Regardless of the type of work you have decided to do, maintaining your workflow and increasing the productivity of the project makes people worry more. Once you started to work on a particular task or a web development project, it is easy to lose track of it when distracted.
Therefore, you need a web development tools to work with diligence and commitment to bring the results you have set to achieve. Meeting your daily objectives and collaborating with the team is often challenging if you’re tight on time. Therefore, communication and the efficiency of the work are important.
Here are six of the most tools to boost your web development workflow. They are customizable, convenient, and make your workflow managed completely, giving you the leverage to save time, costs, and efforts. These tools are not in any particular order. Likewise, some of them are paid, some are free, while others can give limited access to the tool usage.
Web Development Tools to Speed Up Your Workflow
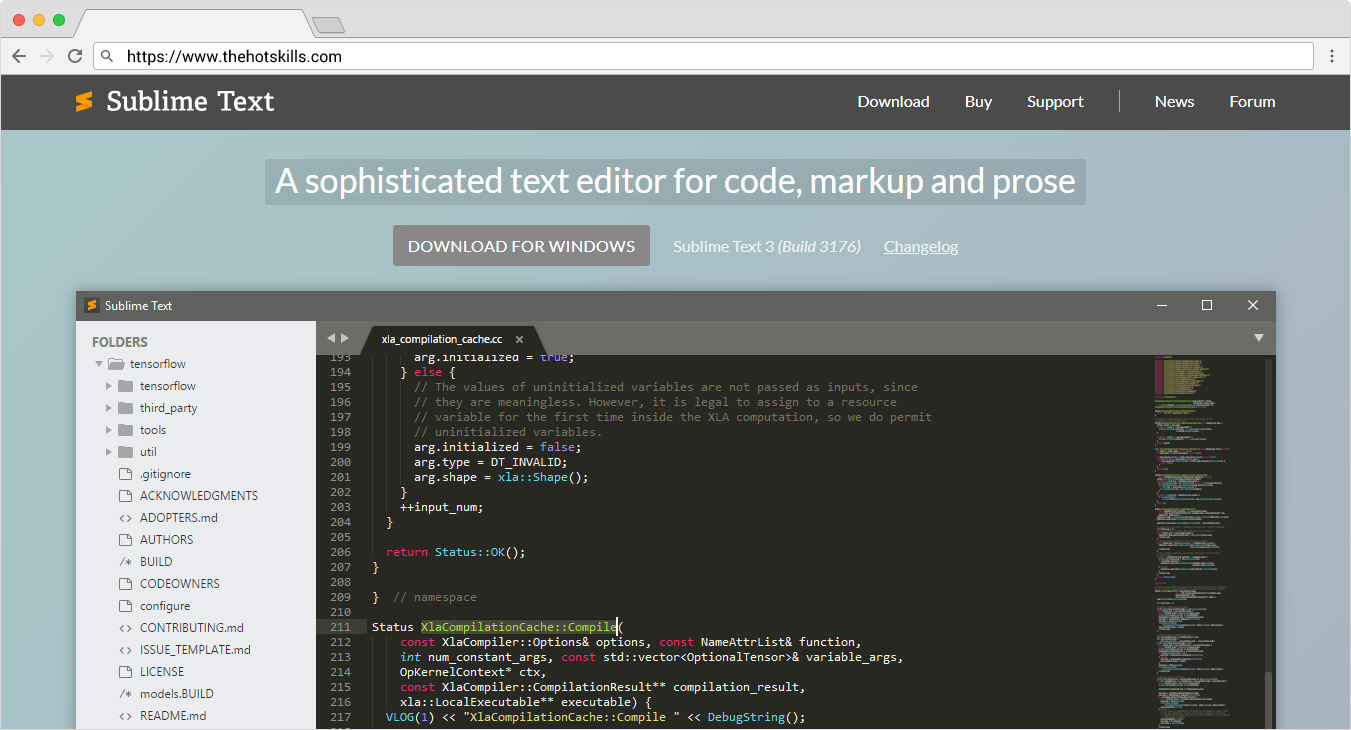
Sublime Text

Sublime Text offers super efficient, well-designed and ultra speedy interface that gives its users the shortcuts they need for a quick and effective addition to their websites. One of the abilities offered by the Sublime text to its users is the edition of the same interactive changes to different areas of the website simultaneously.
Furthermore, it gives easy navigation to files, lines, and symbols, saving the web developers the precious seconds when they are working for long hours with their clients.
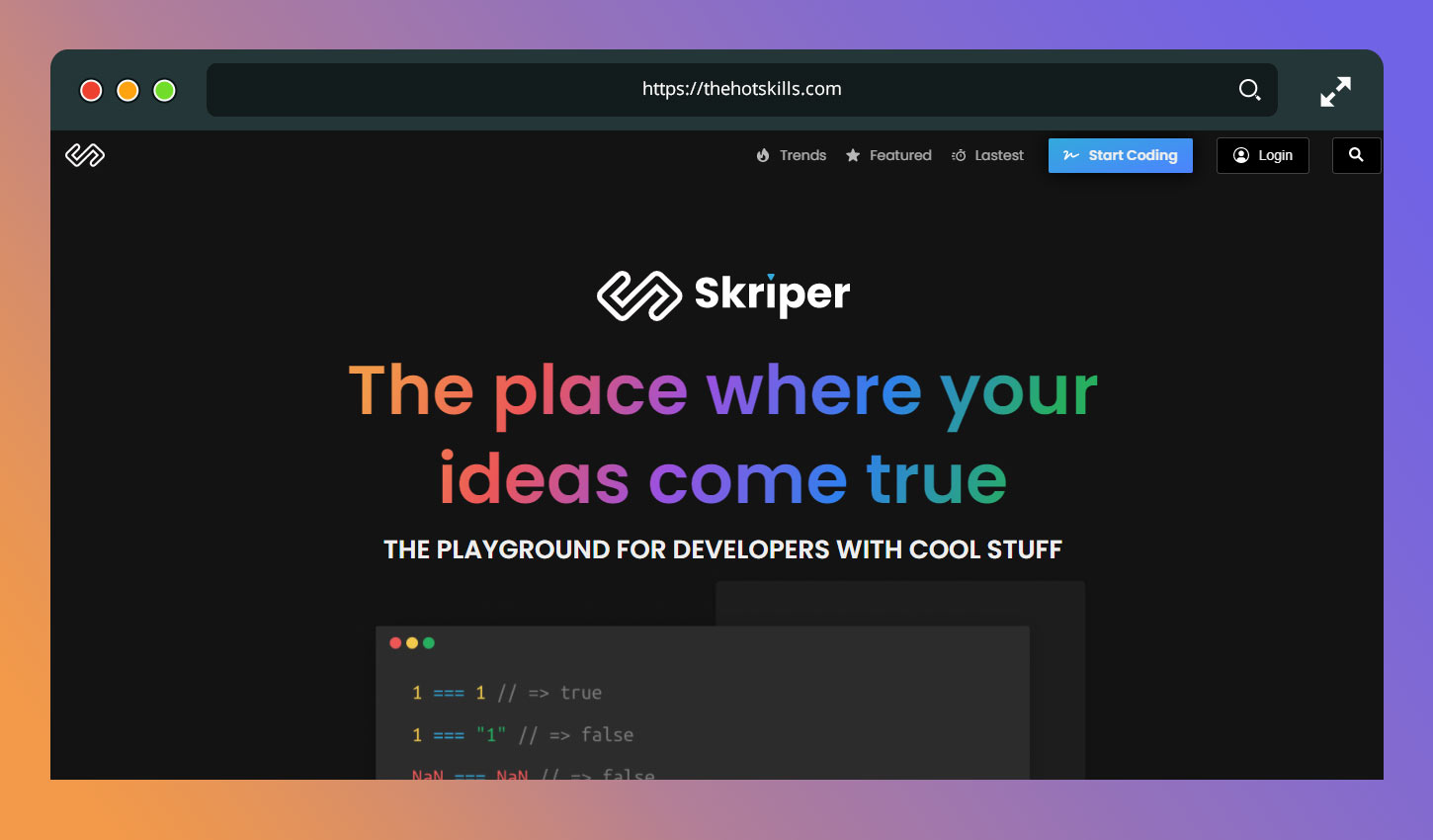
Skriper Dev

Skipper is the online platform for web developers. We can make the frontend of our website visually without saving and refreshing. Thanks to Skipper Dev YouTube Channel, You can learn more about this platform and how to use it effectively. For now, let’s get deeper into it.
First of all, go to the Skipper Dev website. There you will find a bunch of options. Make sure you first signup and then log in to your account before starting any project. After that, click on the Start Coding button.
jQuery

As we all know, JavaScript is an essential front-end language for web developers. Though an essential ingredient,it comes with its own problems such as browser inconsistency, unapproachable syntax and it is somewhat complicated. All of this hinders its functionality.
That’s when back in 2005, jQuery, a small, fast, cross-platform JavaScript library was introduced. The jQuery aims to simplify the front-end process in web development. It not only offers wide scope for creating animation, navigating documents, and even adding plug-ins but also solve the vast functionality problems usually left by the JavaScript for the developers to be solved on their own.
Chrome Developer Tools

Google’s built-in Chrome Developer Tools are great options if one wants to debug the JavaScript or even edit the HTML and CSS in real time while viewing a complete performance analysis of their website. These tools are compatible with both Chrome and Safari. The network tools can help the developers optimize the loading flow while a timeline gives them an insight as to what the browser is doing at any given time.
GitHub

GitHub is the solution to every developer’s biggest problem that is – making mistakes in a new project. With this service, one can easily see the changes made so far and even go back to the earlier versions, reducing the chances of making any huge mistakes. It also offers other components such as feature requests, bug tracking, wikis, and task management for every project.
Bootstrap

When the developers start creating front-end applications regularly, they notice that the same pattern keeps emerging. UI frameworks such as Twitter Bootstrapis the solution to this problem. They abstract the common elements into reusable modules. This gives the developers templates for typography, buttons, forms, etc. and save the time as well as coding on new projects.
Angular.js

We know that HTML is one of the best options for any developer’s toolbox, but it was not officially designed to manage dynamic views. Google’s Angular.js development technology does this by extending the application’s HTML syntax.
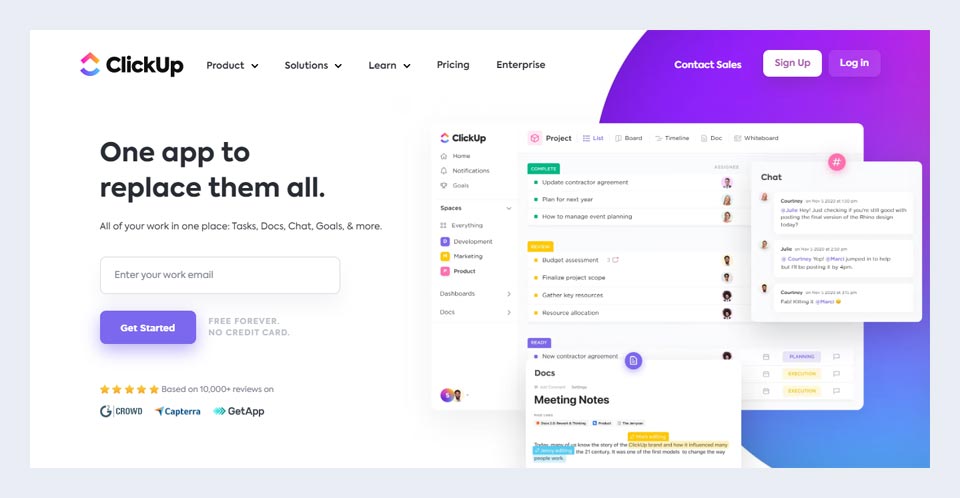
Click Up

One of the most important aspects of any web development project is communication. When working on a bigger, various web developers are taken on board who are assigned particular duties during the stages of the web development. This makes it necessary that the team is aware of the current stage while also maintaining the communication effectively. In this regard, the perfect web development tools to bring efficiency in the workflow and the communication is called Click Up.
Click up have been favored by the fast and large working team because of their agile capabilities. It is convenient to manage the project and let the team know where the team is standing in terms of web development or any other important project. When the team is aware and on the same platform in term of the project development or meeting the targets, then it becomes
It web development tool gives the manager of the project leverage to handle and organize the project effectively through giving the accessibility of moving the file according to its true working stage, such as Open, in-progress, review phase, revision if required, finalization, and completed.
WeTransfer

There was a time when people had to move the heavy boxes of documents and papers to transfer the amount of information. However, as time passes, such transfers of files were managed by fax machines. With further development of technology, engineers introduced an external hard drive or a portable drive was used to move the data from one place to another. However, there was still a lack of large files, and data that could not be transferred easily to distant places using the internet.
This is the time when we see the emergence of web development tools like DropBox, Gmail, and other creative tools that help people save their time and energy. Among one such tool that is running on the exciting technology has brought drastic changes for the people. They can now transfer up to 20 GB of heavy files.
WeTransfer is a cloud-based system that lets free users transfer data up to 2GB in a fast and covenant manner throughout the world.
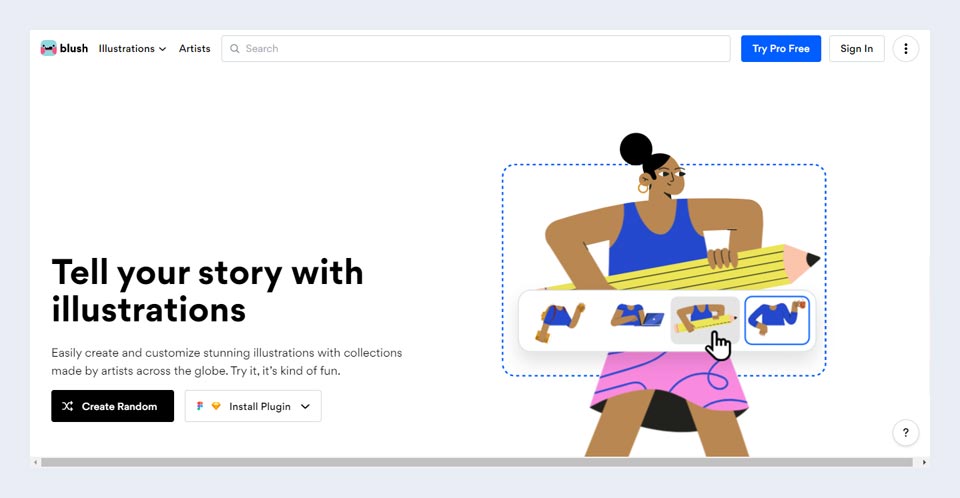
Blush

During web development, the web developer has to design, illustrate and manage the illustration of the website, application, or web app. In this retrospect, Blush is the perfect tool for the developer it is will not only give the right tools to help you illustrate, but you can have amazing vector arts of famous artists from around the world. You can easily customize, change, and alter according to the web project.
This tool has been many developers’ favorite choice to create professional art with personal touch and skills. Bring more to the web development and efficiently decrease the work burden to increase your productivity and workflow.
Once you create the desired illustration or customize the existing art to create new results, you can easily download the illustration file you have made. This tool is easy to use and offers you various formats to download the file as per your requirement.
Also read: Isometric illustration – 8 Best Resources for Designers and Developers
Shutter Stock

Just as artists and designers can make the creative illustration on the Blush tool, you can download and get the copyright of great pictures, graphic designs, illustrations, vector art, 2D, or 3D designs, including the human and place high definition photography. This site is the haven of digital and visual data. You can also have royalty-free images. All you have to do is create a shutter stock account to download the pictures in whichever format you prefer. As research by Affordable Ghostwriting Services team experts This tool also offers the first ten images for free if you are looking to find a free and instant source.
In developing a website, you cannot invest must time in doing the photography or creating illustrations from scratch, especially when it is not included in the project plan and pricing. Therefore, Web Development tools like these help you manage your workflow with effectiveness. The footages are high definition and highly creative. This site also has a search box to help you find out the type of picture you have in your mind.
Responsive Design Checker

Creating a website may be easy, but creating a responsive website is the goal of every business and organization. Therefore, tools like these help the developer make the necessary changes in your web to run smoothly and properly. Through this tool, you can assess and evaluate the performance of your web for free. Measuring the responsiveness speed will help the website get published or get more work done to it until it is fully ready for the consumers.
Envato

It is the best place for designers and web developers to explore in their work or free time. It offers a wide range of graphic designing, template making, and other important tools such as font, mock-ups, background, etc. It not only non-professionals who do not have much expertise in designing, but also the professionals and experts in managing their projects professionally and creatively.
Useful Web Development Tips
Now that we have discussed the essentials web development tools, let us look at some of the tips and tricks for effective web development:
Know the audience
Before going straight into coding, one must keep in mind what type of user or audience they are making the website or web application for. The analytics app will help the developer in this process by giving him/her the crucial insights.
The developer must have a deep insight into what the target audience needs. The website can be further refined based on user feedbacks and interactions.
Design the interface according to usage
A website’s interface is one of the factors that defines whether the user will be coming back or not. There is an immense need to emphasis on defining ‘how people will use the website’s interface.’ This is not only limited to the audience but also what devices they use. For example: If the audience visits the website via smartphones then make the website interface more compatible with mobile devices.
Anticipate mistakes
Human errors will always be there, all that a developer can do is prevent them or provide methods to fix them. A web developer should code the application in such a way that it should be able to handle future upgrades or changes.
Plan different element’s size and placement
It is human nature to click or tap the button which is nearer or bigger. It is wise to keep the buttons and links big enough that are expected to be commonly used by the audience. This is an essential requirement in lists or menus, as the user will repeatedly click on the wrong links and get frustrated in doing so. Additionally, you can give easy navigation options like search bars on the website to make it easier for the users to find what they want.
Easy to learn interface
Generally, people like the websites that are simple and easy to use. If you want to build an efficient and effective website, then keeping its interface simple is a pre-requisite. The developer should always hide the complexity of the website or app in a simple and easy to use interface.
A great example of this would be Microsoft Word. One can do wonders with MS Word but it is mostly used for typing, a layman can just open the application and start typing without interfering with its complex options.
Remember the standards
It is good to be creative and rein things don’t, but things don’t go according to the plan always. To play safe, keep the standards in mind while developing the website. The best example of this would be “Google docs” as they offer the same menu bar given in the Microsoft Word. This helps the users to get familiar with the website faster and surf it easily as they are used to the interface and menu bars of the websites/app already available on the market.
Final words
These were some of the essential web development tools, tips, and tricks to make the web developing easier, efficient and effective. By utilizing all or a combination of some of these tools and tricks, a web developer can easily develop a website that outshines the competition.