Mobile internet use has skyrocketed over the years. According to Statista, around 48.2% of web page views came from mobile in November 2018. This means website owners need to make sure their site is ready for smartphone users.
This can be done through responsive web design. This design method ensures a website delivers a great experience regardless of the platform. So whether your users view the site through their desktop or through their mobile phone, the experience is stellar.
Responsive web design inspiration is great way to get an idea about design and strategy.
Must Read: Best Responsive WordPress Themes for Business to Get More Leads
Responsive Web Design Fundamentals
Responsive design requires a lot of planning and proper executive. This article discusses responsive web design fundamentals to consider if you want a great responsive website.
Design Three Versions of the Website
There are millions of devices available today and you don’t know which one your audience will use at a given time. Smartphones and tablets come in different screen sizes and dimensions so it is impossible to create a website that fits them all.
The best way to overcome this problem is by designing three different versions of the website. These three layouts will be suitable for different browser widths and dimensions. The three layouts are:
- Small (Less than 600px) – This layout is most suitable for regular smartphones and devices in the same category. The website will look great and perform well on almost all devices if it is this small.
- Medium (Between 600px to 900px) – This version is most suitable for large-screen mobile phones, phablets, tablets, and even small screen computers.
- Large (Over 900px) – Websites of this size are great for larger screens like desktop computers, regular laptops, and even smart TVs. The contest will look optimized for larger screens and won’t feel too minimal or spaced out.
Each of these versions should have the same content and design elements, but a slightly different layout. That ensures your users will have the best experience regardless of the device they use.
Always Keep User Experience in Mind
User experience is the most important factor in website design. User experience is just as important as your website’s visual appeal and identity. Google is so keen on user experience that it has over 200 ranking factors to ensure all first page results satisfy search engine users.
Responsive design must focus on user experience across all platforms, especially mobile. What will your visitors see when they browse through your website? Does the site load quickly? Can the users navigate it smoothly?
It is a good idea to browse through the website from the user’s perspective to get a clear idea about user experience. You can also A/B test different elements of your site to ensure it everything works smoothly.
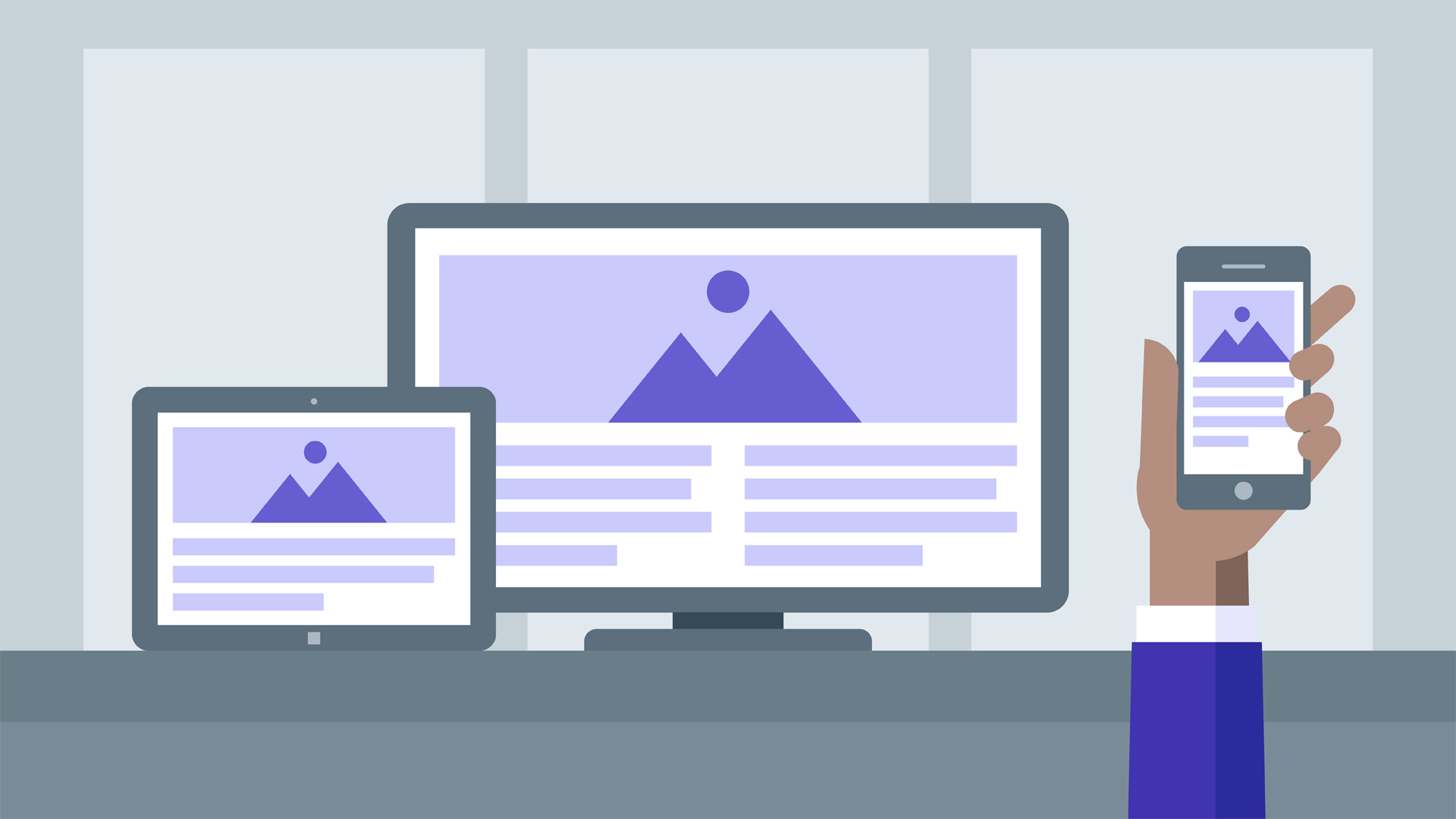
Ensure Images are Flexible
 Image Source: Lynda
Image Source: Lynda
Images can be the biggest troublemakers when it comes to design. They might look great on a web designer’s large monitor but horrible on a regular user’s small screen. That’s why it is important to optimize your images to ensure they look great on all devices and screens.
During the website development process, it is important to add flexible image scaling to the code. This ensures the image scales by a certain percentage based on the width of the browser window. This will ensure no image looks out of place or odd on different screen sizes.
Flexible images also improve the website’s overall performance. The site will load quickly and it will be easier for users to browse through different pages.
Navigation Should be Logical
Designers are always looking for ways to make their website unique. However, most experienced designers don’t mess with navigation and will make sure it remains logical.
There’s a certain logic to the current website layout tradition. People know the logo takes you back the homepage. They know they can find company information page links like “About Us” or “Contact Us” at the bottom of the website. They also know all the menus are above the fold and usually below the header.
This logical layout tradition makes it easier for people to navigate and keeps their focus on the content. You need to make sure users can navigate through the mobile website with similar ease.
Design Around Actual Content
Most website designers design their website around the lorem ipsum text. This dummy text allows them to determine where the content will be and create design elements like menus, graphics, clickable links, etc, accordingly.
But that can be a mistake because actual text can’t be contained in such rigid lines. Most experienced designers believe Lorem Ipsum is just a way of delaying content creation.
It’s not uncommon for content creators to write texts that just don’t fit the space provided on the website. They sometimes add more words or reduce the number of words. This is done to ensure the content makes sense and information is presented in a reasonable manner.
If content creators have to cut out essential information or add filler words to keep the word count, it will have an impact on your website’s quality. That’s why it is important to use real content during responsive web design fundamentals.
Optimize the Layout

The layout is the order in which you present information to your users. You need to optimize it and prioritize the most essential information carefully. Most people don’t like to scroll and will leave a website if they don’t find the information they need quickly.
You need to make sure the layout presents all information is a reasonably organized manner. The most important information should be at the top followed by information that isn’t as relevant.
Experienced designers recommend keeping all important actionable buttons above the fold. This can help improve the conversion rate and keep people on your website for longer. A good layout also improves the visual appeal of the website, which contributes to the user experience.
These tips will help you create a great mobile website that ensures users have a smooth experience. Responsive websites that perform well don’t just please your target audience, but also improve your rankings.