it is and how the logic of working on the product is built. And you can learn a profession on your own or on courses that constantly appear due to the high demand for UI specialists. Just choose your courses carefully. Your knowledge and future career depend on it. This choice should be made as responsibly as if you were choosing an essay writing service. Your grade on written assignments depends on this company. Read forums, look at company ratings according to Reddit visitors, etc.
Conclusion
The tasks of a UI designer are quite varied, so you will have to play many roles. Of course, a sense of style and aesthetic taste are needed here, but you shouldn’t forget about the knowledge of psychology as well. To design user-friendly interfaces, you need to understand how the human brain works and how each visual interactive element affects the user experience.
We hope that now you have a clear idea of what a UI designer does and you will be able to decide whether this profession suits you or not.